Page transitions are animated transitions between pages that give websites that extra touch that distinguishes them as top-notch and worthy of a good browse. So, when applied correctly, It can give a sense of liveliness and help significantly with navigation.
However, when the user experience is interrupted, the chance of users leaving the website increases. It occurs when the user has to wait for new material to be generated and look at a blank page while the actual material appears on the screen.
Poor transitions are directly responsible for high bounceback numbers and users leaving websites when they are forced to wait too long or are unable to find the information they seek.
The user only sees the page change, and a lot happens in the back end of the site when the page changes, so for an effective transition, must consider the following essential points:
Different Effects
Consider the various ways that new pages can be effectively served on a site. Not every transition will work well for every website, so it is important to find the best style for each site. Start by analyzing the information you are providing. For example, a law site will want quick, to-the-point transitions for easy data access whereas a real-estate website might want a more vibrant and geometrical attribute to show off an experience.
Understand How Transitions Work
Smooth transitions require fluent functioning to bring up a new page, change the current URL, then parse the two pages, and display any new elements and animation effects. Unless all of these functions communicate well and work together, speed and page generation can be compromised. Speed is highly important to users! The difference of one second could increase your bounce rate and decrease conversions.
The efficiency of the transitions
A transition that is designed to be slow or take a long time to finish can feel awful, So the transition from one page or section of content to another should feel natural and should be tested on devices of varying power and speed to get a more comprehensive view of how the transition feels (too fast, too slow, or it may appear broken or jumpy).
Based on these points, understanding the importance of fast page transitions and how to implement that in design, it is critical to ensure that the various essential functions can support each other and, where possible, include additional methods to optimize them. Pages delivered wholly and quickly will always be essential elements in any good design for providing the best UX and website results.
Here are beautiful transitions to get inspire.
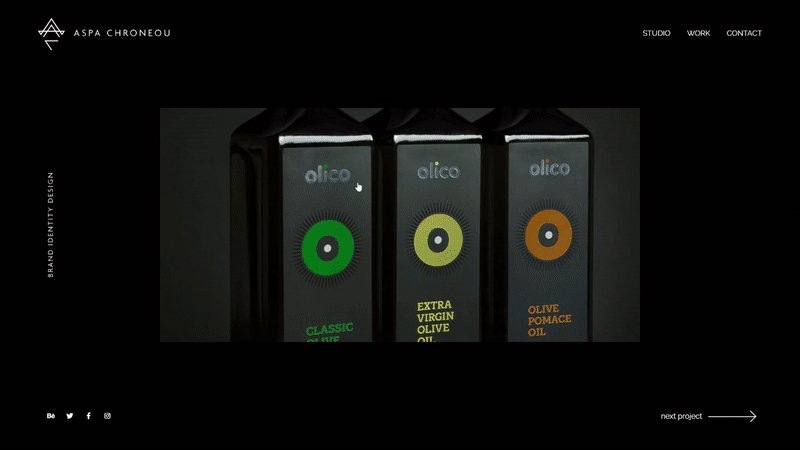
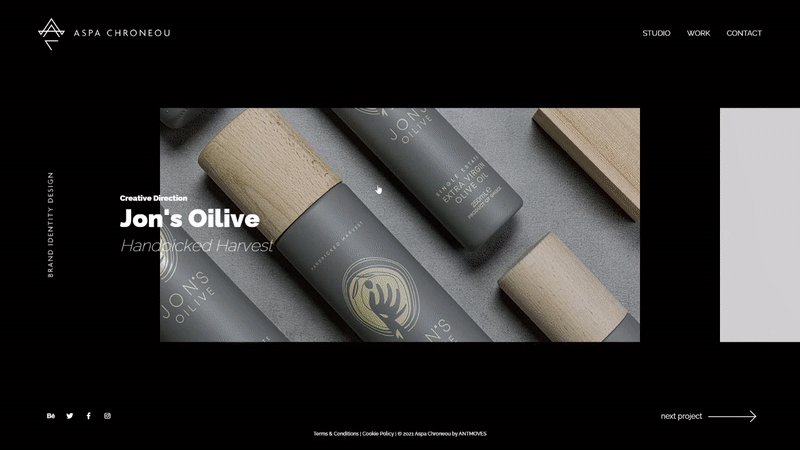
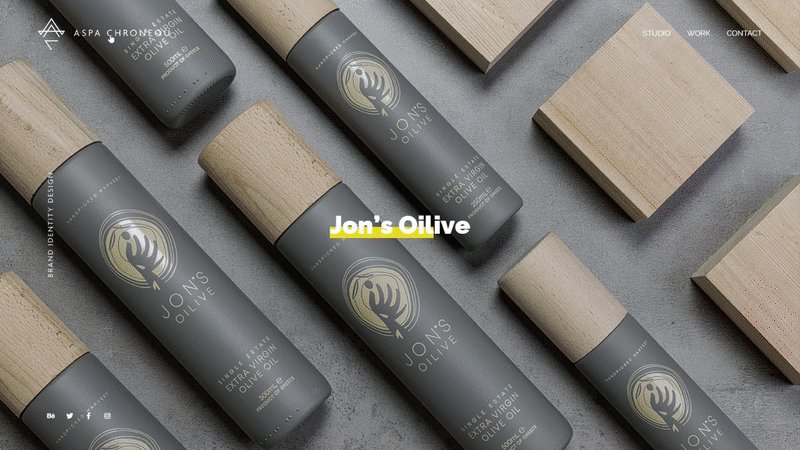
Aspa Chroneou

Quentin Goupille

Ludus

STUDIOVS

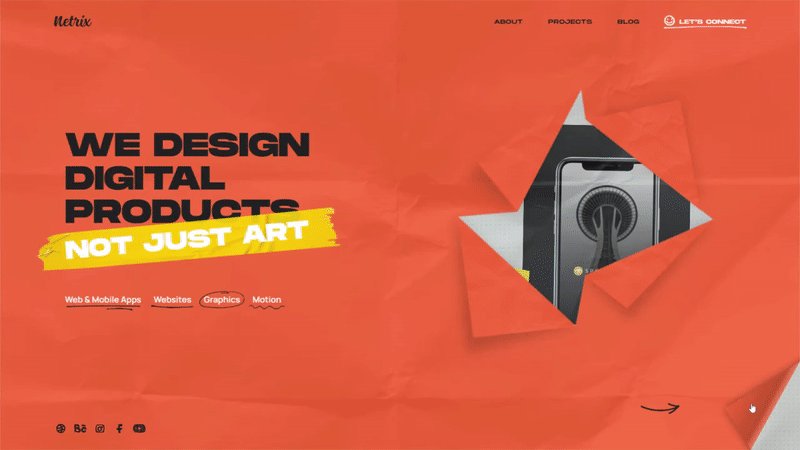
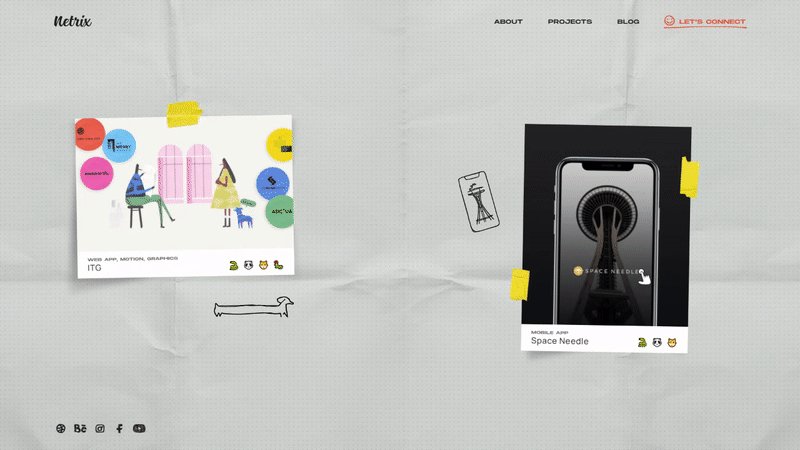
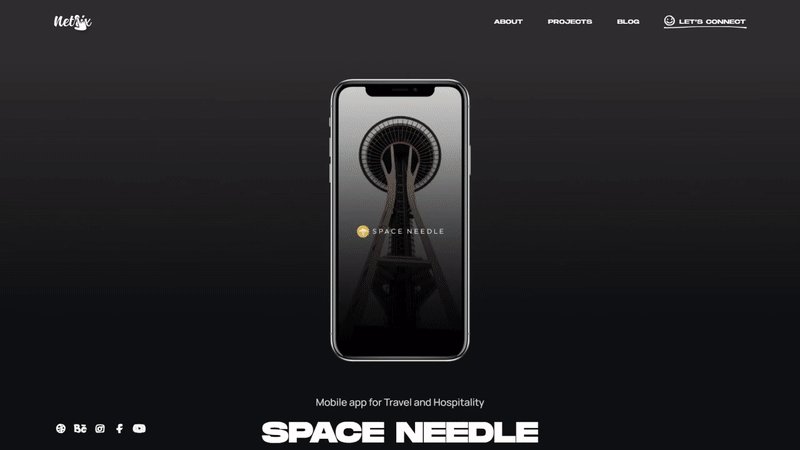
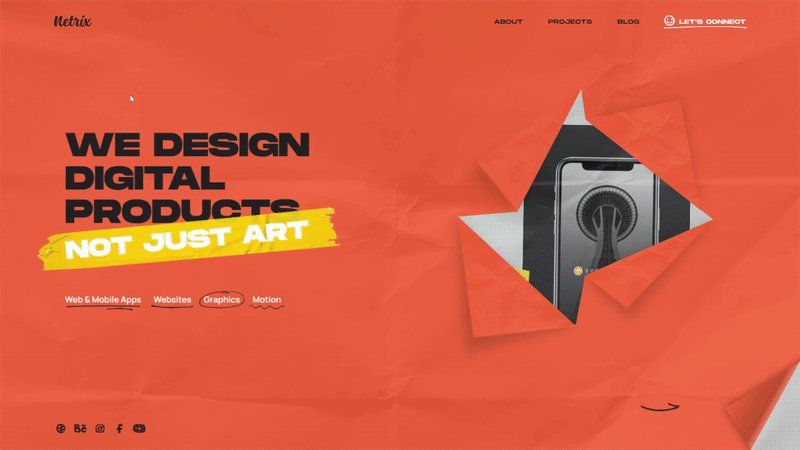
Netrix

YOUNIQUE

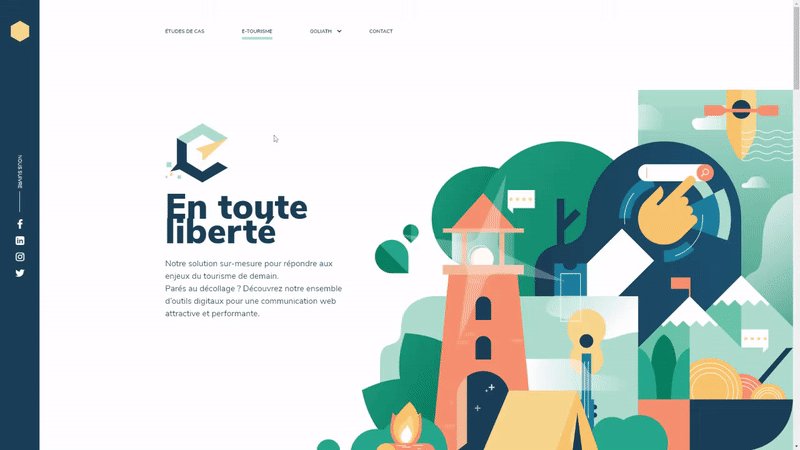
Agence Goliath

Claudio Calautti

1minus1

waaark

THINGS

We Are Bulletproof

Webmix

Mative Labs