Immerse yourself in a mesmerizing web experience as we unveil a curated collection of 10 awe-inspiring websites.
Meticulously crafted by the world’s top designers, these award-winning masterpieces seamlessly blend artistry and technology, showcasing astonishing animations that come to life with every scroll.
Embark on a journey through a realm where creativity knows no bounds, where websites transcend static visuals and evolve into dynamic storytelling.
Join us as we unveil these exceptional online creations, where the marriage of design excellence and cutting-edge animations redefine the boundaries of web browsing.
Prepare to be enthralled as we present the epitome of innovation in this handpicked selection of 10 websites, each a testament to the boundless possibilities of web design.
1. KITAMURA MAKURA Corporate

By STUDIO DETAILS INC. from Japan
About:
KITAMURA MAKURA is a pillow manufacturer established in 1923. See our thoughts on the next 100 years.
Tags:
Business Google Font API GSAP Animation PHP Three.js Wordpress Fullscreen
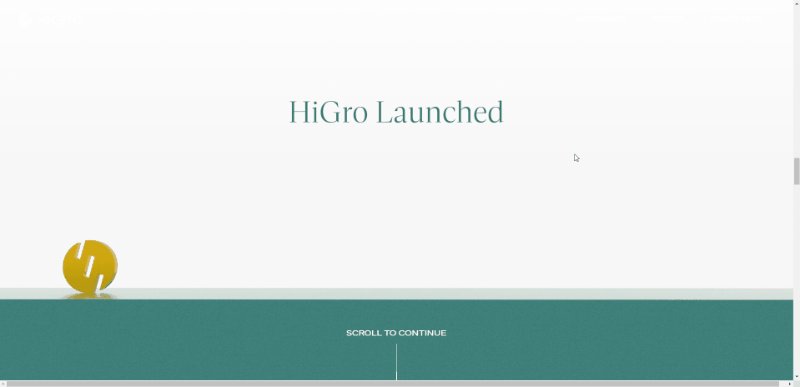
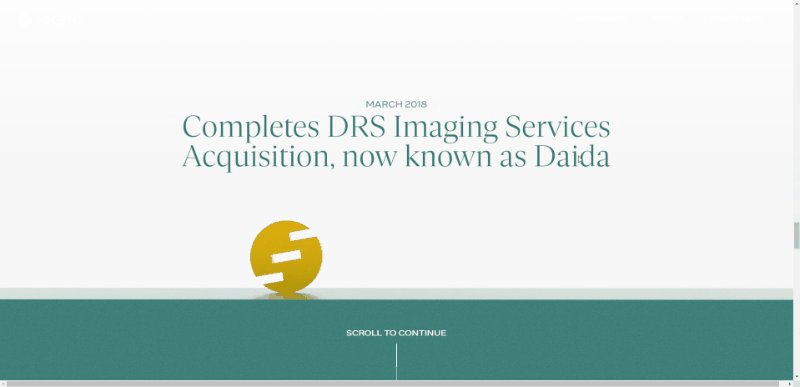
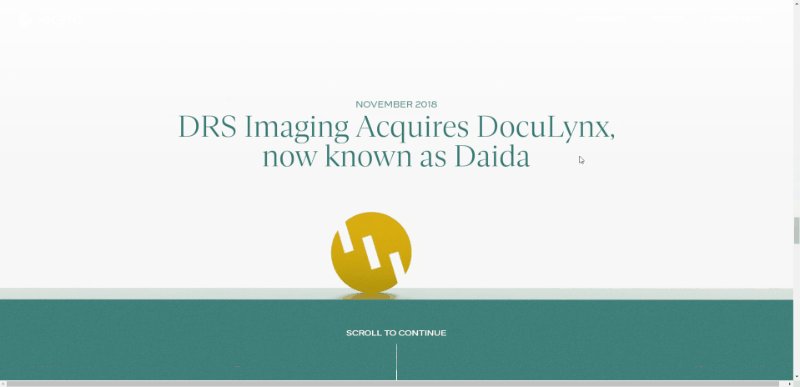
2. HiGro Group

By Krum. Marketing from The USA.
About:
Private equity group out of New York City.
Tags:
Business Cinema 4D GSAP Animation jQuery Lottie Nginx Webflow Interactive animation Locomotive Scroll
3. Cafes Oquendo

By proun digital agency from Spain.
About:
Corporate website and e-commerce for the famous Spanish coffee brand “Cafés Oquendo”. We worked on the message “Quality from the source”, represented in the homepage’s scroll animation.
Tags:
E-Commerce Food & Drink Photography CSS HTML5 PHP WooCommerce Wordpress Illustration Interactive animation Minimal Transitions
4. Studio Taiko

By Konfiture from France.
About:
A coworking place in Paris, dedicated to creation, specialized in audiovisual
Tags:
Business Apache Bootstrap GSAP Animation Javascript Clean Landing Page Locomotive Scroll Minimal Parallax
5. Digital Cover

By Digital Cover from France.
About:
Digital Cover is a creative digital agency based in Lyon, Paris and Malta. We build and manage efficient, creative and innovative websites.
Tags:
Design Agencies Blender GSAP Animation jQuery PHP PWA Three.js WebGL Webpack Wordpress 3D Interactive animation Interactive Design Locomotive Scroll Microinteractions Project Page
6. Ernest Hemingway

By Anna Samsonova from Russia.
About:
The most interesting facts about the life of the famous American writer of the 20th century, winner of the 1954 Nobel Prize for Literature
Tags:
Art & Illustration Culture & Education Adobe Photoshop HTML5 Tilda 404 pages About Page Fullscreen Graphic design Interactive Design Typography
7. RICHARD & LEVESQUE

By Instynct from Canada.
About:
In 1999, cabinetmaker Steeve Richard and businessman François Levesque created Richard & Levesque, a manufacturer of custom kitchen and bathroom cabinets. Today, the name stands with exception and distinction in Quebec City, Montreal and Toronto markets.
Tags:
Business Agency Portfolio Architecture Adobe XD Core.js GSAP Animation jQuery Open Graph PHP Wordpress Clean Gallery
8. WEFLOW

By Artistsweb from The USA.
About:
Weflow | Connect to your inner flow. Find your inner focus through movement.
Tags:
E-Commerce Institutions Promotional CSS GSAP Animation HTML5 Webpack Wordpress Clean Interactive Design Transitions
9. CANAIRI® A FRESH AIR MONITOR™

By Spring/Summer from Denmark.
About:
Canairi® is an award-winning Fresh Air Monitor™ improving your indoor climate and health. Canairi® will let you know when to ventilate your home without the use of annoying light, sound or phone notifications.
Credits:
Tore S. Bentsen
Tags:
Promotional Technology Core.js GSAP Animation jQuery Nginx Open Graph Webflow Clean
10. CESAxAIPC

By Suyash Surve from India.
About:
Landing page for programming club for core branch students so that they can have knowledge about programming too….!!!!
Tags:
Community Institutions CSS GSAP Animation HTML5 Javascript Netlify Horizontal Layout