Before we dive into the Pros and Cons of infinite scrolling, we should make sure it is clearly understood.
Infinite scrolling is a technique that prevents the browser scroll bar from reaching the bottom of the page. Instead, the content is extended as the user scrolls further down the page. Infinite scroll can be continuous or shortened with a “Load More” option that allows users to continue or out of continued scrolling. Common examples of infinite scrolling in action are popular social media sites Facebook, Twitter, and Pinterest. Each of these sites uses this infinite scrolling technique to keep information populating into feeds, so the sites have no end.
This technique is great for some sites and content types, while it can be cumbersome and frustrating for others. Like any other design technique, you shouldn’t do it just because you want to try something new; it should be a strategic part of your design framework. So how can you decide? Let’s take a look at the pros and cons of infinite scrolling websites.
What are the pros of using infinite scrolling?
1- User Experience
To keep viewers engaged, infinite scroll creates a more compulsive viewing experience than pagination. By keeping the eye on the screen longer, information can be more easily digested. Page load times are equally important when determining appropriate formats for optimized user engagement. Administrators must consider whether added content to an existing page or a page refresh loads faster. Depending on content placement, infinite scroll outweighs pagination for a situation in which the content list is lower on the page (meaning a continual refresh with pagination would impede a smooth UX).
Also, companies like Facebook, Tumblr, or Instagram can actually monetize their viewers with a longer viewing experience. Using algorithms, these organizations pull in ads that are interspersed throughout the content without breaking the rhythm or flow of the UX.
2- Great For Touch Screen And Mobile
Infinite scroll can create a more seamless feeling for users, especially on mobile devices. Swiping is what mobile devices seem to have been made for. Pagination can limit exploration in the sense of load time, which is a common motivation for users on tablets and mobile.
Ad slots can also be utilized in more opportune areas as well on infinite scroll.
3- Made For Visuals
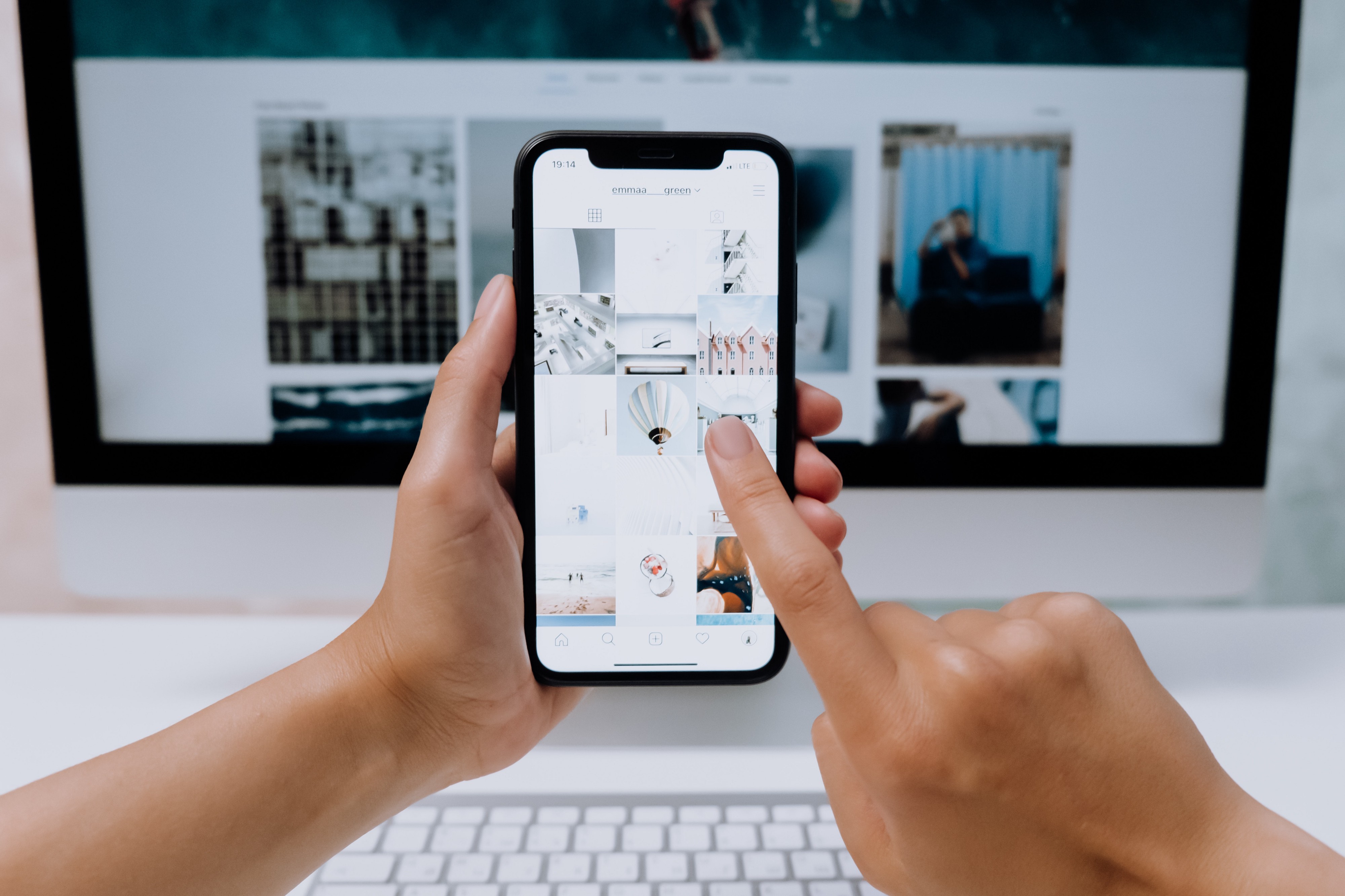
Infinite scrolling is made for visual websites. You can display an unlimited number of images in the style of Pinterest.
There are no limits on the number of images or sizes of images or shapes of images. It all can piece together like a giant puzzle to provide an interesting aesthetic. Visuals can be combined with other elements such as text, color, or UI tools to engage users even more.
Websites that are most commonly using infinite scrolling are those that include highly visual content. Design and photo portfolios and photo-sharing site content are common websites that use infinite scroll. Other common content is aggregation, such as Tumblr and some e-commerce sites.
4- Makes Browsing Easy
Every user knows how to scroll.
Infinite scrolling is the most simple navigation technique. Move down the page, and more content will appear. You do not have to worry about users abandoning your site because they do not understand how it works.
What are the Cons of using infinite scrolling?
1- Access To The Information
Specific information can be more challenging to access with infinite scroll. For example, users will become frustrated if they want to know the company’s address, but the footer is challenging to reach. Moreover, The bounce rate will be dropped after adopting infinity scrolling. Simultaneously, pagination equates to more page views, which can create a return on investment if ads are implemented.
2- Optimizing SEO
Infinite scroll notoriously lowers SEO rankings on Google search because it treats the page as singular content, meaning google bots do not load more and therefore overlook a great deal of content. This, in turn, lowers SEO rankings because there is less content to add to the rankings.
3- Load Time And Crash Concerns
Sometimes infinite scrolling gets stuck. It can be slow. It can just stop working if users actually do scroll indefinitely.
4- Repeated Design
One of the biggest pitfalls of infinite scrolling is that so many sites using this technique look alike. So many of them have outlines that look like Pinterest.
For the most impact, you need to create something that’s yours. Using infinite scrolling because “everybody else is doing it” won’t serve you well in the end.
So?
While all of these are valid concerns, you can combat many of them with good design and development practices. You might also consider the idea that an infinite scroll doesn’t really have to be infinite. Maybe the scroll is long but has an end. Maybe it loads so many images and then asks the user to click for more. Maybe the site scrolls infinitely, but that scroll is actually a loop of content.
When Is Using Infinite Scroll Useful?
There are only a few instances where infinite scrolling is effective. It’s best suited for sites and apps with large streams of user-generated content (Twitter, Facebook, Pinterest, Instagram). On the other hand, Pagination is well-suited for goal-oriented sites and apps where users look for something specific.
The type of content also plays a role in selecting the browsing method. “Do you have more visuals vs. text?” Google products are an excellent example of this point. Google Images uses infinite scroll because users can scan and process images much more quickly than text. Reading a search result takes much longer. This is the reason why their Google Search results still use the more traditional pagination technique.
Conclusion
Using or not using infinite scrolling in your projects can be a big decision. It is trendy and fun and provides some distinct pros, but it can also present challenges for designers and users. It is worth weighing each of the pros and cons before you start.