In the realm of digital design, the interactive header stands out as a pivotal point where creativity meets user engagement. Now, imagine award-winning websites, meticulously crafted by the world’s most creative designers, earning well-deserved recognition.
However, the challenge lies in a delicate balance — crafting an interactive header that captivates without compromising the minimalist essence of the website. As we explore these digital triumphs, we delve into the nuanced artistry required to seamlessly blend user interaction with the clean lines of minimalist design. Join us on this journey where each click, hover, and scroll is a testament to the careful navigation of artistic expression within the constraints of simplicity.
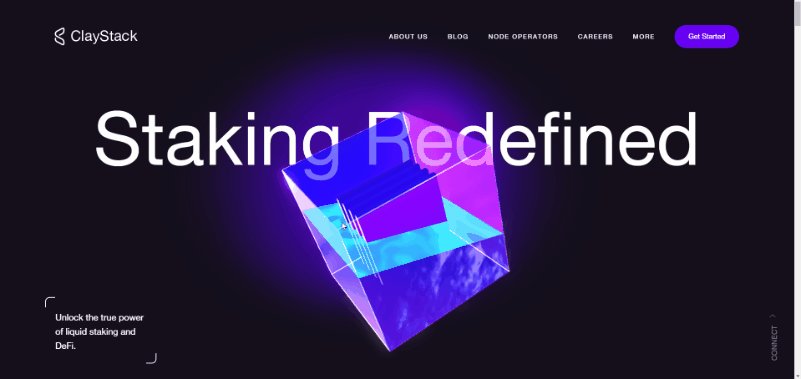
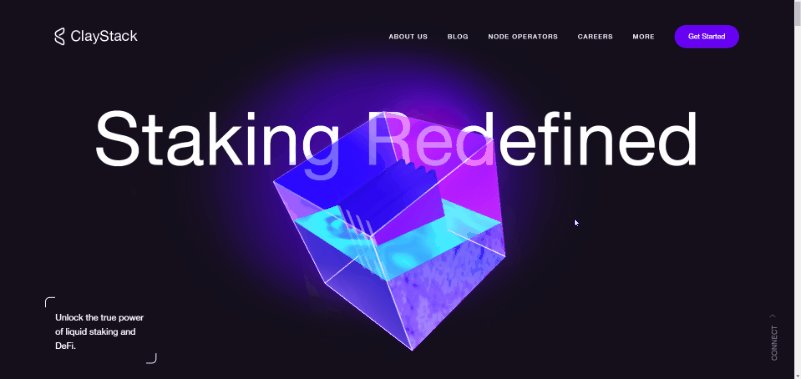
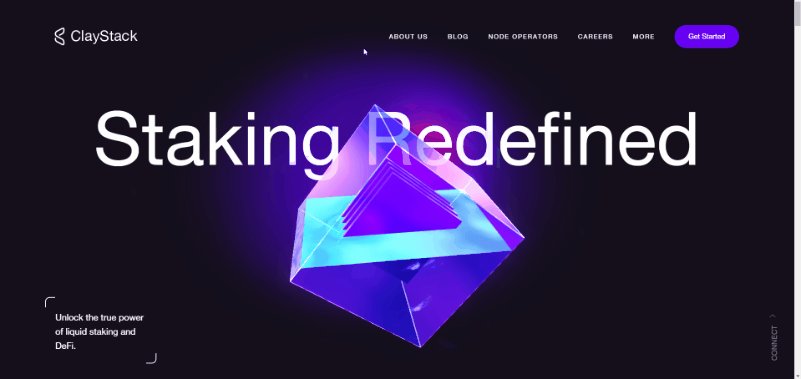
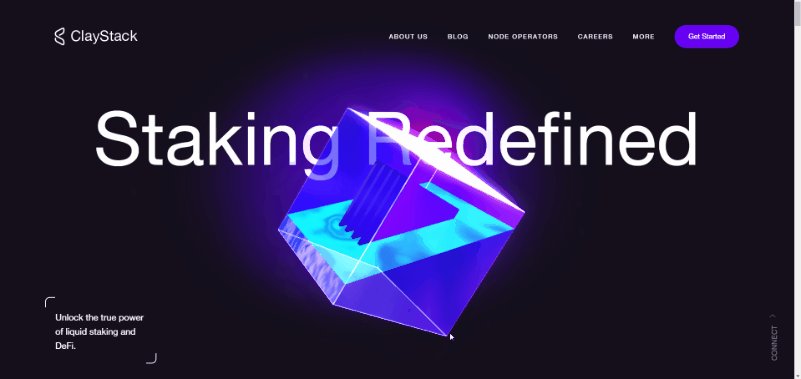
1. CLAYSTACK

By Griflan from The USA.
About:
Visit ClayStack a decentralized liquid staking platform that unlocks the liquidity of staked assets on multiple chains.
Tags:
Design Agencies Angular Core.js GSAP Animation Node.js Nuxt.js Open Graph PWA Typescript Vercel Vue.js Webpack 3D 404 pages About Page Button CGI Dark Header Design Interactive animation Interactive Design Interactive header Typography
2. 2219 MECHACHAIN

By Immersive Garden from France.
About:
Explore the new website 2219 for Mechachain, the cutting-edge web 3 mobile game that integrates NFTs.
Credits:
60fps
Tags:
Games & Entertainment Web3 Angular GSAP Animation Three.js Typescript Vercel Animation on scroll CGI Creative Menu Custom cursor Dark Interactive animation Interactive Design Interactive header Intro animation Microinteractions Sound-Audio
3. MOMENTOS URBANOS SUIZOS

By La Negrita from Spain.
About:
The cultural guide to Swiss cities🇨🇭 Do you want to get to know them in 2021? Enter to win a trip to Zurich and Basel.
Tags:
Culture & Education Travel Angular jQuery Nginx Open Graph PHP Typescript Clean Gallery Header Design Interactive Design Interactive header Intro animation Minimal Typography
4. ILYA KULBACHNY

By Cosmos Studio from Ukraine.
About:
Personal website & portfolio of creative director of Cosmos Studio.
Credits:
Ilya Kulbachny
Tags:
Solo Portfolio Angular Core.js GSAP Animation Open Graph PHP PWA Typescript Wordpress Animation on scroll Contentful Custom cursor Dark Footer Design Header Design Interactive animation Interactive Design Interactive header Intro animation Landing Page Typography
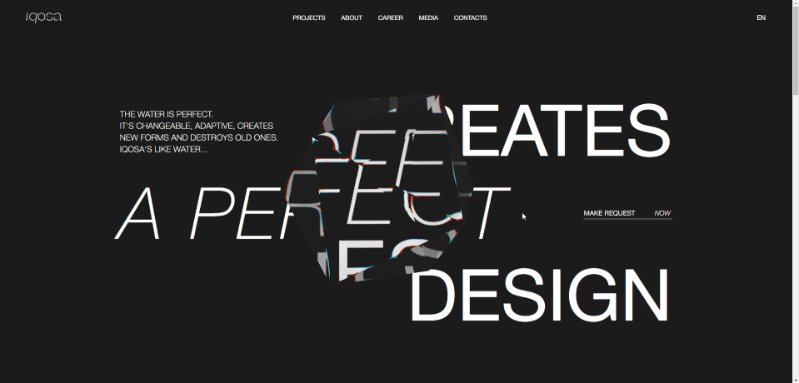
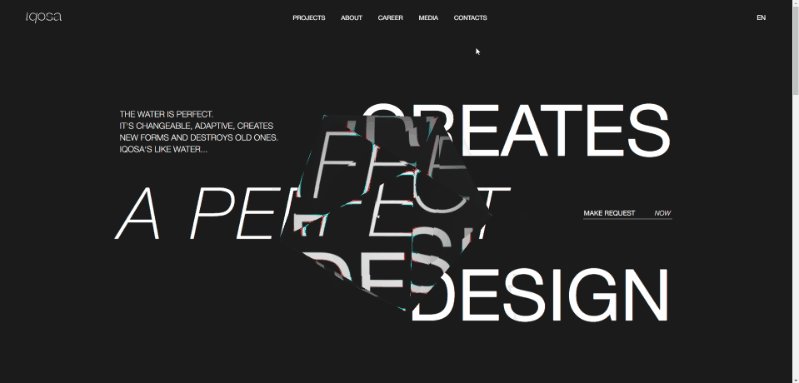
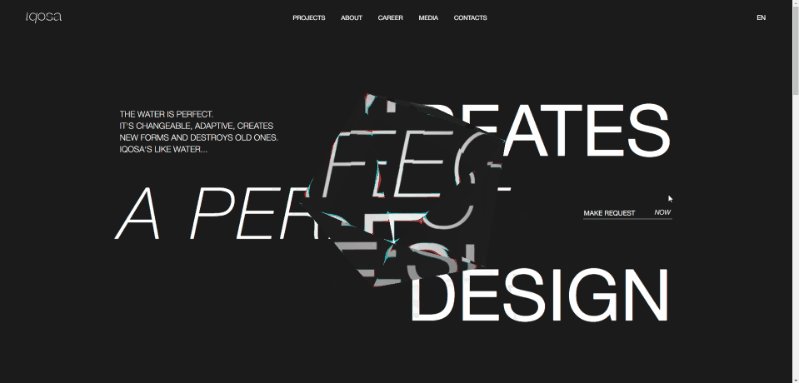
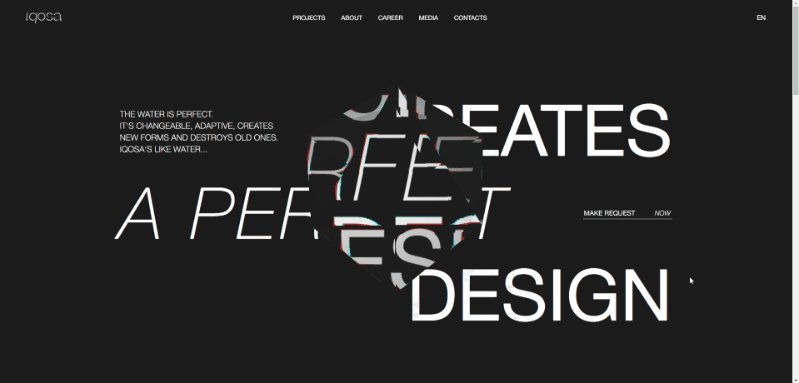
5. IQOSA

By The First The Last from Ukraine.
About:
Interior design studio | IQOSA is an international studio for interior design and architecture. Development and implementation of projects for residential and commercial facilities
Credits:
Ivan Mavrytiuk, Alina Pryshchepa, Dima Parhomchuk, Igor Kondrashov
Tags:
Business Architecture Angular Core.js GSAP Animation Node.js Nuxt.js Open Graph PWA Swiper.js Three.js Typescript Vue.js Webpack 3D 404 pages About Page Creative Menu Gallery Horizontal Menu Interactive Design Interactive header Project Page
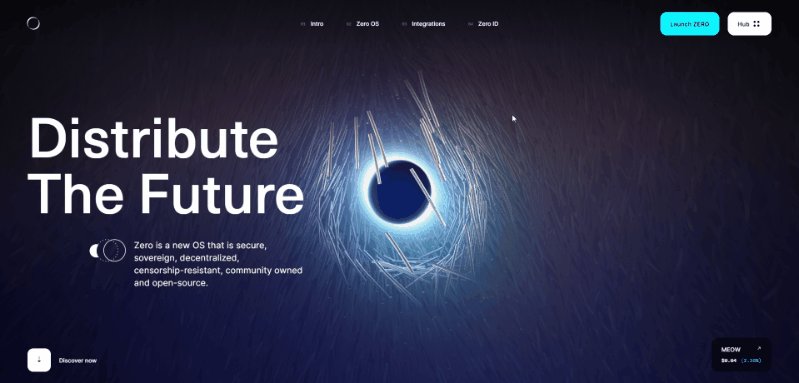
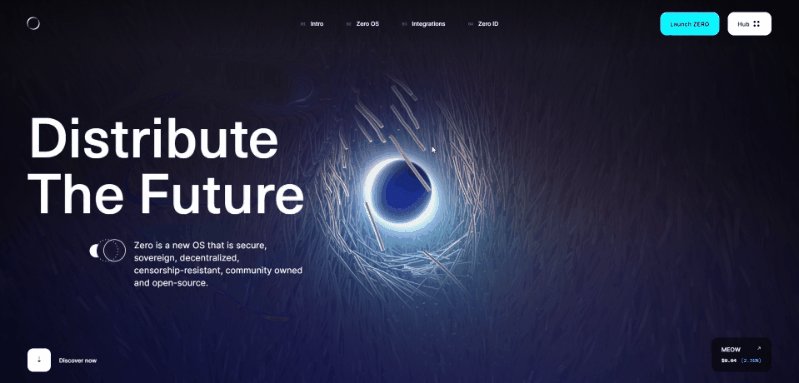
6. ZERO TECH

By Lusion from The UK.
About:
SAVE THE FUTURE. CREATE A DAO. Supercharge your community with tokenization, on-chain voting, and secure messaging.
Tags:
Technology Social responsibility Angular Netlify PWA Three.js Typescript 3D Animation on scroll Button Creative Menu Dark Interactive animation Interactive Design Interactive header Intro animation Landing Page Unusual Navigation
7. Fit Design

By Fit Design from The UK.
About:
We are a creative web design agency in London, that specializes in bespoke and affordable website design, web development, SEO service, and eCommerce solution.
Credits:
Tomasz Lewandowski
Tags:
Design Agencies CSS HTML5 Clean Colorful Creative Menu Header Design Interactive animation Interactive header Typography
8. QÜRIEUX

By Les Animals from France.
About:
At Qürieux, we reinvent training with immersive learning solutions by designing creative, engaging and effective contents.
Tags:
Design Agencies Angular Apache GSAP Animation Open Graph PHP Typescript Wordpress 404 pages Animation on scroll Clean Colorful Cookie message Creative Menu Custom cursor Header Design Interactive animation Interactive Design Interactive header Intro animation Minimal Transitions Typography
9. KPR

By Resn from New Zealand.
About:
A Familiar World… Set on a different path. Isolated within the New Eden safe zone, you witness humanity struggling to avoid descending into chaos.Isolated within the New Eden safe
Tags:
Games & Entertainment Web3 Angular GSAP Animation Node.js Nuxt.js Open Graph Three.js Typescript Vue.js Animation on scroll CGI Creative Menu Data Visualization Filters and Effects Interactive animation Interactive Design Interactive header Intro animation Microinteractions Parallax Sound-Audio Storytelling Vertical Menu
10. michaelkolesidis

By Michael Kolesidis from Greece.
About:
This is my personal portfolio website / personal playground.
Tags:
Design Agencies Agency Portfolio Business Promotional Blender CSS Javascript Netlify Three.js Typescript 3D App Style Clean Colorful Custom cursor Graphic design Interactive animation Interactive Design Landing Page Microinteractions Typography