In the digital realm, user experience reigns supreme, and every interaction matters.
Page transitions, often overlooked, are a pivotal element in crafting a seamless and immersive journey for online visitors.
These 10 websites stand out as pioneers in redefining user experience through innovative and engaging page transition techniques. Designed by visionary creators and recognized with prestigious awards, these sites exemplify the art of combining creativity and functionality to leave a lasting impression on users.
Join us as we explore the dynamic world of page transitions and discover how these websites are setting new standards for digital engagement.
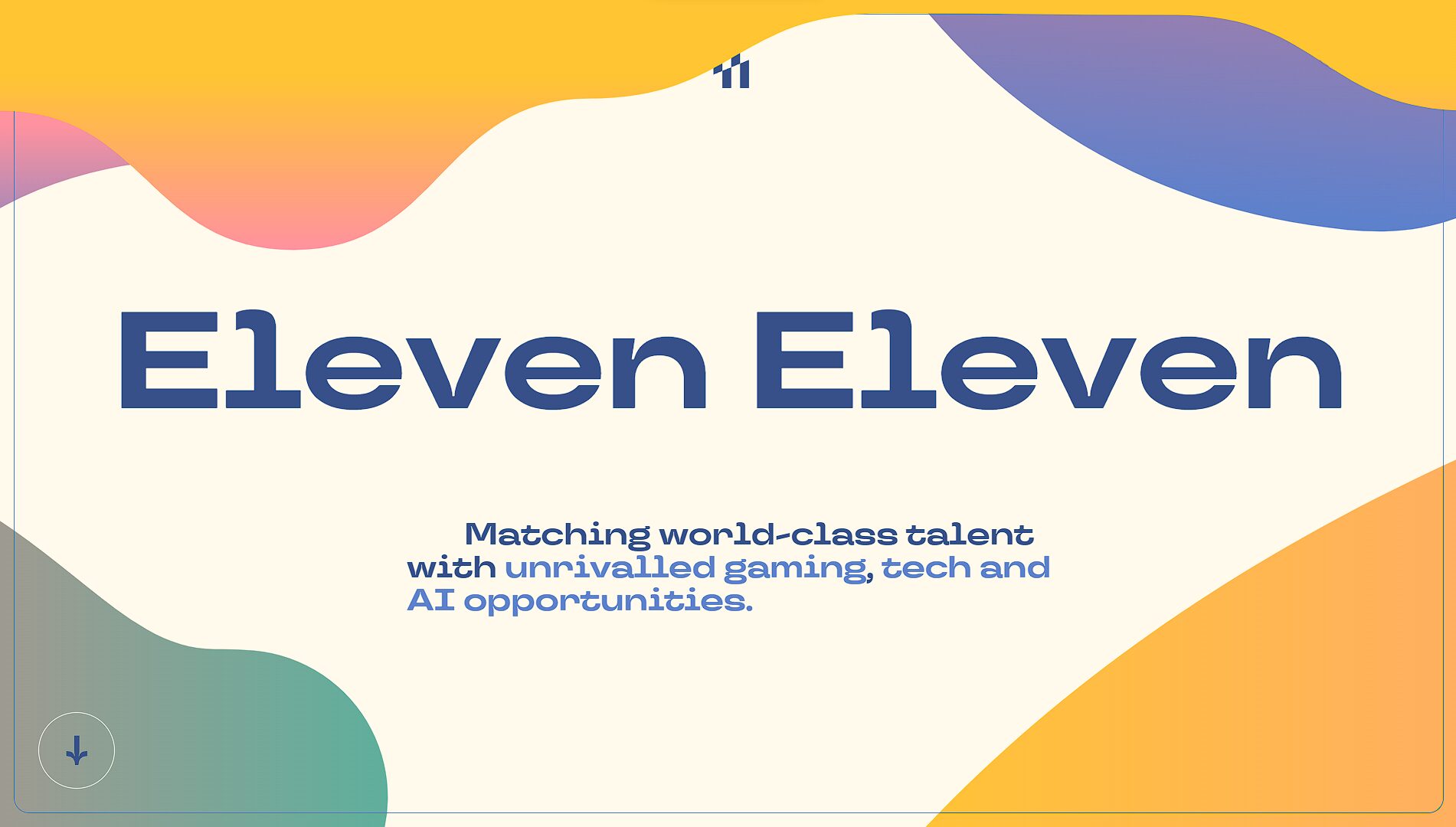
1. ELEVEN ELEVEN

By 1minus1 from The UK.
About:
Global Talent Partners in Games and Tech.
Tags:
Games & Entertainment 404 pages About Page Animation on scroll Colorful Cookie message Creative Menu Interactive DesignIntro animation Transitions Typography Angular Apache GSAP Animation Node.js Nuxt.js Open Graph Tailwind CSS Typescript Vue.js
2. HERO COLLECTIVE

By Synchronized Studio from The USA.
About:
Folio website for a culture-driven creative and digital shop built for the new mainstream.
Credits:
Zhenya Rynzhuk
Tags:
Design Agencies Culture & Education 404 pages About Page Animation on scroll Colorful Contact Page Creative Menu Fullscreen Intro animation Photo & Video Transitions Typography Node.js Nuxt.js Prismic Tailwind CSS Vue.js
3. Sébastien Lempens Portfolio

By Sebastien Lempens from Belgium.
About:
I’m a self-taught web designer/developer with over 15 years of experience. I’m passionate about creating high-quality, user-friendly websites and web applications.
Tags:
Games & Entertainment Solo Portfolio 3D Animation on scroll CGI Colorful Cookie message Creative Menu Fullscreen Graphic design Header Design Infinite Scroll Interactive animation Interactive Design Interactive header Intro animation Landing Page Sound-Audio Storytelling Transitions Adobe Photoshop Blender Google Font API Hammer.JS React Three.js Vercel
4. ARTDUNK

By Duall Studio from Portugal.
About:
Um projeto Liga Betclic com curadoria e seleção artística da Underdogs.
Credits:
Duarte Pires
Tags:
E-Commerce Promotional Services 360 3D 404 pages Animation on scroll Creative Menu Dark Gallery Graphic design Intro animation Transitions Typography Angular Core.js GSAP Animation jQuery Lottie Open Graph Typescript Webflow
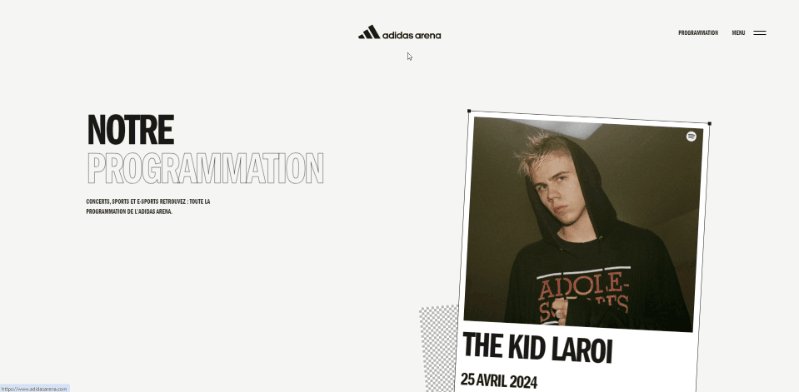
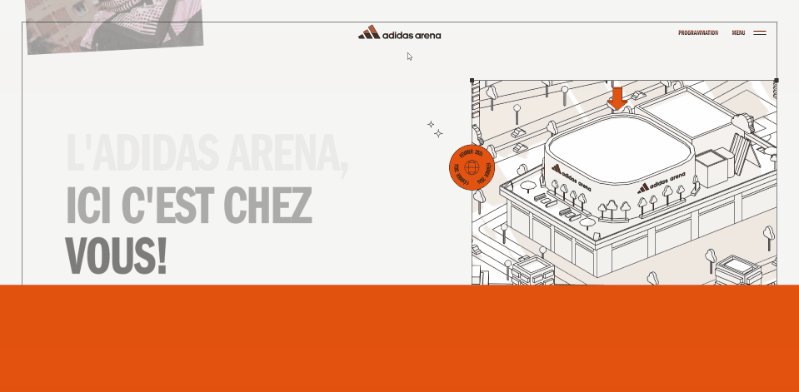
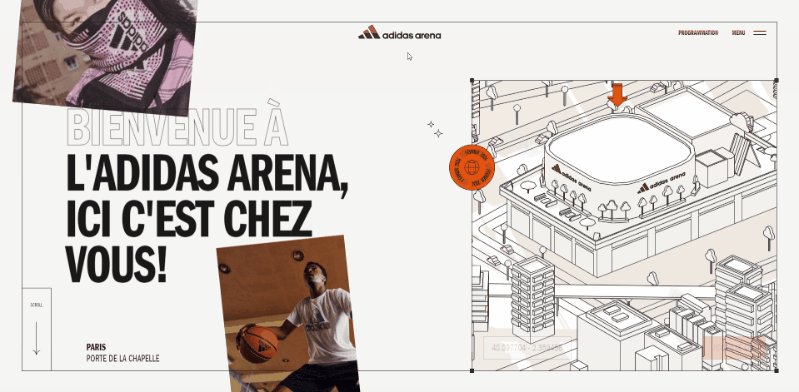
5. ADIDAS ARENA

By Magnetism from France.
About:
A reference place for urban cultures where music, sport, culture and lifestyle come together for everyone.
Credits:
Elisa Dubois, Jameen Tarlier, Damien Montastier
Tags:
Promotional Culture & Education 360 3D Animation on scroll Button Cookie message Creative Menu Interactive animation Interactive Design Intro animation Parallax Transitions Typography Angular Core.js GSAP Animation Lottie Node.js Nuxt.js Open Graph Three.js Typescript Vue.js Webpack
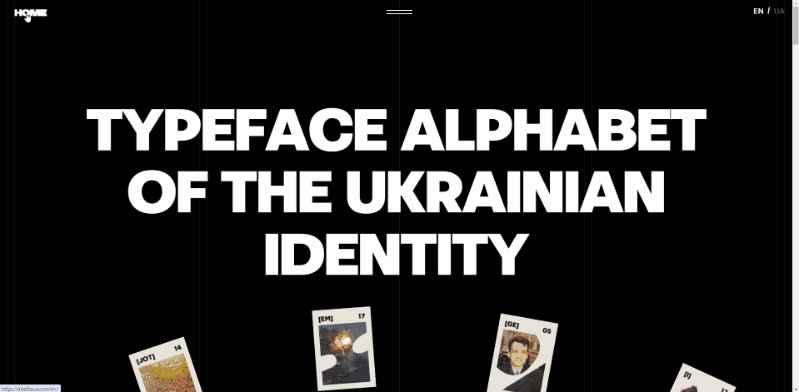
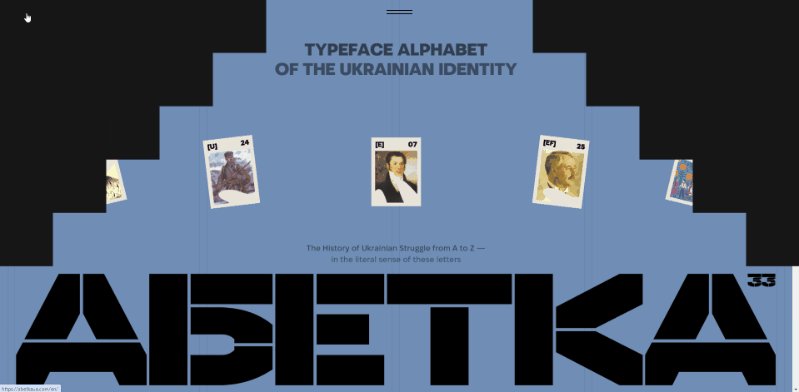
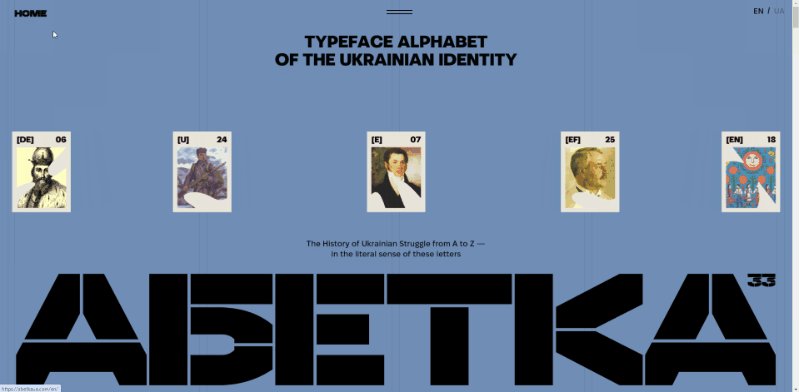
6. ABETKA

By Obys agency from Ukraine.
About:
The History of Ukrainian Struggle from A to Z — in the literal sense of these letters.
Tags:
Culture & Education Social responsibility Animation on scroll Creative Menu Footer Design Header Design Interactive animation Interactive Design Interactive header Intro animation Storytelling Transitions Typography Angular GSAP Animation Open Graph PWA Tailwind CSS Typescript
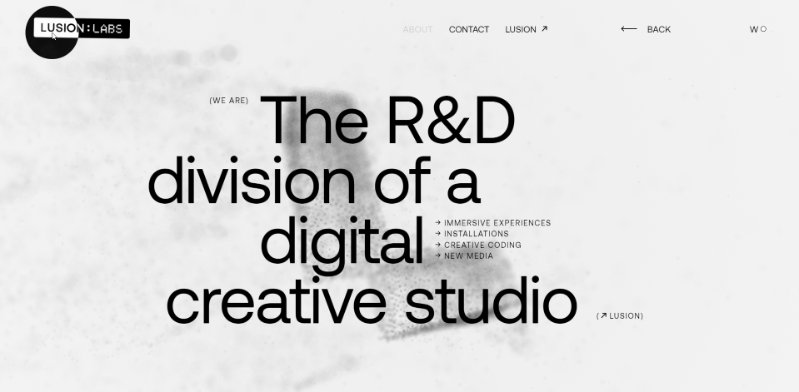
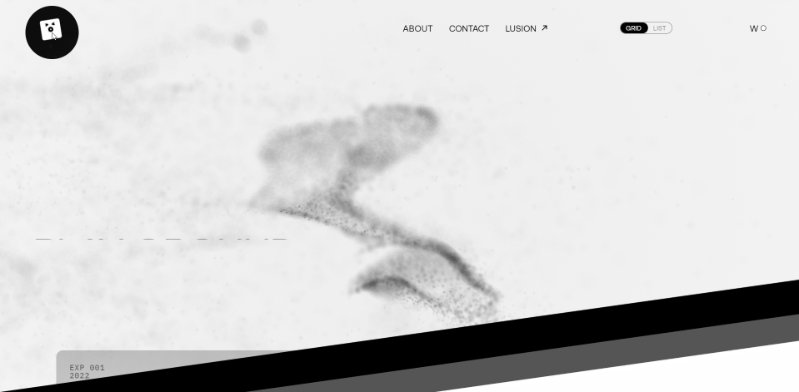
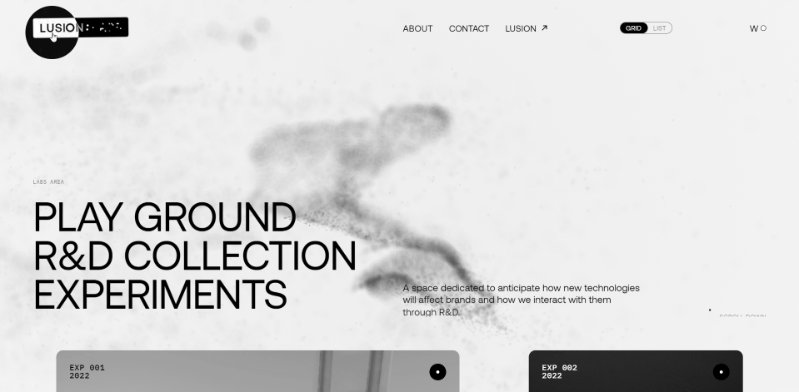
7. LUSION LABS

By Lusion from The UK.
About:
A space dedicated to anticipate how new technologies will affect brands and how we interact with them through R&D.
Tags:
Design Agencies Agency Portfolio Black and White Custom cursor Infinite Scroll Interactive animation Interactive Design Interactive header Intro animation Microinteractions Transitions Angular Netlify Open Graph PWA Three.js Typekit
8. FABRIC™

By Dennis Snellenberg from The Netherlands.
About:
We’re dedicated to funding the visionary Web 3 founders who build organizations and institutions for individuals, by individuals.
Credits:
Ché Heijnen
Tags:
Services 404 pages Animation on scroll Button Cookie message Creative Menu Dark Interactive Design Intro animation Microinteractions Transitions Typography Angular Apache BARBA.js GSAP Animation jQuery Open Graph PHP Three.js Typescript
9. IN

By Programatório from Brazil.
About:
We are the home of Cult Brands: the meeting point between brand and culture. Website designed by iN, developed by Programatório
Credits:
iN Marcas
Tags:
Design Agencies About Page Animation on scroll Contact Page Cookie message Creative Menu Custom cursor Horizontal Menu Icons Illustration Intro animation Transitions Typography Angular GSAP Animation Lottie Nginx Open Graph PHP Typescript
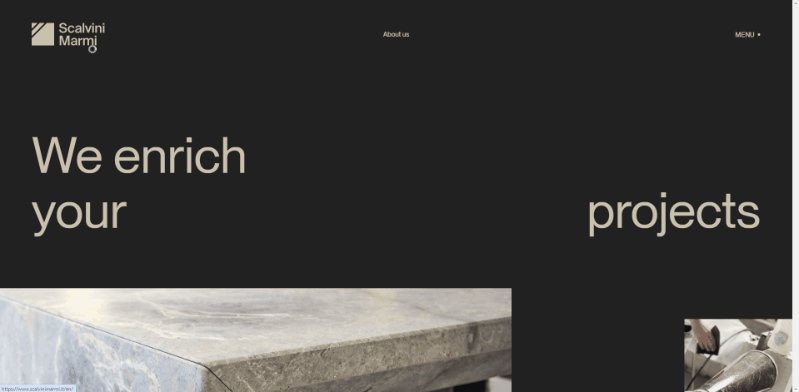
10. SCALVINI MARMI

By Basilico from Italy.
About:
Scalvini Marmi places the art of marble at the service of architecture, design, and interiors. Discover how our marble transforms spaces into works of art.
Tags:
Architecture Products Promotional 404 pages Animation on scroll Clean Creative Menu Dark Gallery Interactive animation Intro animation Minimal Photo & Video Transitions Typography Angular Core.js GSAP Animation Nginx Open Graph PHP PWA Typescript Webpack