Step into a world where 3D technology meets exceptional design.
While 3D elements aren’t new to the web, the level of craftsmanship and sophistication showcased by these 10 websites is unparalleled.
Explore how these sites harness the power of 3D to deliver stunning visuals and immersive experiences, setting new standards for quality in web design
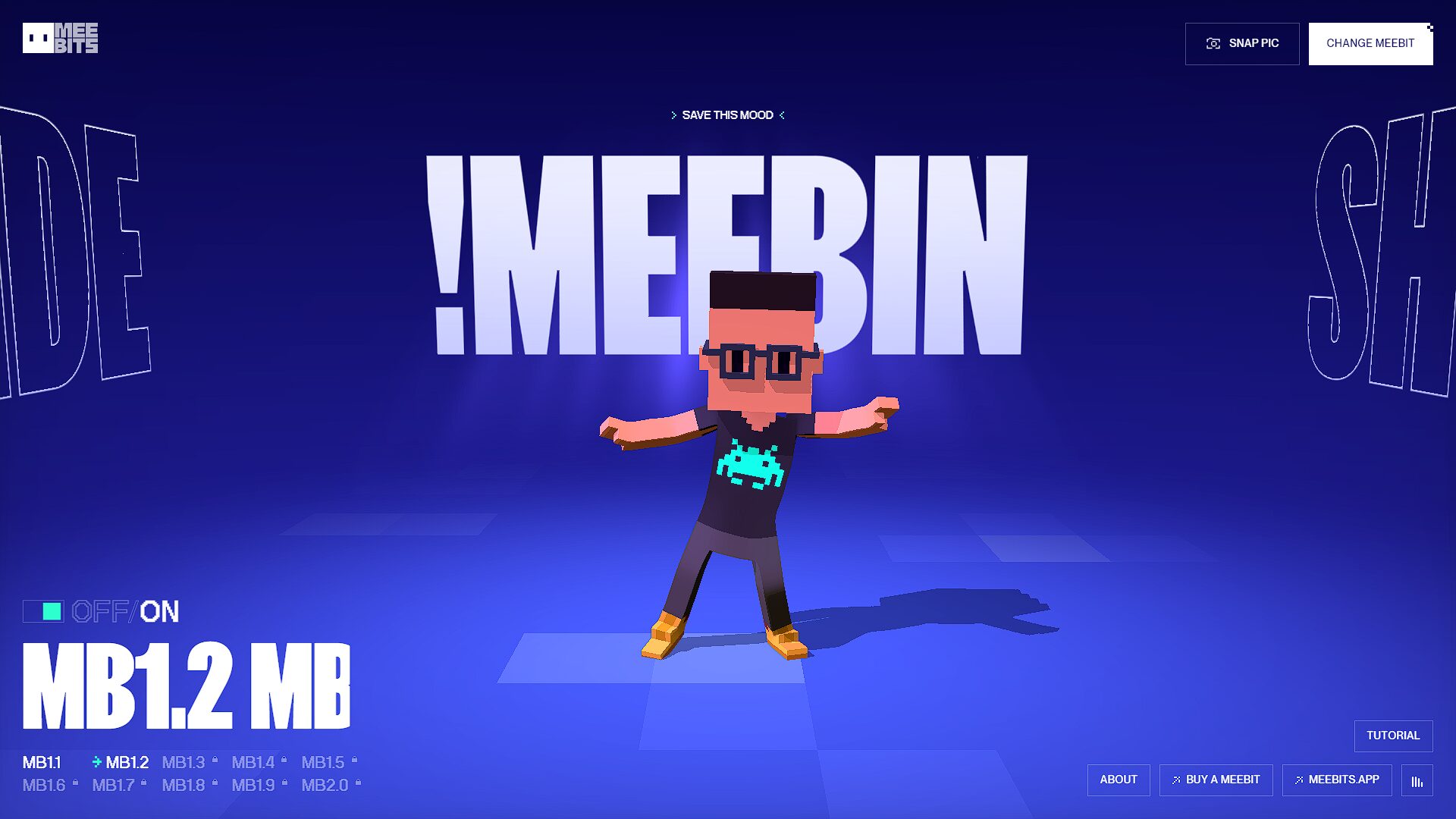
1. MEEBITS 1.2

By dogstudio from The USA.
About:
Meet the Meebits, 20k metaverse-ready voxel beings making moves. Their next move: MB1, kicking off with a one-of-one collectible print for every Meebit.
Tags:
Games & Entertainment Real Estate 360 3D 404 pages Button CGI Colorful Graphic design Header Design Horizontal Layout Interactive animation Interactive Design Interactive header Intro animation Landing Page Sound-Audio Angular GSAP Animation Next.js Node.js Open Graph React Tailwind CSS Typescript Webpack
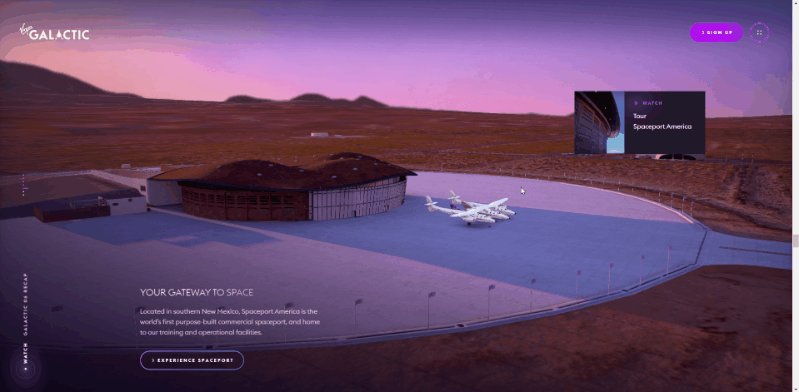
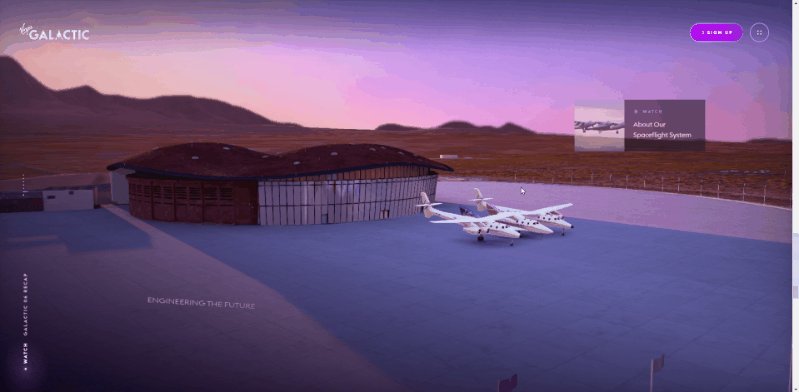
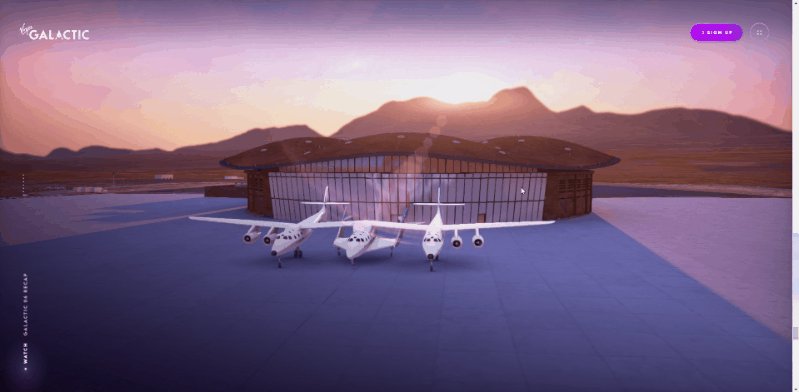
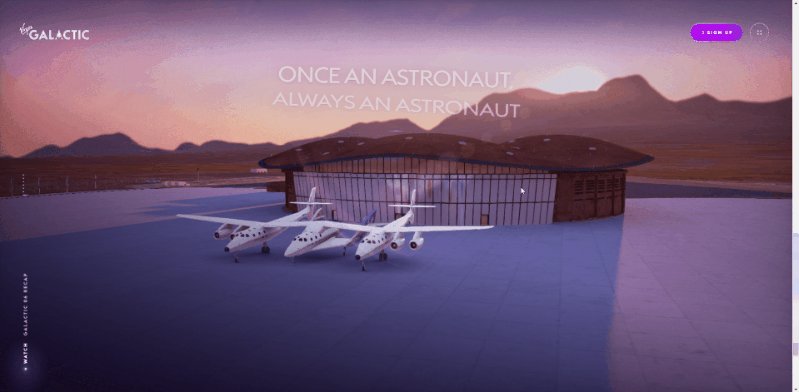
2. VIRGIN GALACTIC

By dogstudio from The USA.
About:
Virgin Galactic is launching a new space age, where all are invited along for the ride.
Tags:
Technology Science Travel 3D 404 pages Animation on scroll Button Clean Cookie message Creative Menu Fullscreen Header Design Interactive Design Interactive header Intro animation Minimal Transitions Angular Core.js GSAP Animation Node.js Nuxt.js Open Graph Sanity Typescript Vue.js
3. IKEA “RED DE DESEOS”

By MRM Spain from Spain.
About:
Win one of the 4 prizes with the IKEA Business Network
Credits:
Mach Studio, estudio/nk
Tags:
Architecture Services 360 3D 404 pages Clean Colorful Custom cursor Interactive animation Interactive Design Interactive header Intro animation Landing Page Minimal Sound-Audio Unusual Navigation Apache Core.js GSAP Animation Node.js Nuxt.js Open Graph Swiper.js Three.js Vue.js Webpack
4. CLOUD CASTLES

By Hello Monday from The USA.
About:
Cloud Castles is a next-gen Action Strategy game where players collect and evolve fantasy creatures to magically command in teams to win fast-paced battles.
Credits:
Dept_Agency, dogstudio
Tags:
Games & Entertainment 3D Animation on scroll Button Clean Creative Menu Gallery Infinite Scroll Interactive animation Interactive Design Intro animation Minimal Sound-Audio Transitions Unusual Navigation Angular GSAP Animation Node.js Open Graph PWA Svelte Typescript
5. LOUIS VUITTON COLLECTIBLES

By Immersive Garden from France.
About:
Discover the case study from our exceptional collaboration with Louis Vuitton on the VIA project — the Maison’s first digital trunk.
Tags:
Technology 360 3D Animation on scroll Button Clean Custom cursor Fullscreen Header Design Interactive animation Interactive Design Interactive header Intro animation Minimal Sound-Audio Angular Apache GSAP Animation Lottie Three.js Typescript Vue.js
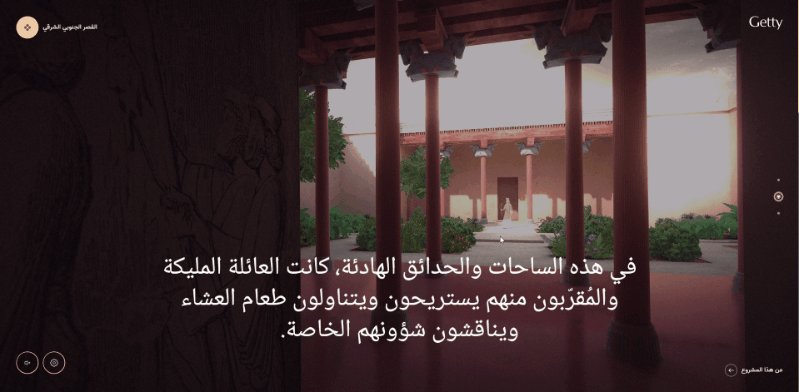
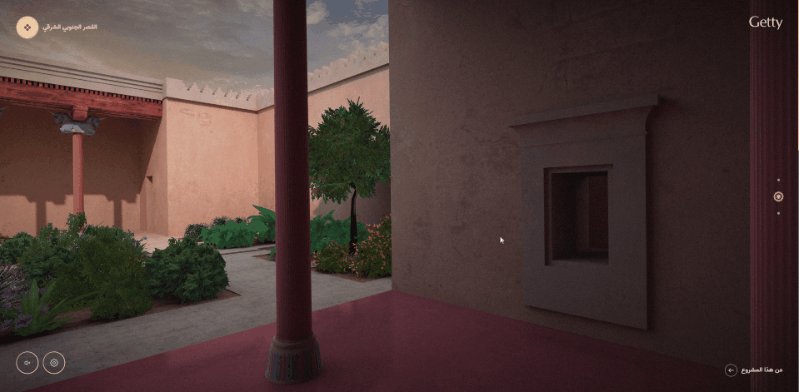
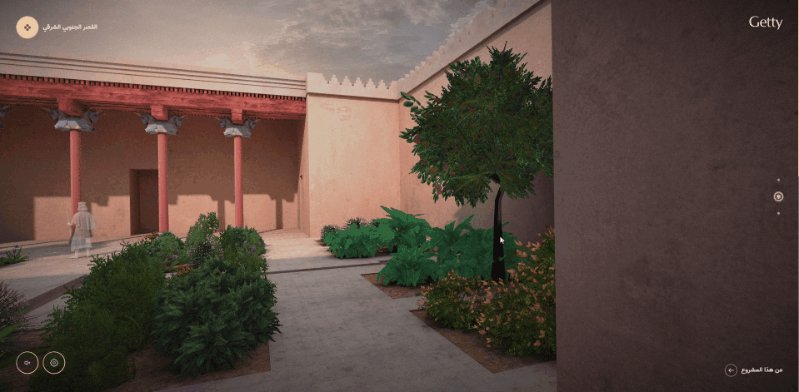
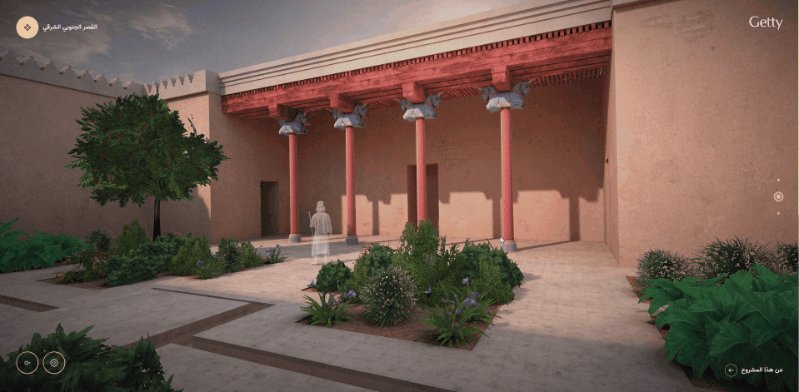
6. PERSEPOLIS REIMAGINED

By MediaMonks from The Netherlands.
About:
Explore the capital of ancient Persia at its height during the reign of King Xerxes. A new immersive web experience from Getty.
Tags:
Culture & Education 360 3D Animation on scroll Creative Menu Graphic design Interactive animation Interactive Design Intro animation Storytelling Transitions Typography Unusual Navigation Angular Core.js GSAP Animation Open Graph PWA Typescript Webpack
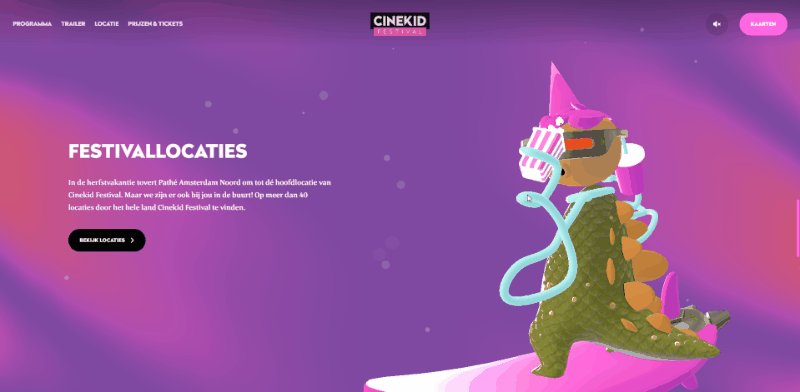
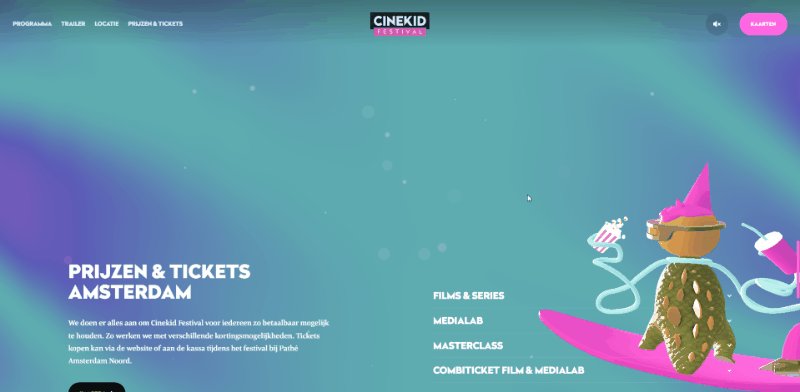
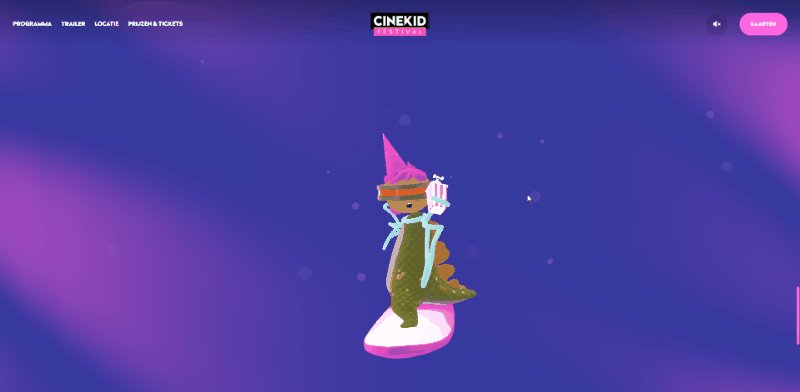
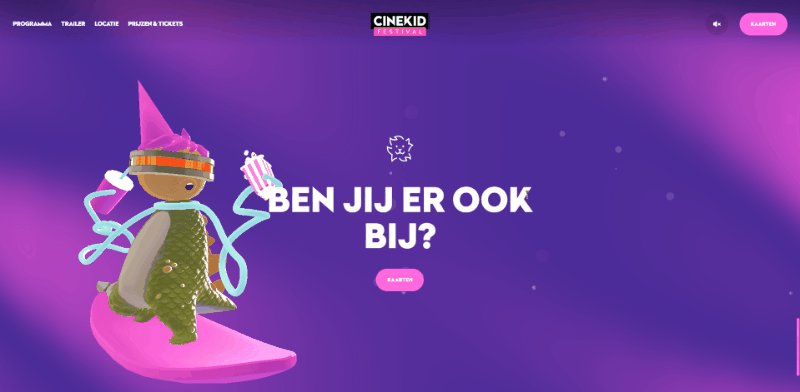
7. CINEKID FESTIVAL

By Lama Lama from The Netherlands.
About:
The largest film and media festival for children. Be amazed. The latest films, series, games and more.
Tags:
Games & Entertainment 3D Animation on scroll Button Clean Colorful Intro animation Landing Page Minimal Sound-Audio Typography Angular GSAP Animation Open Graph PHP Swiper.js Tailwind CSS Three.js Typescript Wordpress
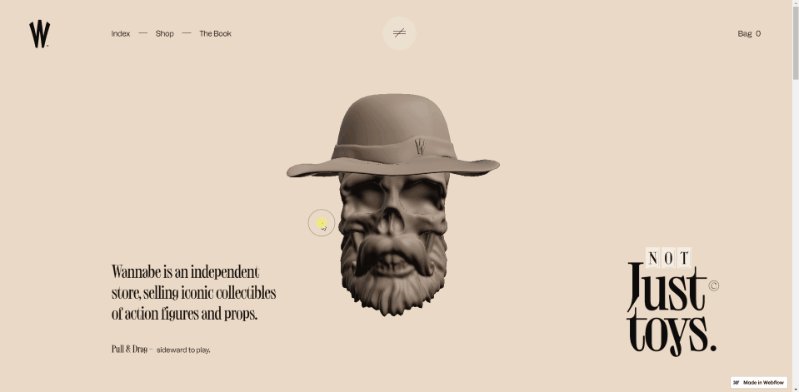
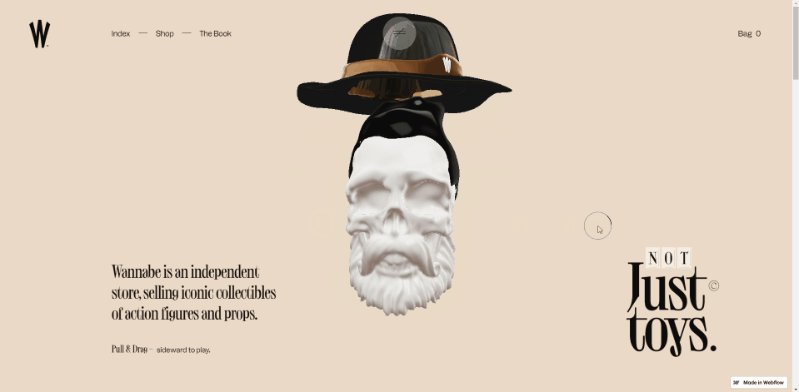
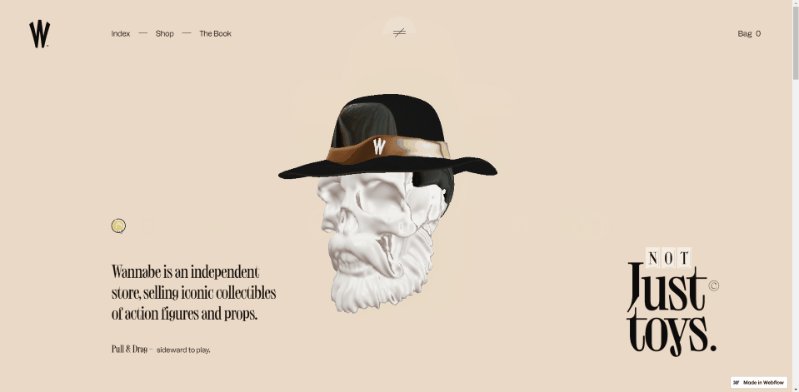
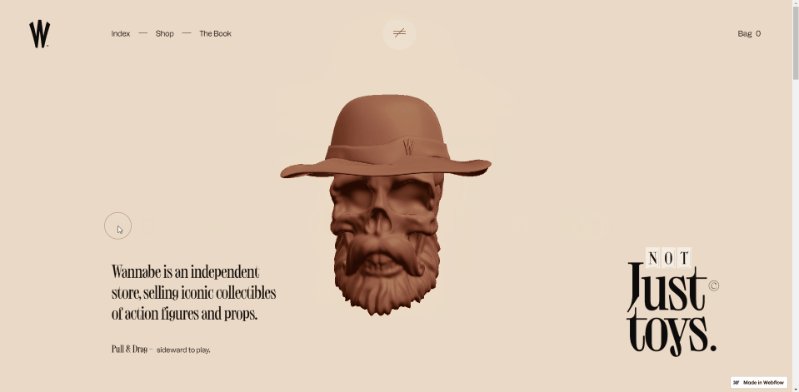
8. WANNABE

By Niccolò Miranda from The Netherlands.
About:
Wannabe is an independent online store, selling high-end iconic collectibles of action figures and props for lovers and newbies worldwide.
Credits:
Jordan Machado
Tags:
E-Commerce Games & Entertainment 3D Clean Creative Menu Custom cursor Header Design Interactive animation Interactive Design Interactive header Intro animation Minimal jQuery Webflow
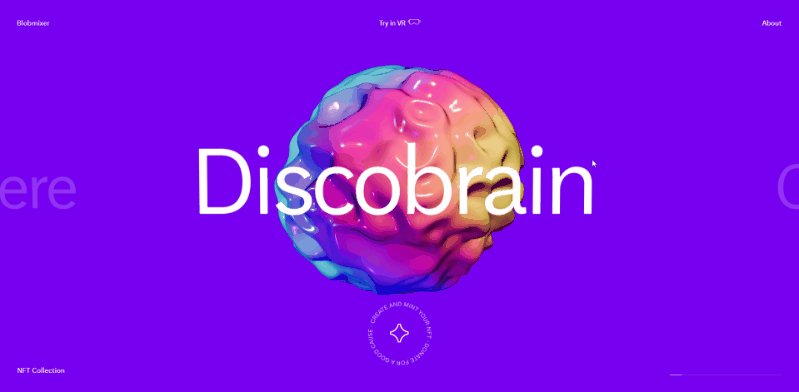
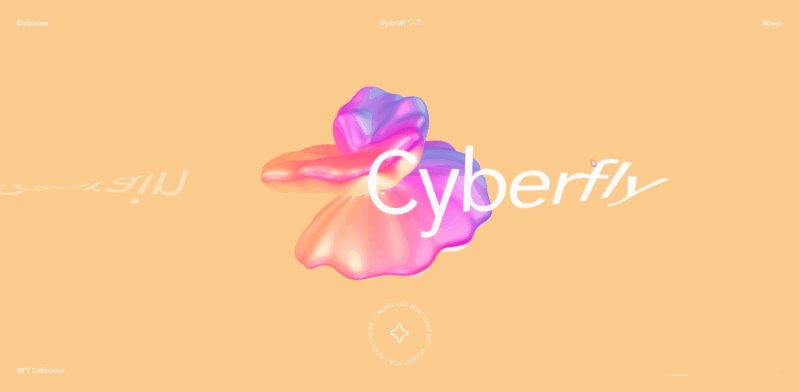
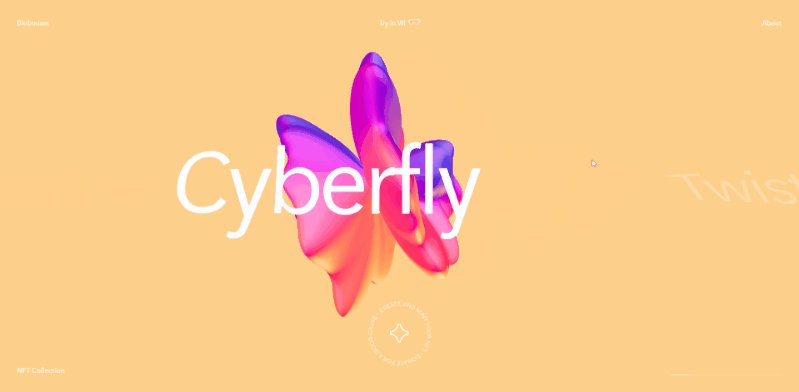
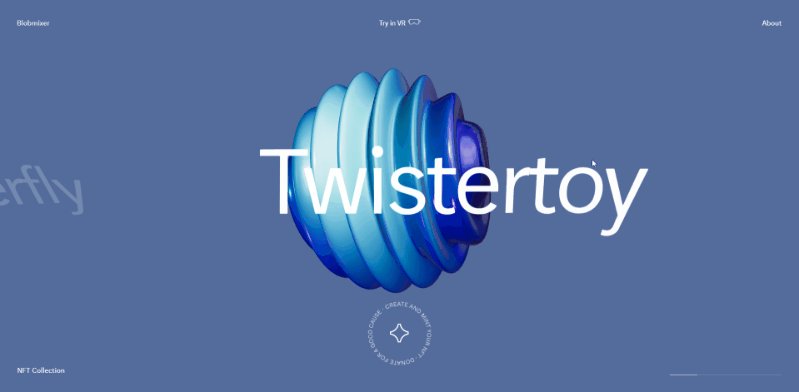
9. BLOB MIXER

By 14islands from Sweden.
About:
A toy for creating your own 3D art, view it in VR, download, and share with friends.
Tags:
Art & Illustration Games & Entertainment 360 3D 404 pages Animation on scroll Colorful Fullscreen Horizontal Layout Interactive animation Interactive Design Interactive header Intro animation Microinteractions Angular Netlify Open Graph PWA Three.js Typescript
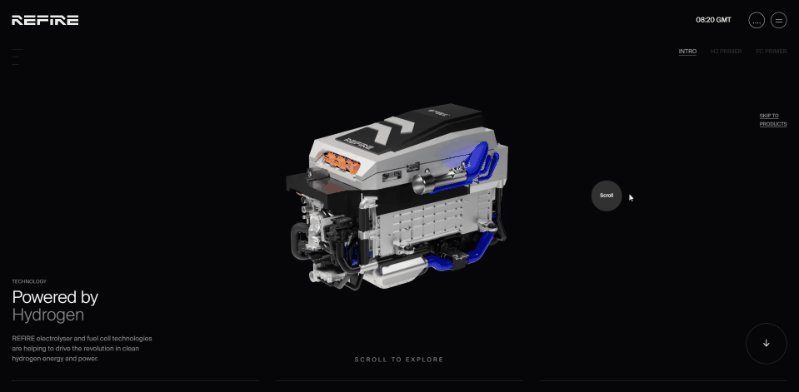
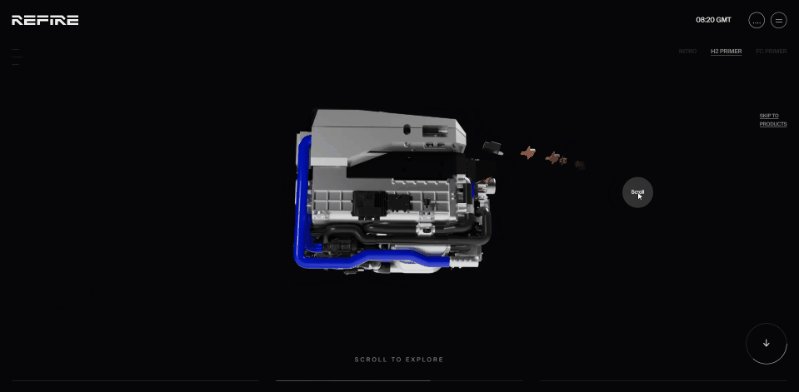
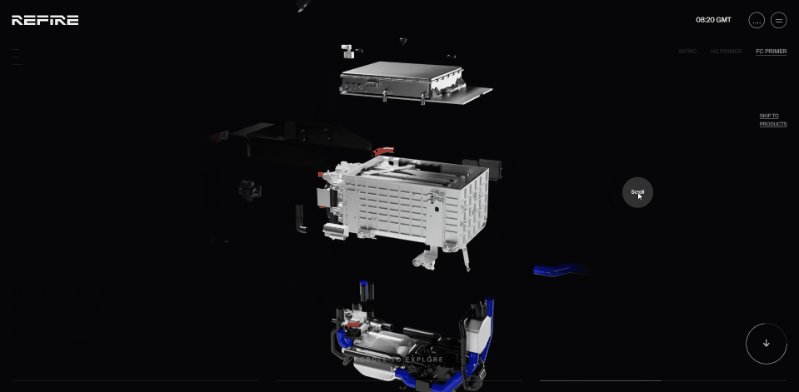
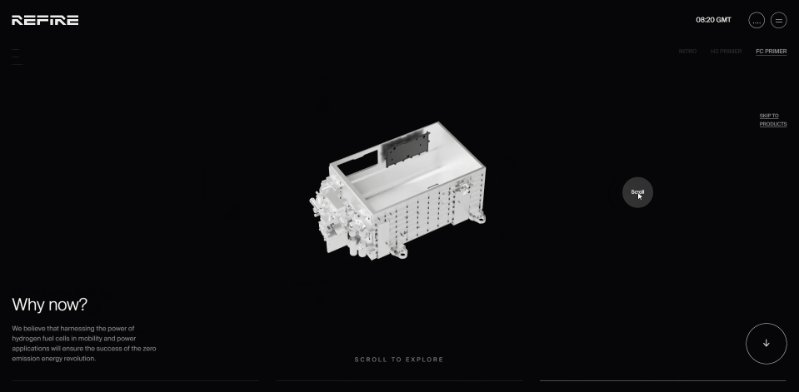
10. REFIRE

By CUSP from Canada.
About:
REFIRE electrolyser and fuel cell technologies are helping to drive the revolution in clean hydrogen energy and power.
Credits:
SALT AND PEPPER
Tags:
Technology 360 3D Animation on scroll Cookie message Creative Menu Custom cursor Header Design Interactive animation Interactive Design Intro animation Photo & Video Sound-Audio Transitions Typography Angular GSAP Animation Next.js Node.js Open Graph Prismic React Three.js Typescript Webpack