It’s easier for your audience to navigate a single page, especially on mobile. Studies show that single-page is more effective to make CTA promotion. Creating a one-page website encourages the designer to build a great storytelling that makes the visitor forget the time while scrolling.
We prepared this list from the world’s websites. So, without further introduction, let’s get you inspired.
1. Pacvac Velo

By Milkable from Australia.
Tags:
Promotional Technology GSAP Animation jQuery PHP Wordpress Animation Parallax Scrolling
2. Kimi Aviation

By Jongens van Boven from The Netherlands.
Tags:
Business & Corporate Promotional Startups Apache CSS Google Font API GSAP Animation Hammer.JS jQuery Locomotive Scroll PHP PWA Animation Parallax Responsive Design Single page Video
3. Zoo Art Show

By type8 studio from France.
Tags:
Art & Illustration Events Services After Effects Anime.js Figma Locomotive Scroll Wordpress Clean Minimal Parallax Scrolling Single page Video
4. Where is Poland?

By Huncwot from Poland.
Tags:
Culture & Education CSS GSAP Animation HTML5 jQuery PHP PWA Three.js Parallax Scrolling Storytelling Typography
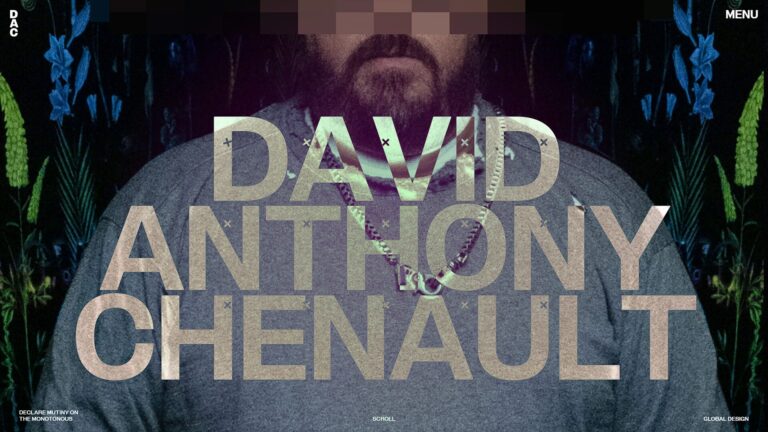
5. RedCollar Font

By Red Collar from The USA.
Tags:
Design Agencies Experimental Promotional GLSL GSAP Animation Nginx Three.js WebGL Animation Filters and Effects Interaction Design Typography
6. I Killed A Cactus

By Mallard & Claret from The UK.
Tags:
Art & Illustration Culture & Education Design Agencies Anime.js jQuery Lottie Webflow 404 pages Animation Header Design Scrolling Single page Storytelling
7. MetaCHORS

By Studio Sentempo from Italy.
Tags:
Hotel / Restaurant Adobe Illustrator After Effects Figma Lottie Webflow Animation Illustration Scrolling Single page
8. SPARQ

By ToyFight from The USA.
Tags:
Promotional Startups Technology Cinema 4D Contentful Figma Gatsby GSAP Animation PWA React Three.js WebGL 3D Animation Clean Interaction Design Single page
9. Good Times

By Marta Verba from Russia.
Tags:
Design Agencies CSS GSAP Animation Javascript Sass Swiper.js Wordpress Graphic design Horizontal Menu Interaction Design Responsive Design Typography UI design Web & Interactive
10. Real Estate Threejs Demo

By Anderson Mancini from Brazil.
Tags:
Real Estate GSAP Animation Three.js WebGL 3D Animation Web & Interactive