Three.js is a popular library for creating 3D graphics and animations on the web. In this article, we’ve compiled a list of 11 websites that showcase innovative examples of Three.js in action. From interactive product displays to immersive virtual experiences, these websites demonstrate the versatility and power of Three.js. By exploring these creative examples, get inspired and learn more about this powerful tool.
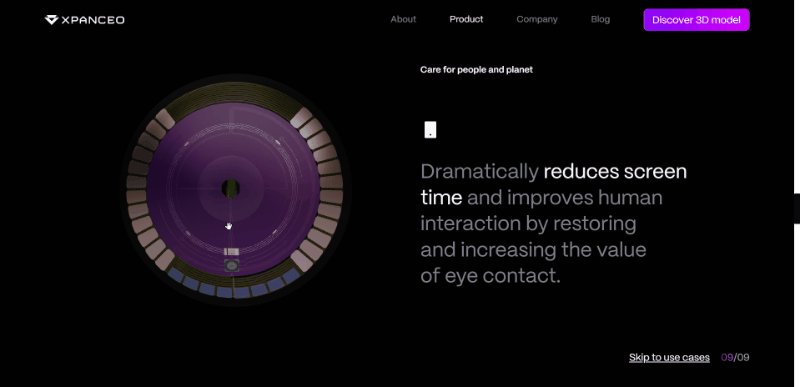
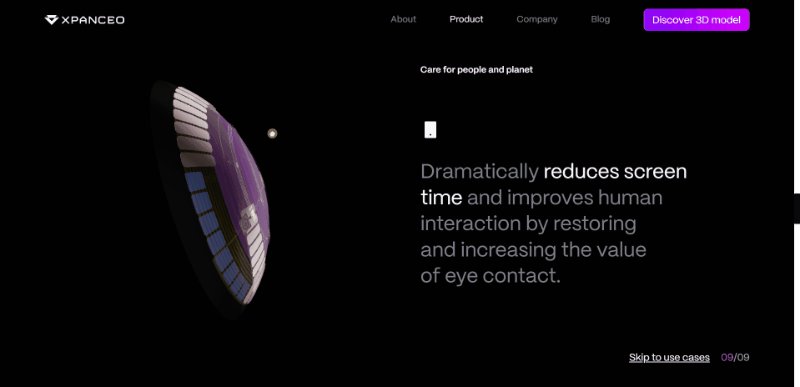
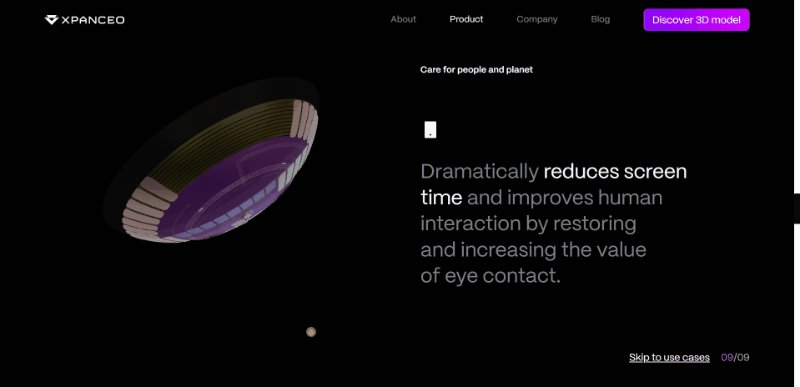
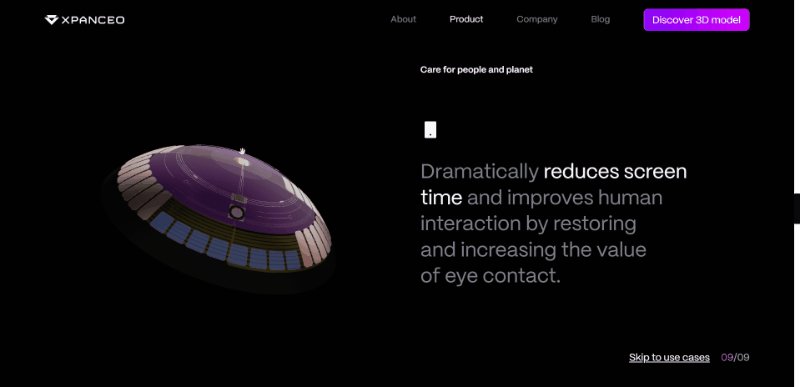
1. Xpanceo

By Embacy from Armenia.
Tags:
Technology Adobe Photoshop Cinema 4D Figma 3D Clean Graphic design UI design
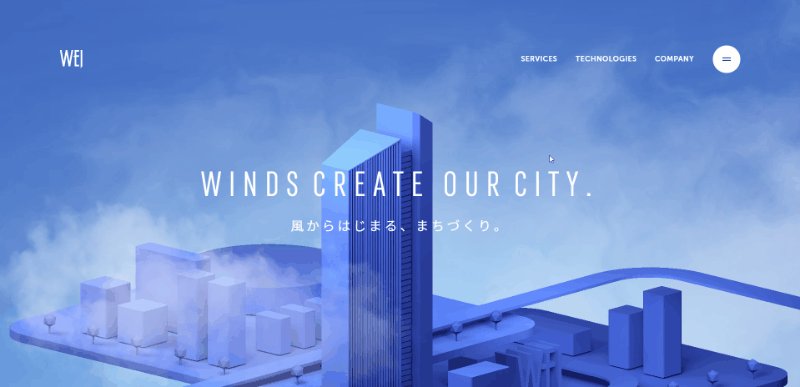
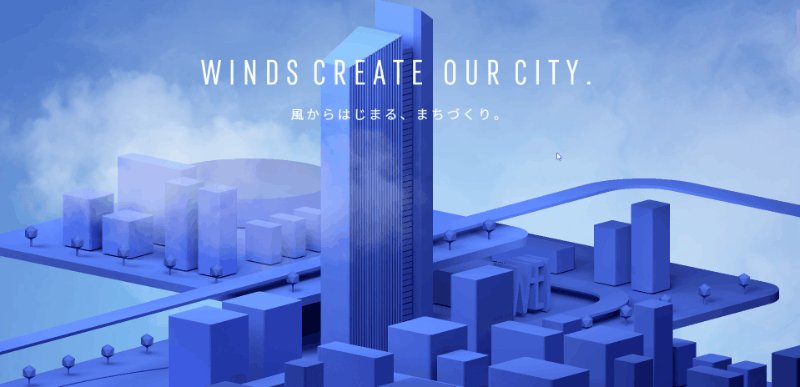
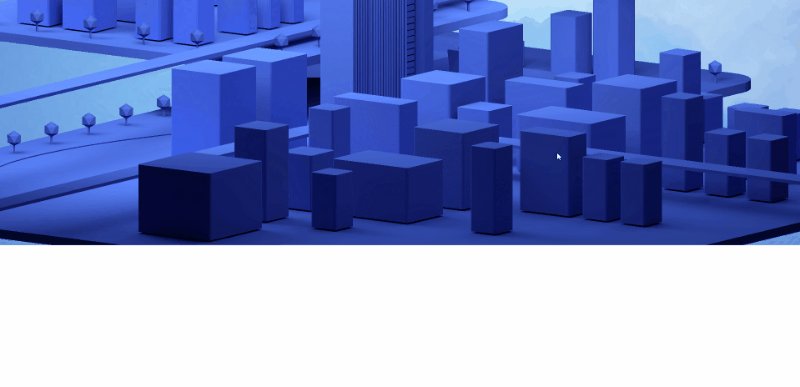
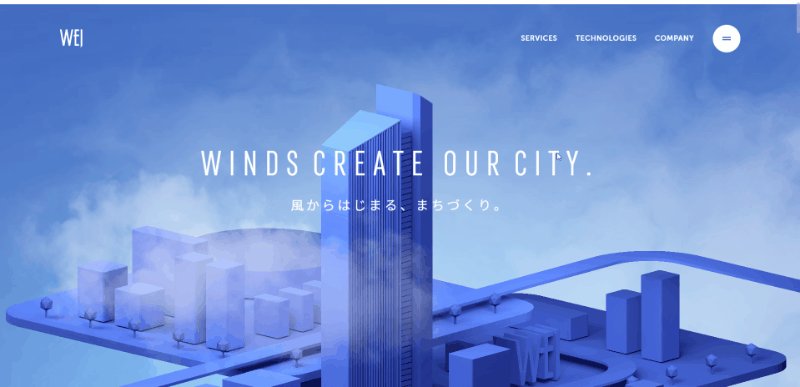
2. WIND ENGINEERING INSTITUTE

By baqemono.inc. from Japan.
Tags:
Architecture Business & Corporate Technology Google Font API GSAP Animation Lo-dash Open Graph PWA Three.js Webpack 3D 404 pages Animation Photo & Video Typography
3. MORNINGSTAR VENTURES

By off brand from The UK.
Tags:
Experimental Technology Blender Core.js GSAP Animation jQuery Lottie Open Graph Three.js Webflow WebGL 3D Animation Scrolling UI design Web & Interactive
4. Funky Wolves

By Qream Design Agency from Ukraine.
Tags:
Art & Illustration Community Promotional Adobe Illustrator Adobe Photoshop Blender Figma WebVR 3D Animation Fullscreen Illustration Interaction Design Storytelling UI design Unusual Navigation
5. WOND.AR

By WONDAR from Brazil.
Tags:
Art & Illustration Business & Corporate Design Agencies Portfolio Adobe Photoshop Blender CSS GSAP Animation HTML5 Node.js Three.js 3D Animation Clean Colorful Filters and Effects Illustration Interaction Design Microinteractions Minimal Responsive Design Single page UI design Unusual Navigation Web & Interactive
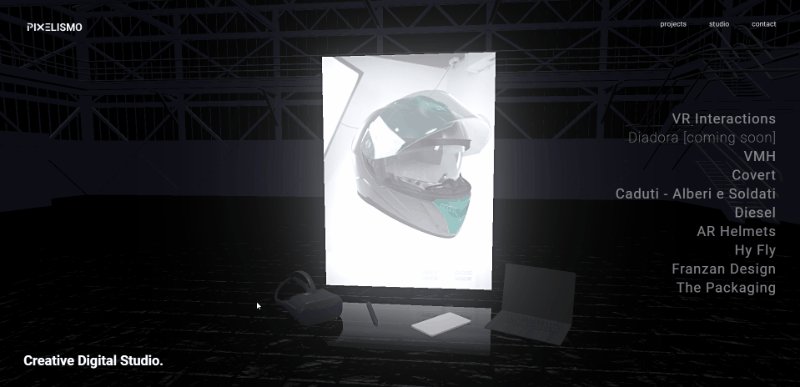
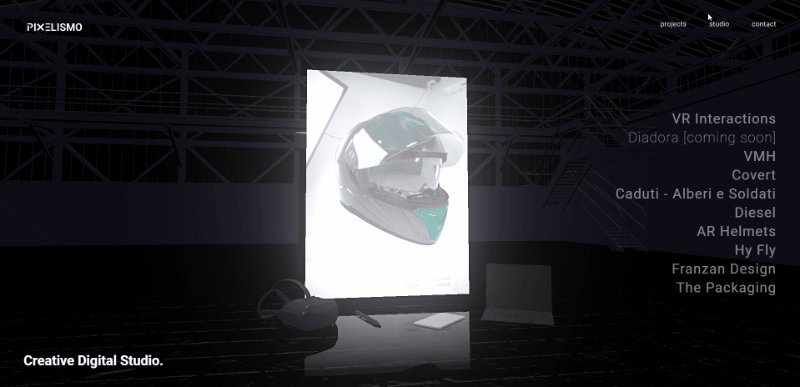
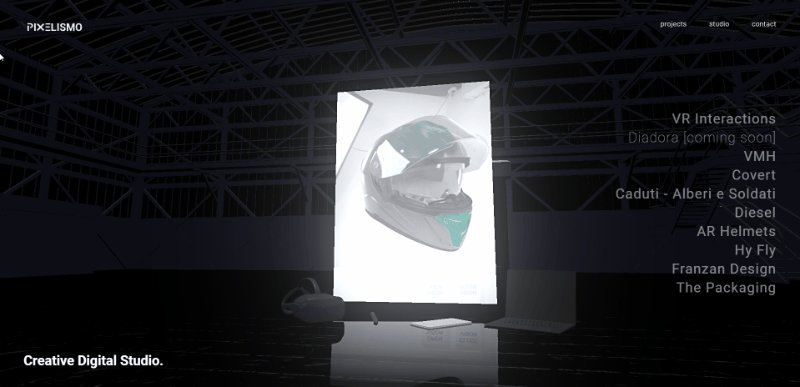
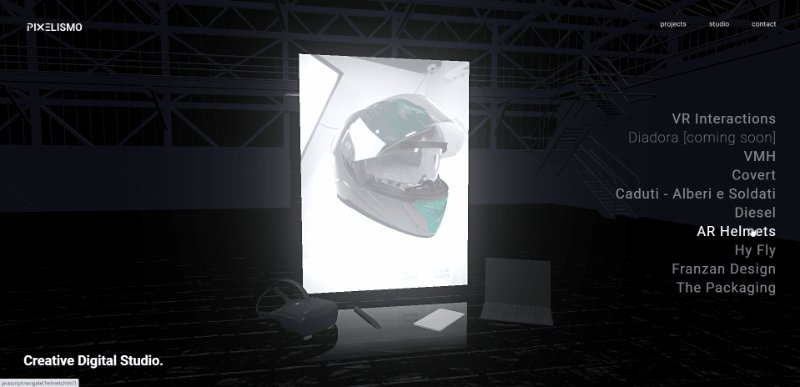
6. Pixelismo V6

By Pixelismo from Italy.
Tags:
Design Agencies Portfolio Blender CSS Google Font API GSAP Animation HTML5 Three.js WebGL 3D Interaction Design Web & Interactive
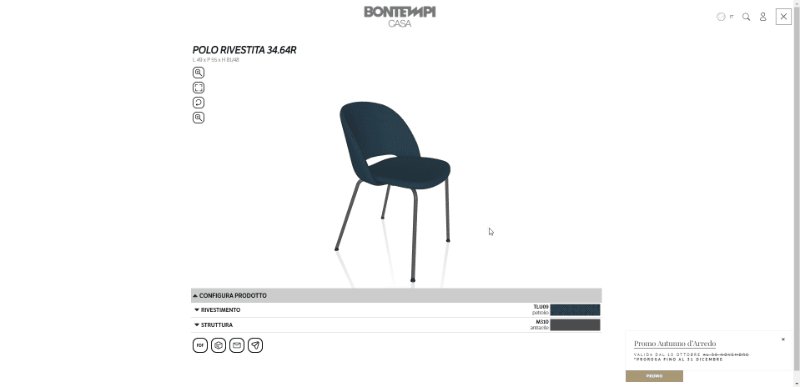
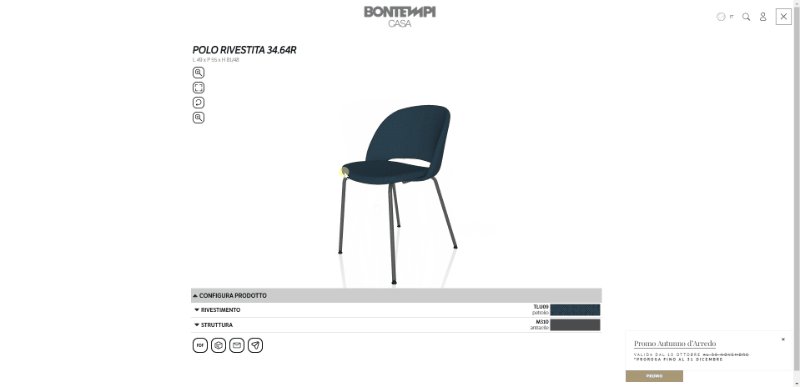
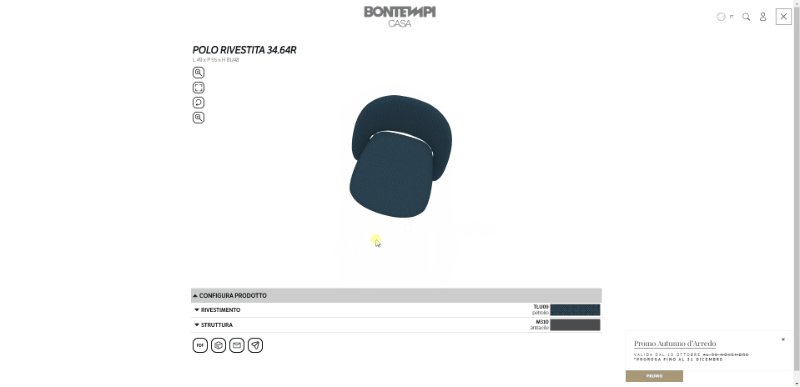
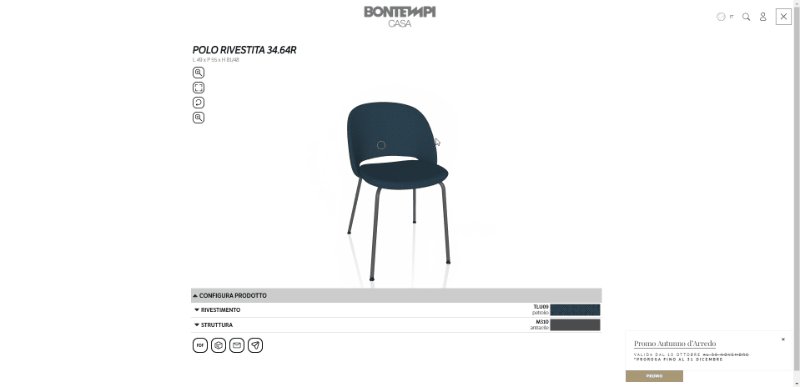
7. Bontempi Casa

By NOOO from Italy.
Tags:
Other Products CSS HTML5 Wordpress Animation Clean Content architecture Filters and Effects Gallery Graphic design Illustration Microinteractions Navigation Menu SEO UI design Web & Interactive
8. AKUFEN

By Akufen from Canada.
Tags:
Design Agencies Portfolio Core.js CSS GLSL GSAP Animation HTML5 Open Graph PHP PWA Swiper.js Three.js WebGL 3D Animation Infinite Scroll Project Page Transitions Web & Interactive
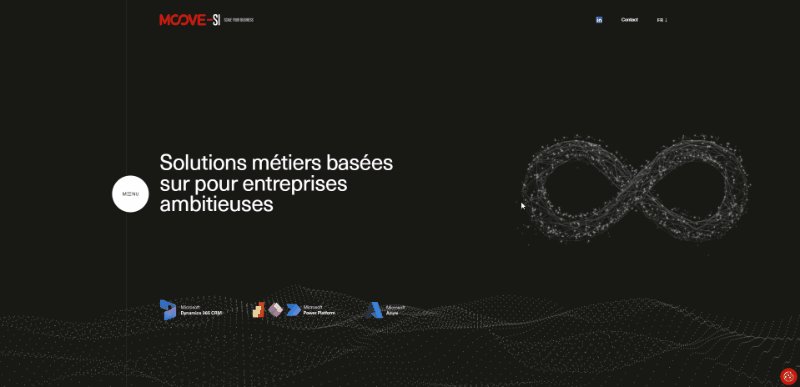
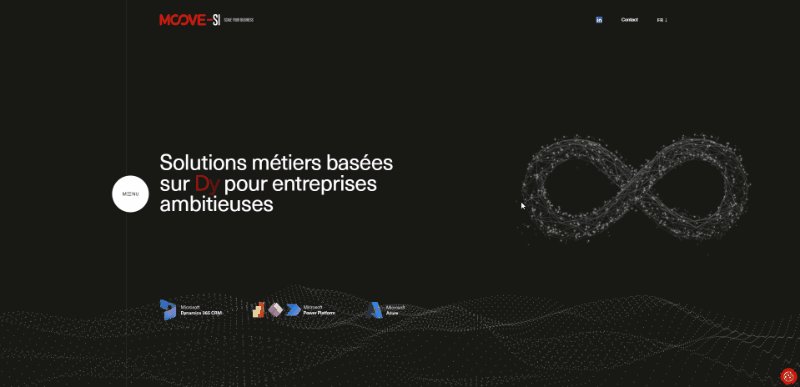
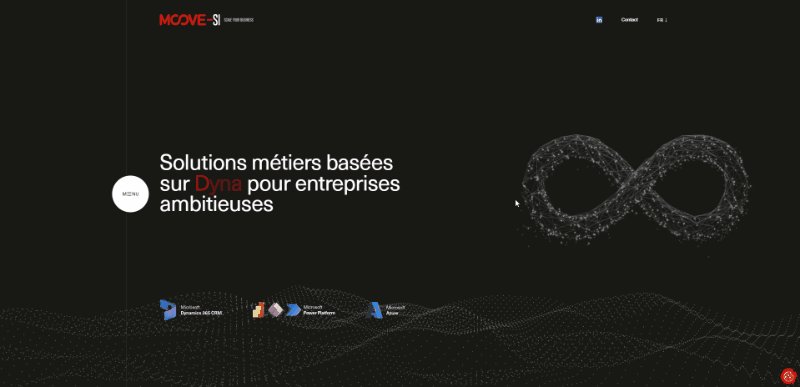
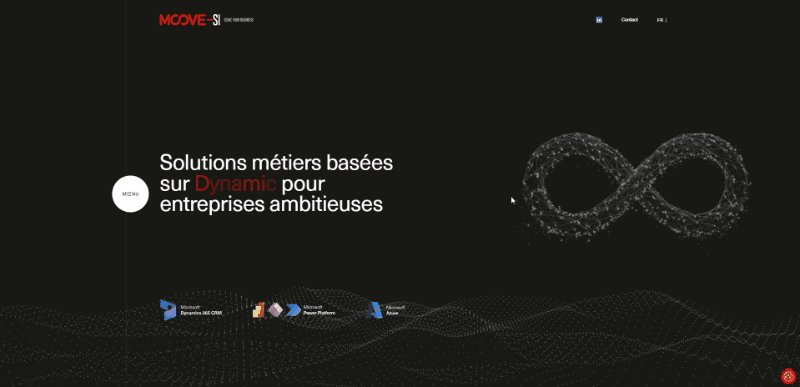
9. MOOVE-SI

By Izhak from France.
Tags:
Business & Corporate Culture & Education Technology Javascript Lottie Three.js WebGL 3D Animation Microinteractions UI design Unusual Navigation
10. REBC Multibiz

By KP-Design from India.
Tags:
Business & Corporate Anime.js Apache Core.js CSS GLSL GSAP Animation HTML5 jQuery PHP Three.js WebGL3D Animation Responsive Design Typography
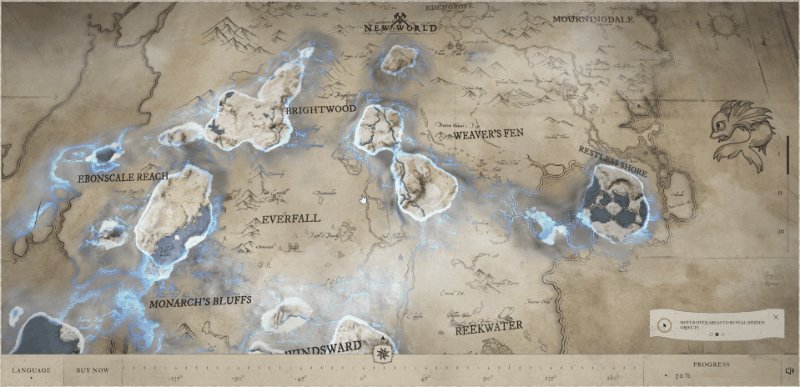
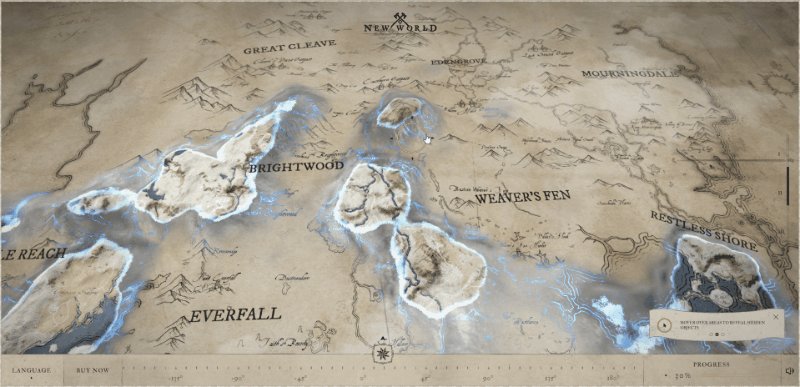
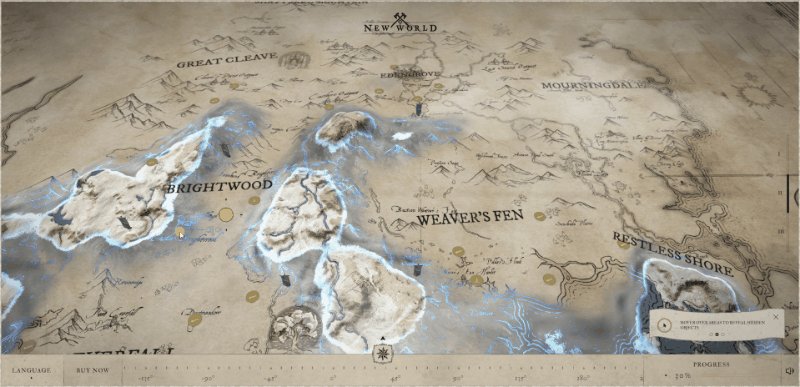
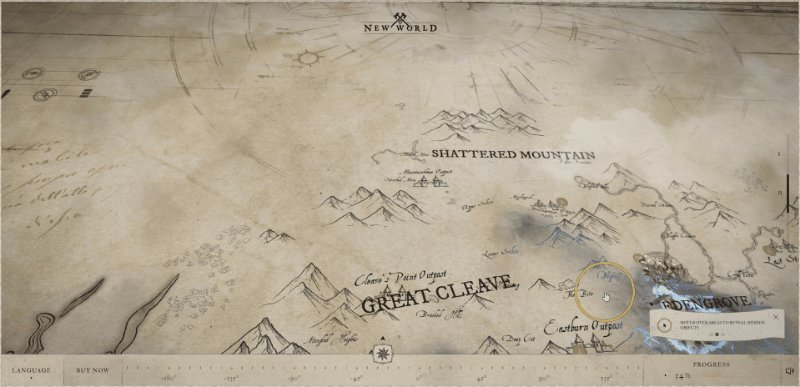
11. New World Map

By Immersive Garden from France.
Tags:
Games & Entertainment Apache Contentful Gatsby GSAP Animation React Three.js Webpack Animation Illustration Web & Interactive