The hero section is the most important, essential, and critical part of the website. It holds a big responsibility for the first 5-sec impression, which is the key to making visitors stay on.
It’s not easy to come up with great new hero section design ideas; we created this list from the world’s top websites to help you get the inspiration you’re looking for.
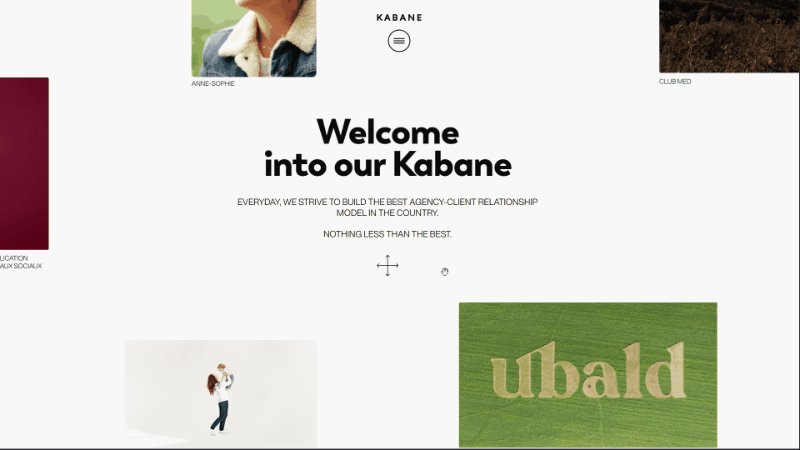
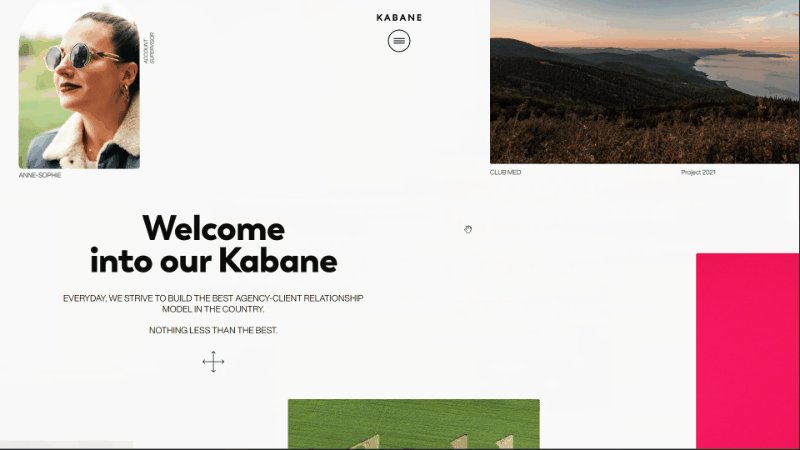
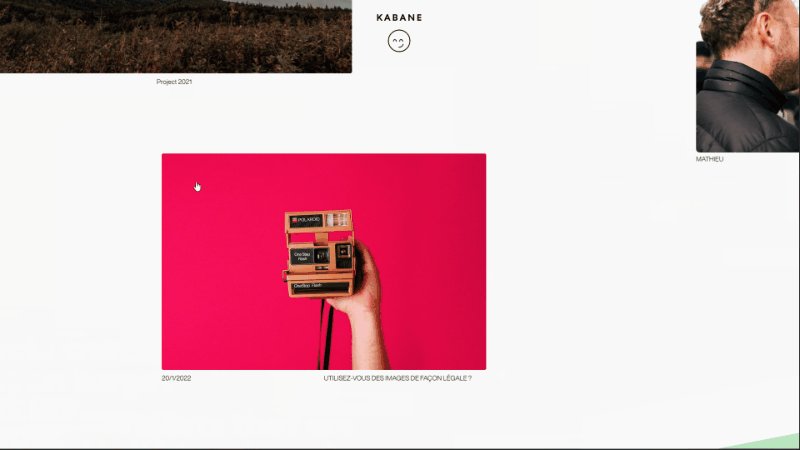
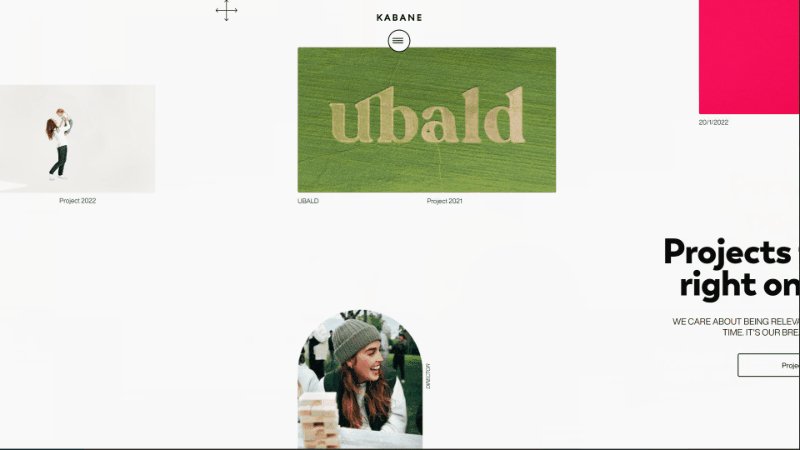
1. Kabane

By Locomotive from Canada.
Tags:
Business & Corporate CSS3 Design Agencies GSAP Animation Portfolio UI design Web & Interactive
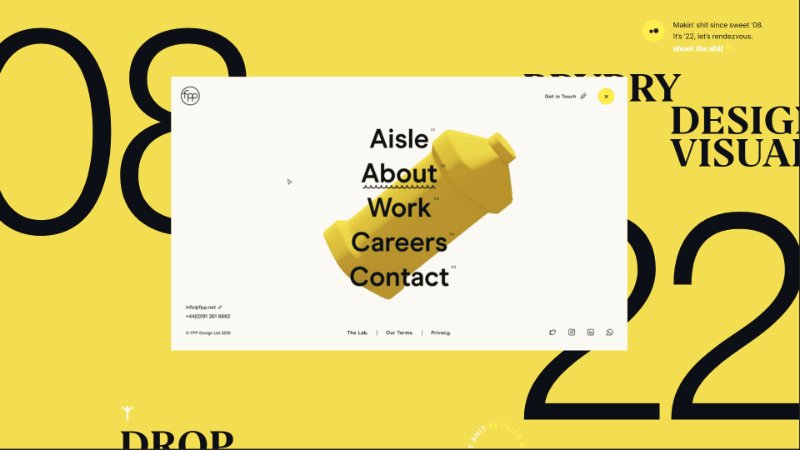
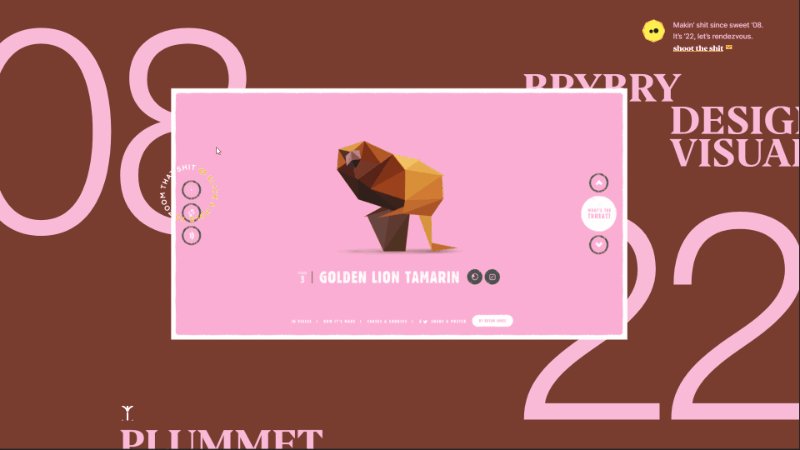
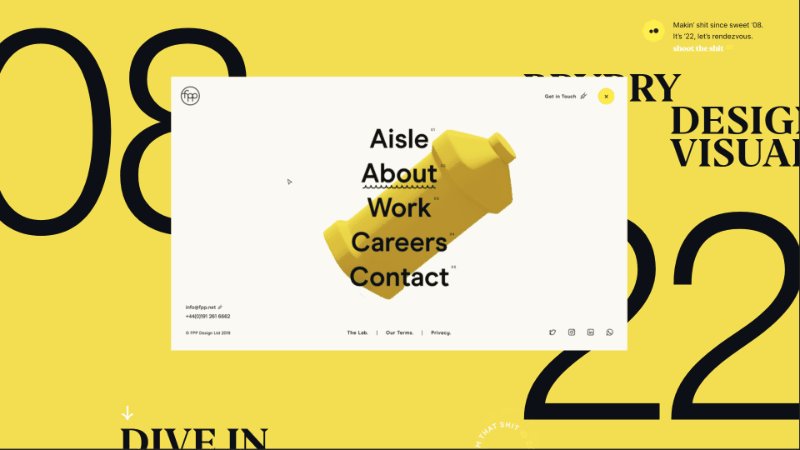
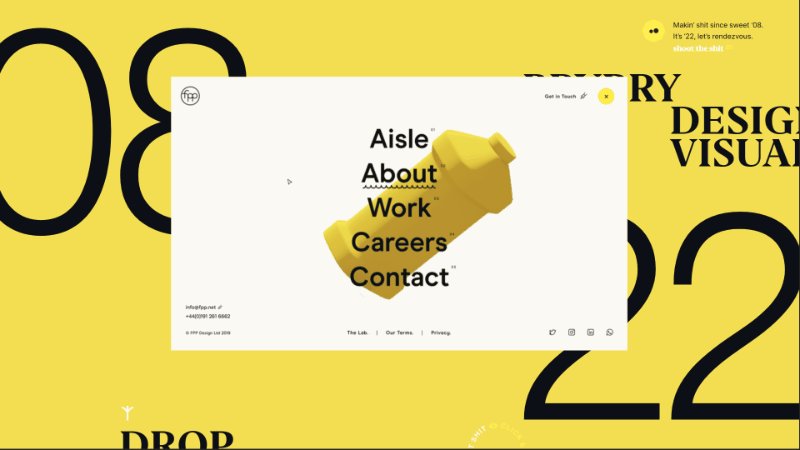
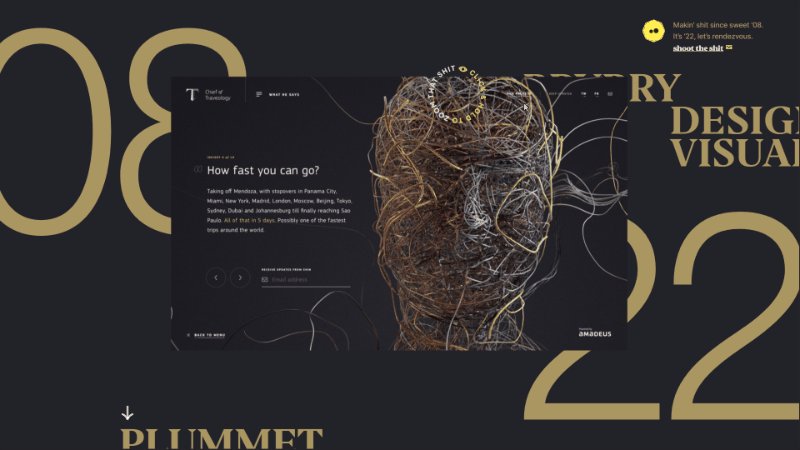
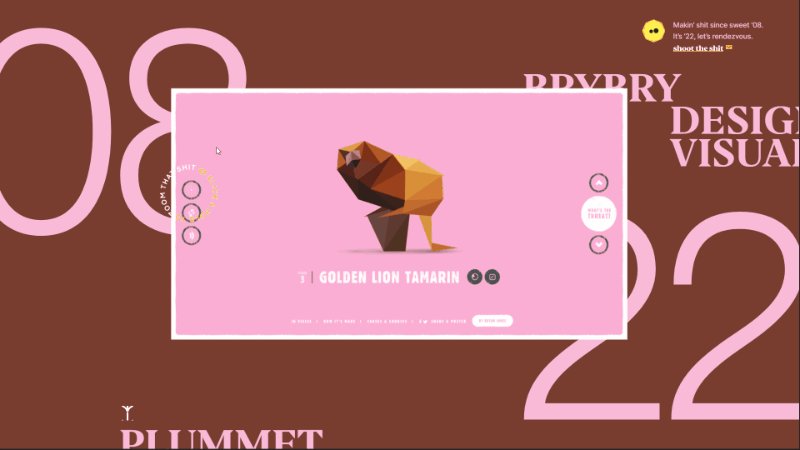
2. BryBry

By BryBry from The UK.
Tags:
Animation Colorful CSS3 Design Agencies GSAP Animation Illustration Portfolio Web & Interactive
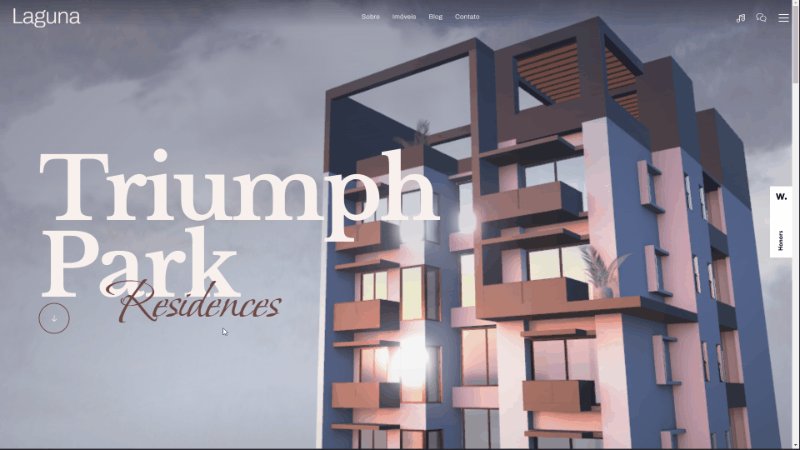
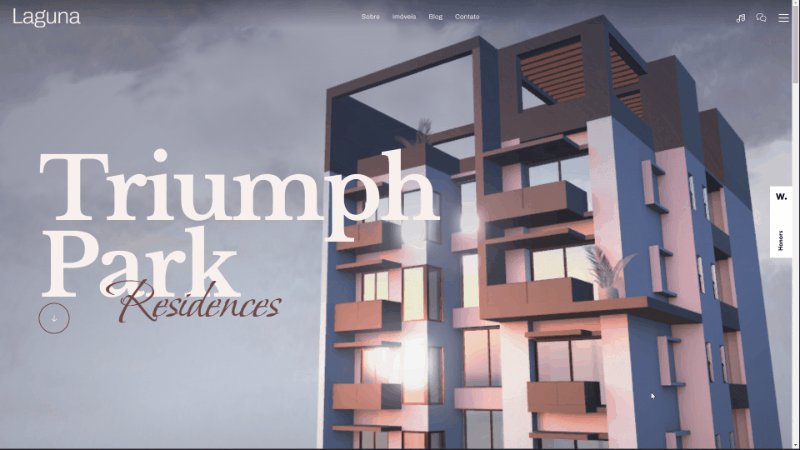
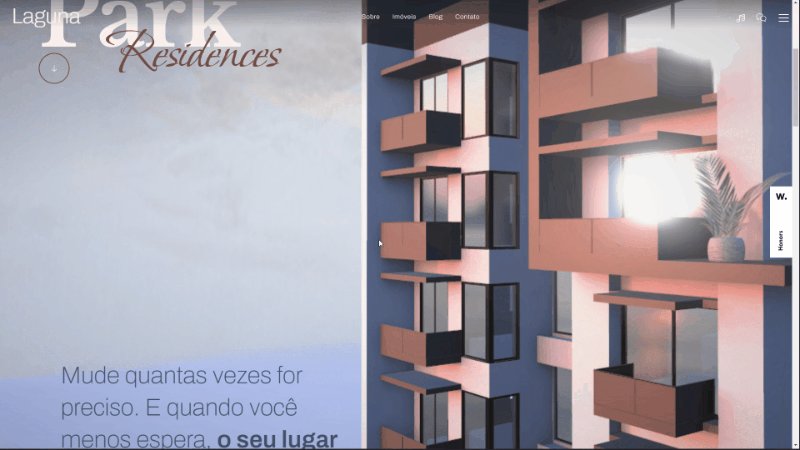
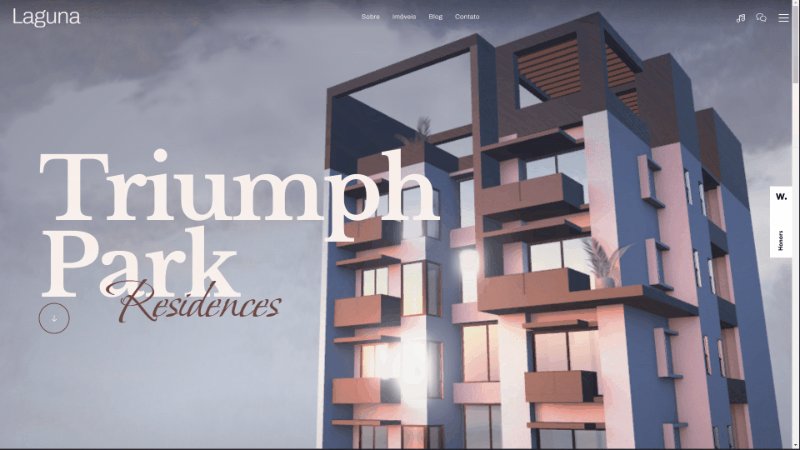
3. Real Estate Threejs Demo

By Anderson Mancini from Brazil.
Tags:
Business & Corporate UI design
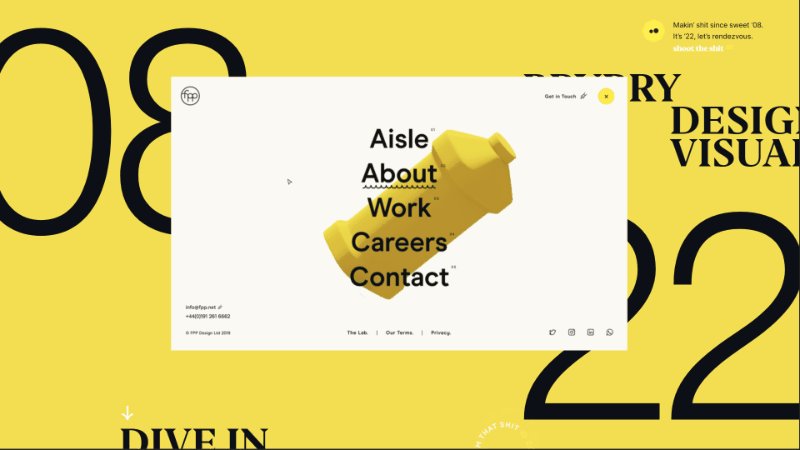
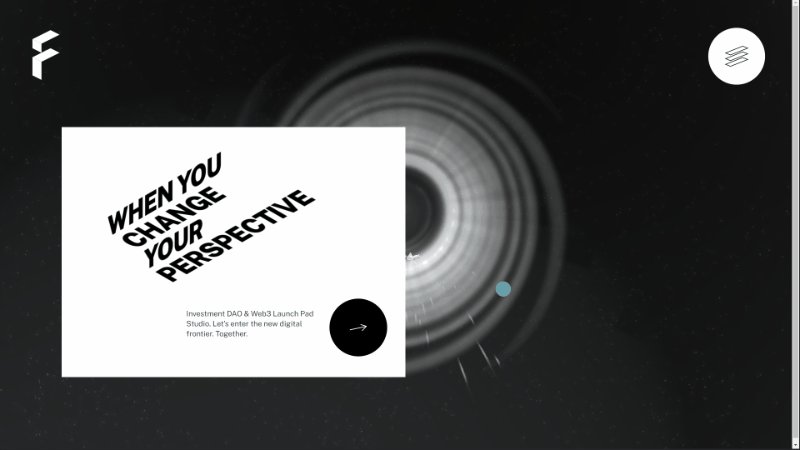
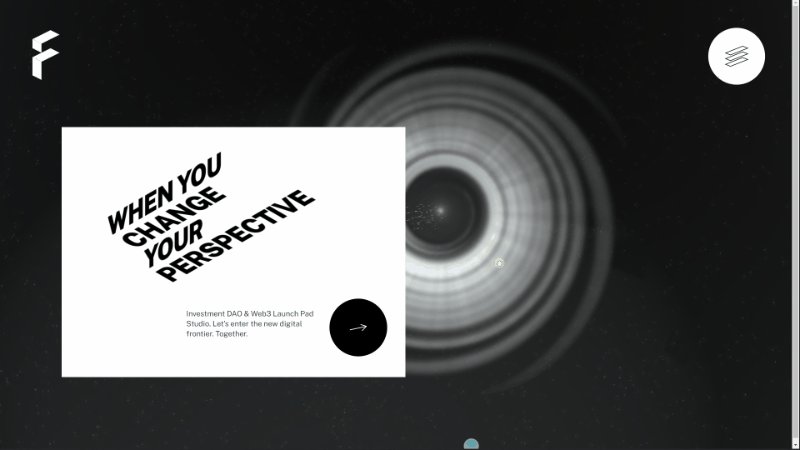
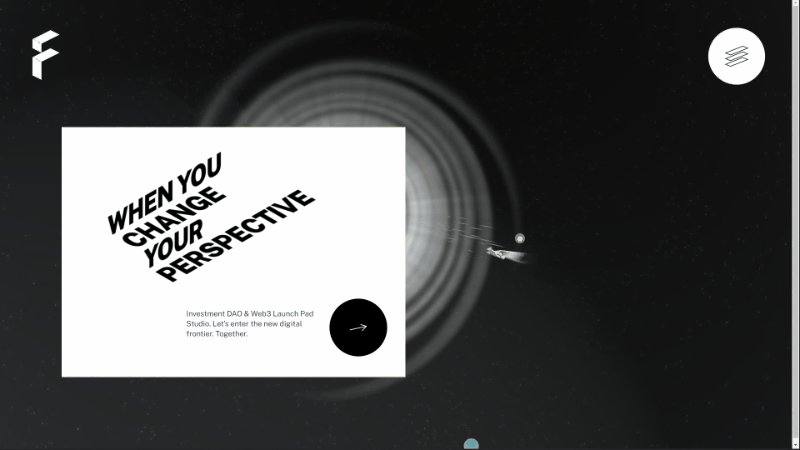
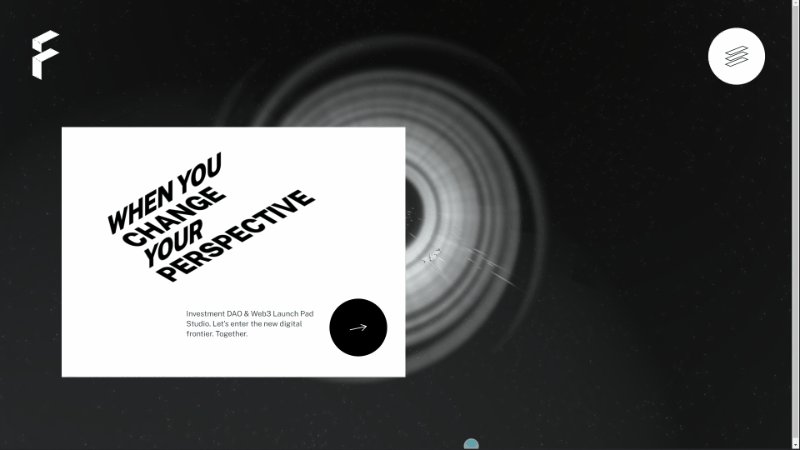
4. Flip-Tech

By KP-Design from India.
Tags:
3D Animation Business & Corporate CSS3 Design Agencies GSAP Animation HTML5 Responsive Design Technology Transitions WebGL
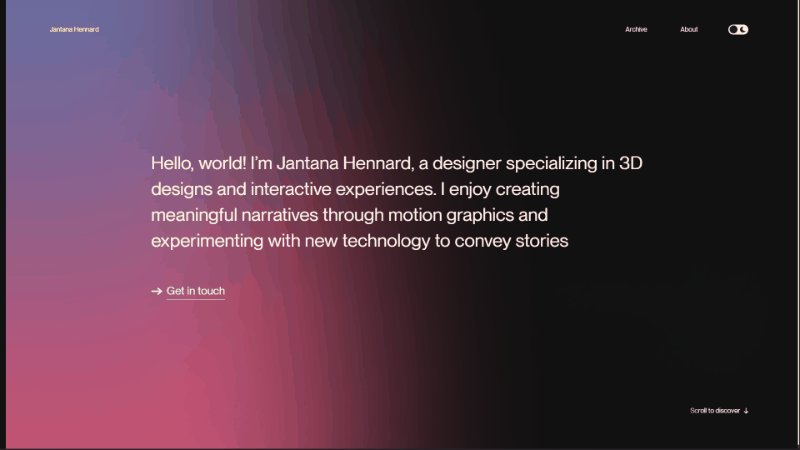
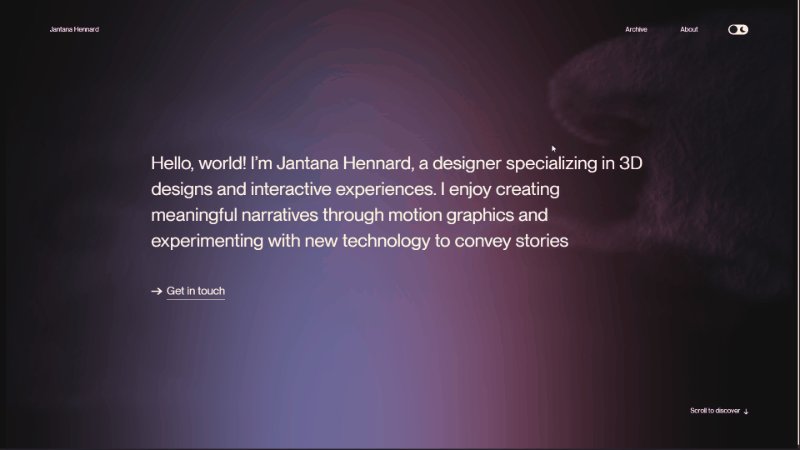
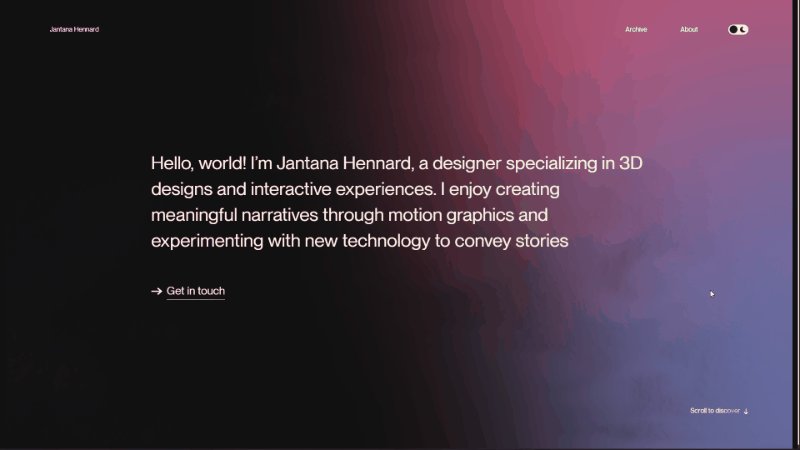
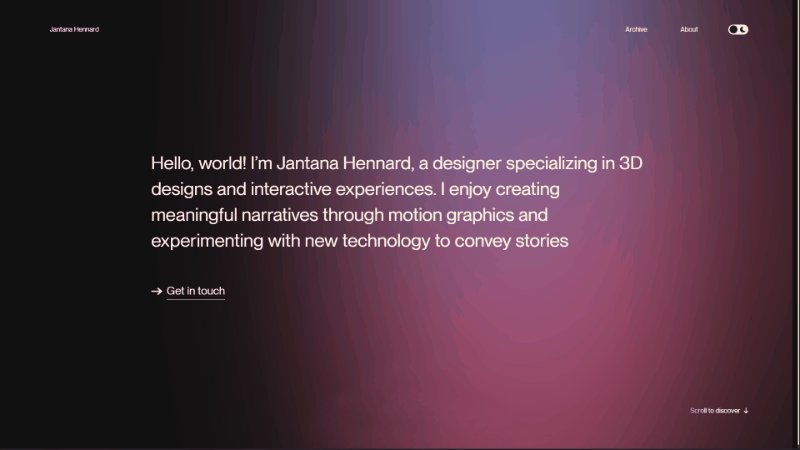
5. Jantana Hennard

By Jantana Hennard from Canada.
Tags:
3D Animation Clean GSAP Animation Interaction Design Minimal Portfolio Three.js Web & Interactive WebGL
6. Memory Cloud

By Yoyo from The UK.
Tags:
3D Animation Clean Graphic design Storytelling Three.js UI design Web & Interactive WebGL
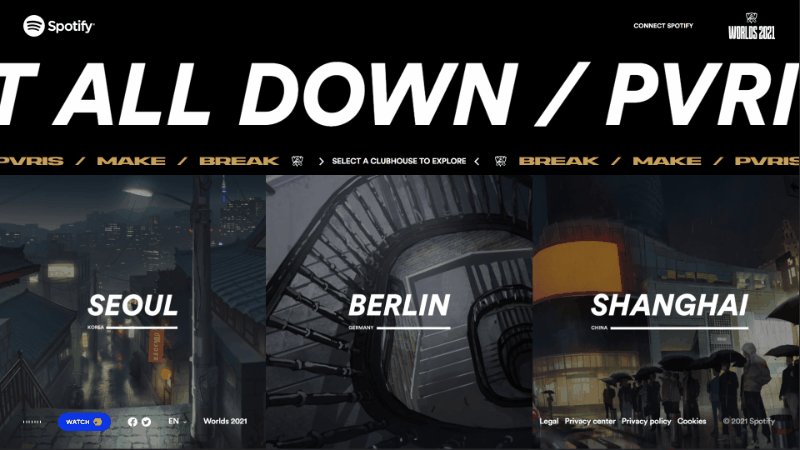
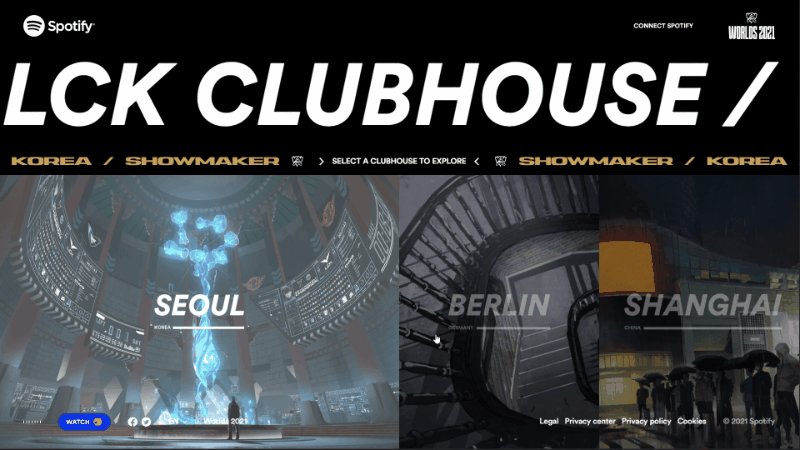
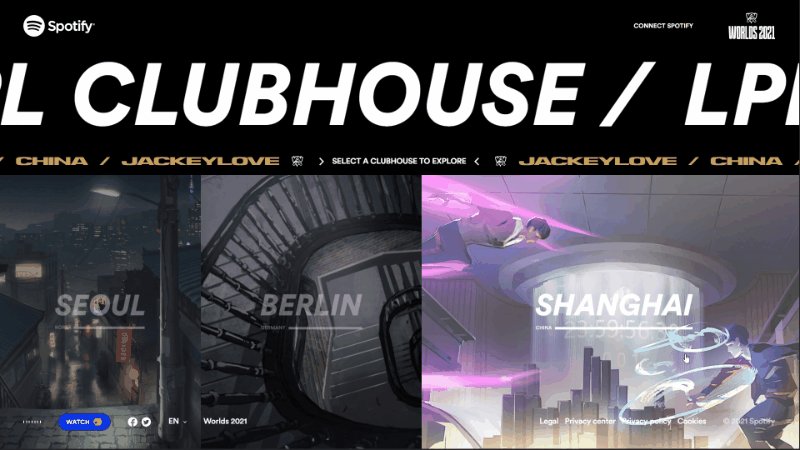
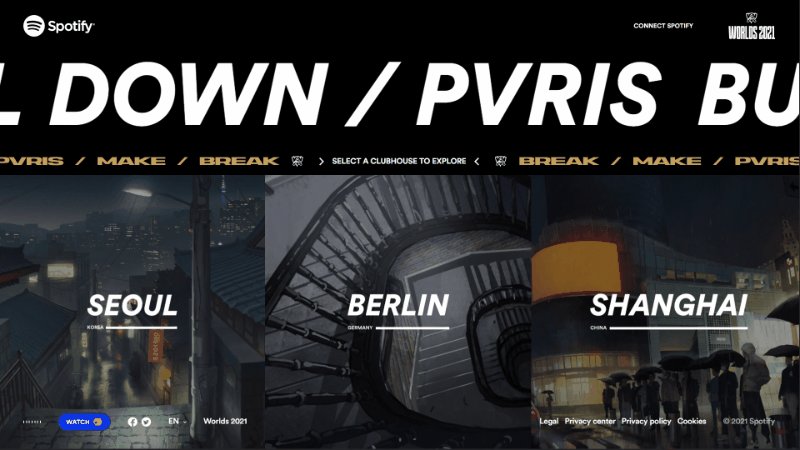
7. Worlds 2021 Anthem

By UNIT9 from The UK.
Tags:
Animation Graphic design Web & Interactive
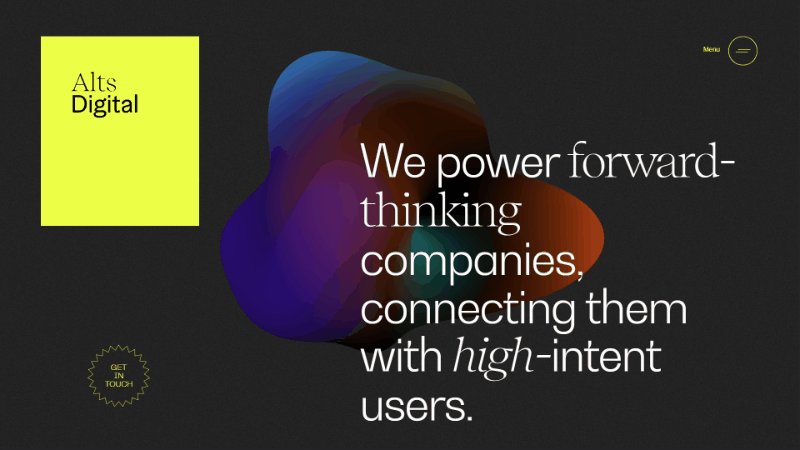
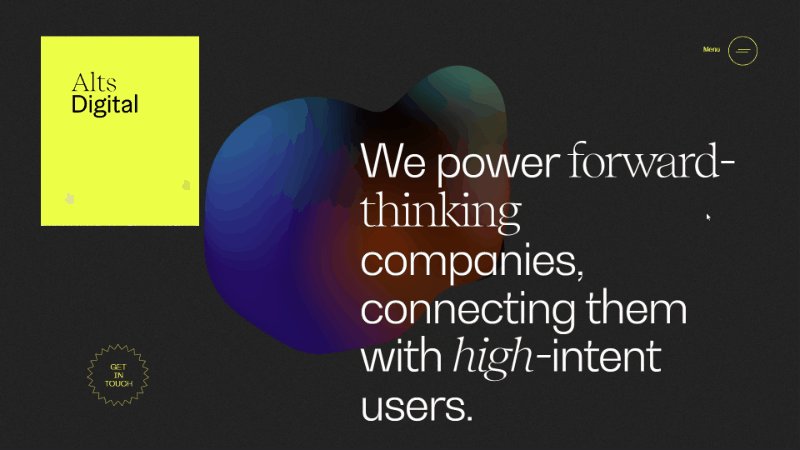
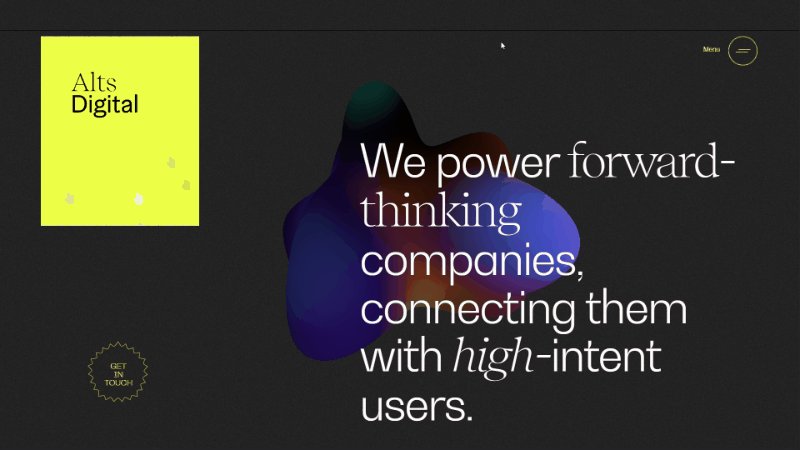
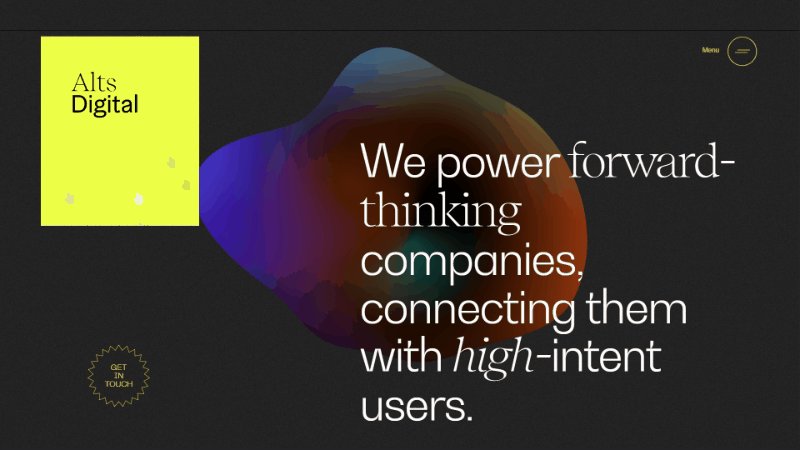
8. ALTS Digital

By Bürocratik from Portugal.
Tags:
Animation Colorful GSAP Animation Illustration Startups Technology Typography WebGL
9. Vintage

By Vintage from Ukraine.
Tags:
Animation Colorful Design Agencies jQuery Portfolio SVG Web & Interactive
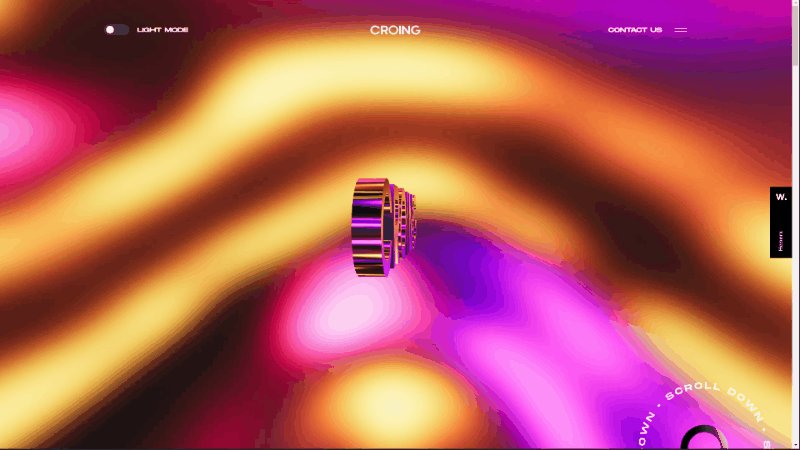
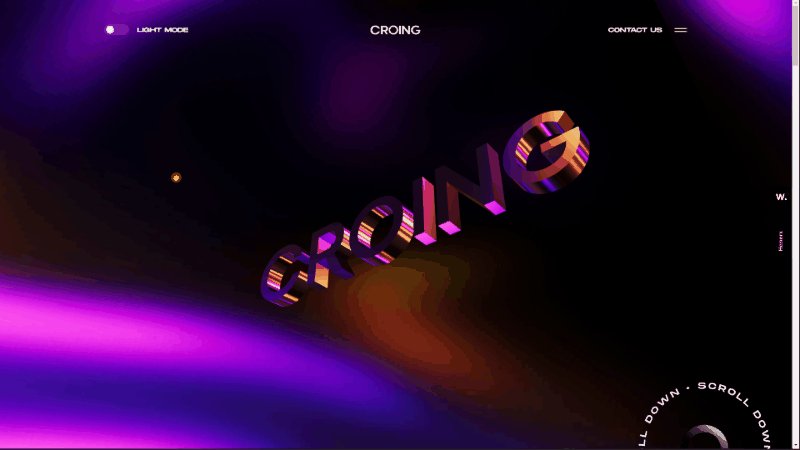
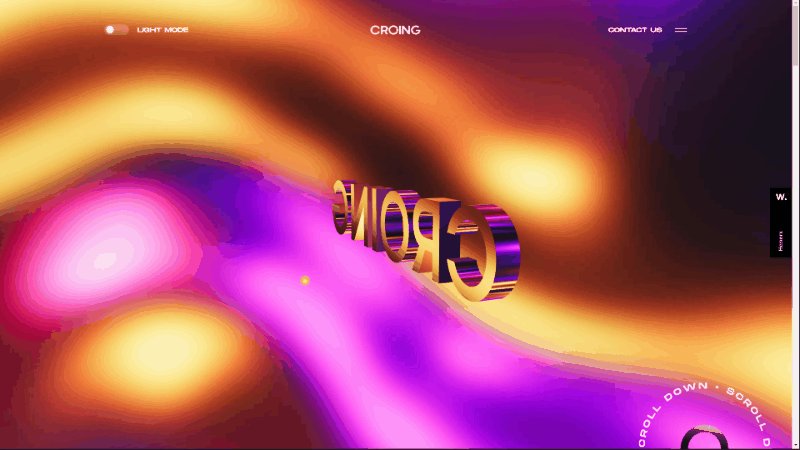
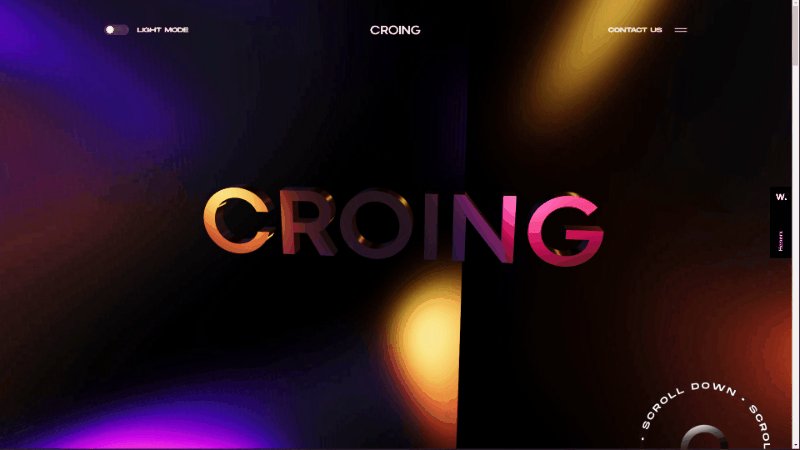
10. Croing

By Croing Agency from The USA.
Tags:
3D Animation Clean Design Agencies Web & Interactive
11. Third by Kenjiro

By monopo from Japan.
Tags:
Animation Business & Corporate CSS3 Graphic design HTML5 Illustration Portfolio Startups Transitions WebGL
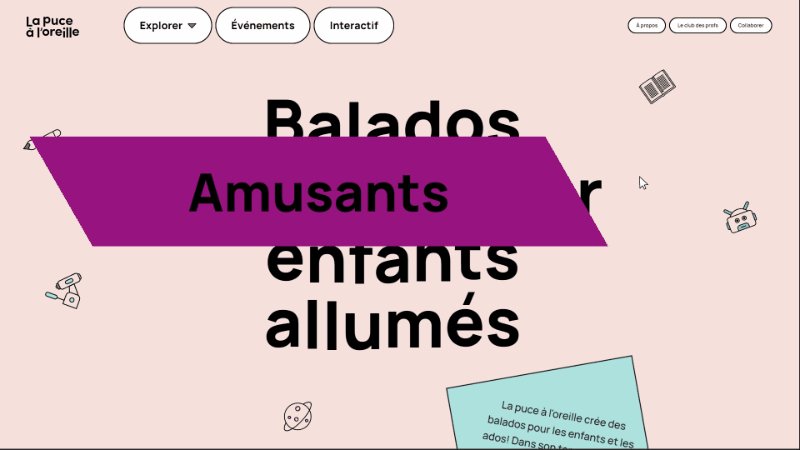
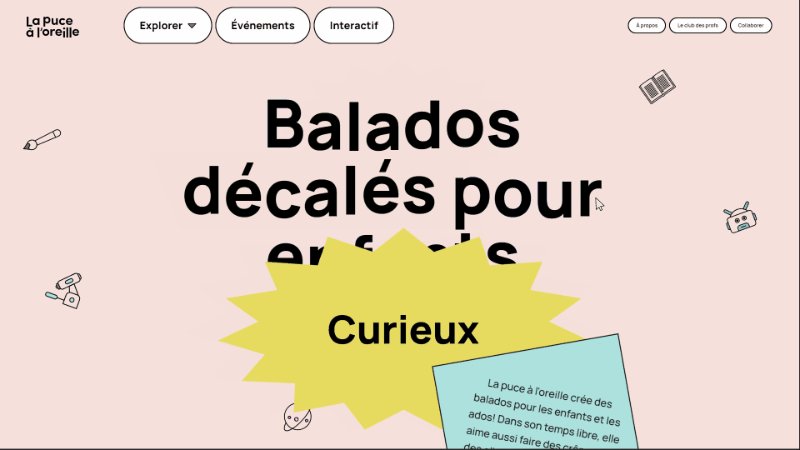
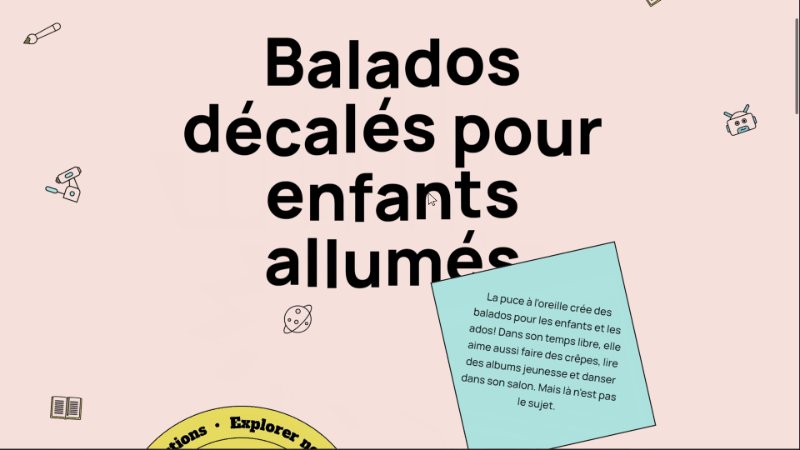
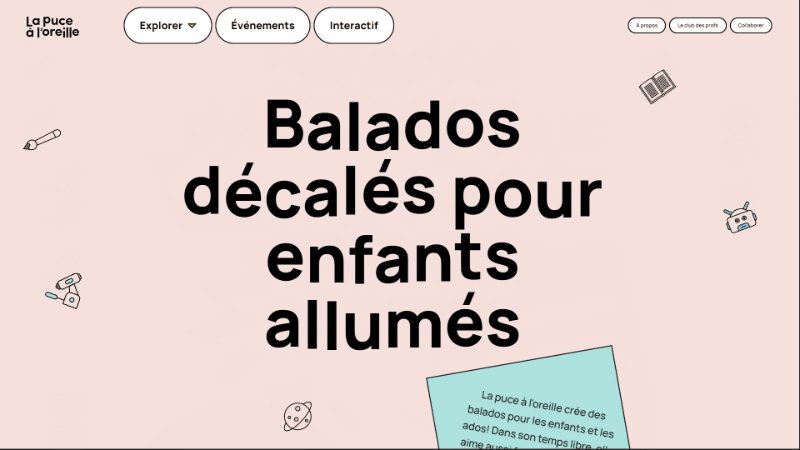
12. La puce à l’oreille

By Akufen from Canada.