Intro animations can significantly enhance a website’s appeal and user engagement.
Here are ten stunning websites featuring creative intro animations that captivate users right from the first click.
Crafted by some of the world’s most talented designers, these award-winning sites set the stage for an exceptional user experience, blending innovation with aesthetics to make a lasting impression from the moment the website loads.
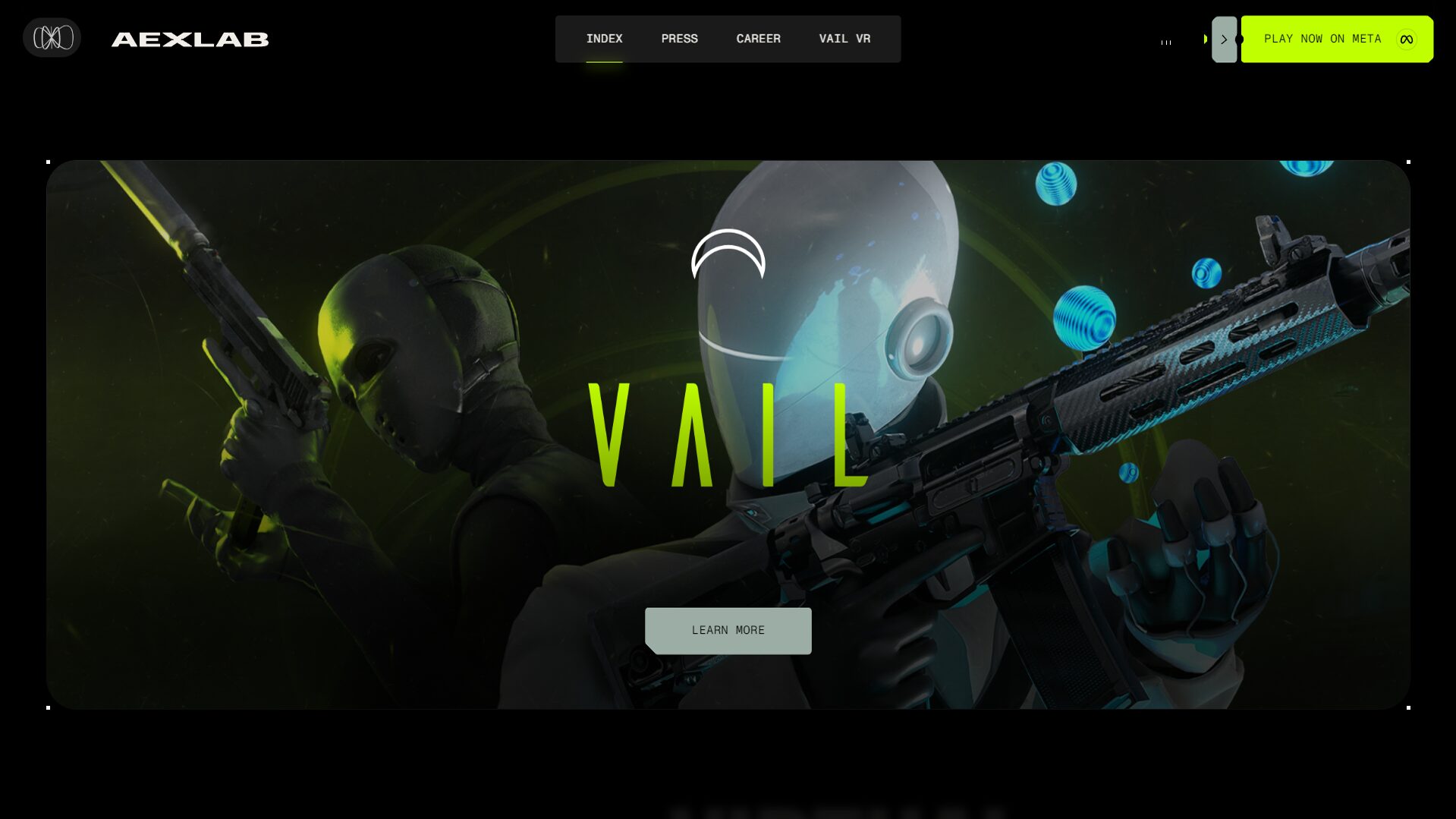
1. AEXLAB & VAIL VR

By The First The Last from Ukraine.
About:
AEXLAB is a virtual reality technology company. We create meaningful technologies that make people feel present and connected in virtual worlds for gaming, training, simulation and more.
Tags:
Technology E-Commerce Games & Entertainment Web3 360 3D 404 pages Button Dark Horizontal Layout Intro animation Product page Sound-Audio Core.js GSAP Animation Lottie Nginx Node.js Nuxt.js Open Graph PWA Three.js Vue.js
2. CYBERCONVOY

By Mubien from Spain.
About:
Experience superior control with CyberConvoy’s XDR. Define risk, harness automations, seamless integration. Ready to redefine cybersecurity on your terms?
Credits:
CSS_killer
Tags:
Technology Web3 404 pages Animation on scroll Button Clean Dark Intro animation Minimal Transitions Typography Angular Core.js GSAP Animation Nginx Open Graph PHP PWA Typescript Wordpress
3. UNKJD

By dogstudio from The USA.
About:
UNKJD : Striker League Main app — Find your monkey and many game assets
Tags:
Games & Entertainment 3D 404 pages About Page Animation on scroll CGI Dark Header Design Interactive animation Interactive Design Interactive header Intro animation Microinteractions Sound-Audio Transitions GSAP Animation Node.js Nuxt.js Open Graph Vercel Vue.js
4. BEYOND REALITY MEDIA

By Psychoactive Studios from New Zealand.
About:
WELCOME TO BEYOND REALITY MEDIA. A New Zealand company reaching beyond the shores of Hobbitland with a diverse mixture of sci-fi, fantasy, action and adventure, gothic horror, and humour.
Tags:
Games & Entertainment 404 pages Clean Colorful Creative Menu Header Design Illustration Interactive animation Interactive Design Interactive header Intro animation Minimal Angular Core.js GSAP Animation jQuery Lottie Open Graph Typescript Webflow
5. AIM — AI MODERNISM OF KHARKIV

By Obys agency from Ukraine.
About:
This AI experiment delves into a contemporary reimagining of the Kharkiv Modernism movement from 1910 to 1930. Drawing inspiration from the avant-garde artists and intellectuals of that era, we employs cutting-edge artificial intelligence techniques to reinterpret and revive their visionary ideas.
Credits:
Viacheslav Olianishyn
Tags:
Culture & Education 404 pages Animation on scroll Contentful Footer Design Gallery Interactive Design Intro animation Transitions Typography Angular Core.js jQuery Lottie Nginx Open Graph Typescript Webflow
6. ONE WORLD, ONE DOLLAR

By estudio/nk ® from Argentina.
About:
Simply log in to SukuPay with your phone, create a team, get $1 free, and start the game around the world. The first team to reach all countries wins!
Tags:
Services Finance 360 3D Dark Data Visualization Header Design Interactive header Intro animation Landing Page Typography GSAP Animation Netlify Next.js Node.js Open Graph React Swiper.js Three.js tween.js Typescript Webpack
7. BRUCE MAU DESIGN

By EXECUTIVE from Canada.
About:
BMD works across disciplines, sectors and cultures to create unmistakable brand experiences that propel organizations forward.
Tags:
Design Agencies Animation on scroll Gallery Interactive animation Interactive Design Intro animation Transitions Typography Angular GSAP Animation jQuery Open Graph PHP Typescript Wordpress
8. HTTTWKAR

By Hello Monday from The USA.
About:
A beginners guide to help white families learn how to make an active choice to acknowledge biases and help create equity for all people, on an individual and institutional level.
Tags:
Games & Entertainment Social responsibility 3D Clean Dark Interactive animation Interactive Design Intro animation Landing Page Minimal Storytelling GSAP Animation Open Graph Three.js
9. MEWS UNFOLD 2024

By Dennis Snellenberg from The Netherlands.
About:
Website for the Unfold 2024 Amsterdam event. About innovation, investment trends within hospitality, automation and the power of guest data and the effects of distributed living.
Credits:
tobias-peil, Aliff Turner
Tags:
Events 404 pages Animation on scroll Button Cookie message Intro animation Transitions Typography Angular Apache GSAP Animation jQuery Open Graph PHP Typescript
10. MSTQ

By Numbered from The Netherlands.
About:
We provide UX/UI design and help companies build useful, usable and beautiful digital products. Contact us for user experience design.
Credits:
Kévin Chassagne
Tags:
Design Agencies 3D 404 pages About Page Animation on scroll Creative Menu Interactive animation Interactive Design Intro animation Project Page Transitions Typography Angular Apache GSAP Animation Open Graph PHP PWA Typescript Webpack Wordpress