3D technology has revolutionized the world of design, particularly in website design. It allows for the creation of stunning visual experiences in three dimensions, taking users on a journey beyond the screen.
We’ve collected this list of awarded websites created by some of the most talented designers in the world, who have pushed the boundaries of what is possible with 3D technology. From interactive virtual environments to mind-bending animations, these websites offer a truly immersive experience that is hard to forget. So, prepare to be amazed by the incredible possibilities of 3D website design.
1. WIND ENGINEERING INSTITUTE

By baqemono.inc. from Japan
About:
As a group of wind engineering specialists, Wind Engineering Laboratory Co., Ltd. is the only independent consultant in Japan that has been engaged in wind-related work, mainly for large-scale buildings, for over 40 years.
Credits:
Taro Yoshimura
Tags:
Business Architecture Technology Google Font API GSAP Animation Lo-dash Open Graph PWA Three.js Webpack 3D 404 pages Interactive animation Photo & Video Typography
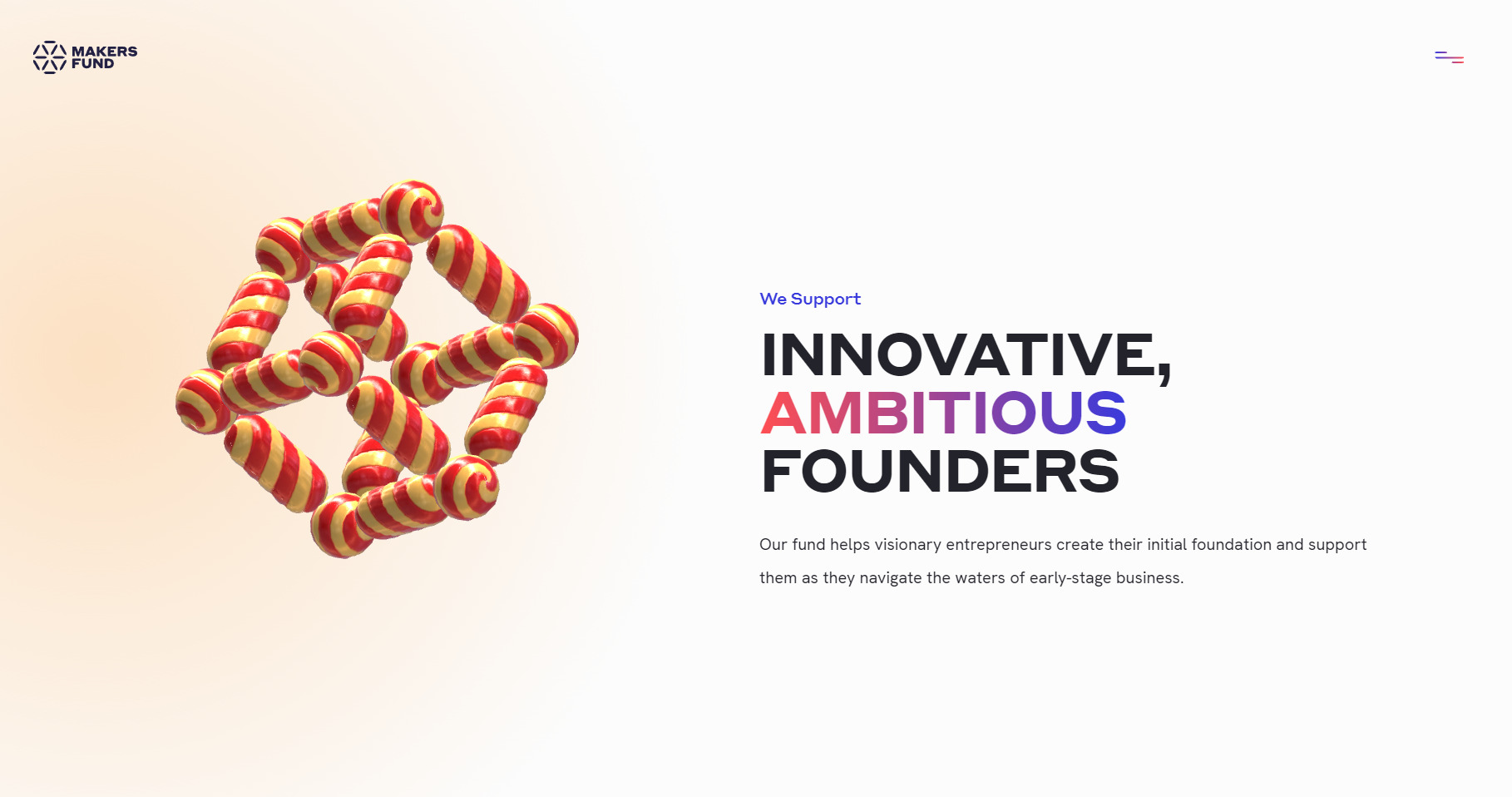
2. MAKERS FUND

By monopo from Japan.
About:
Encourage industry innovation by providing capital, access to our global network and strategic guidance, especially in Asia.
Credits:
Toshika Kosako, Michele Angeloro, Alaric Baraou
Tags:
Games & Entertainment Business Finance Angular GSAP Animation Next.js Node.js React Three.js Webpack 3D Clean Creative Menu Interactive animation Interactive Design Transitions
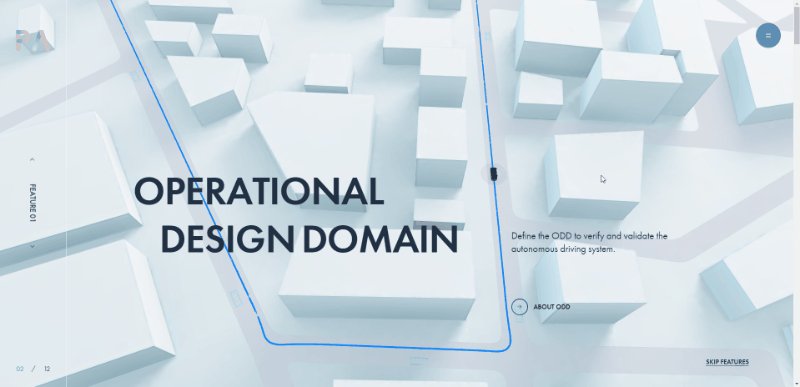
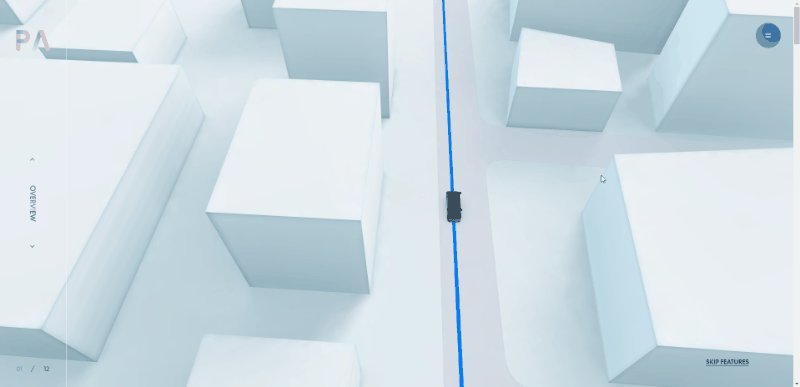
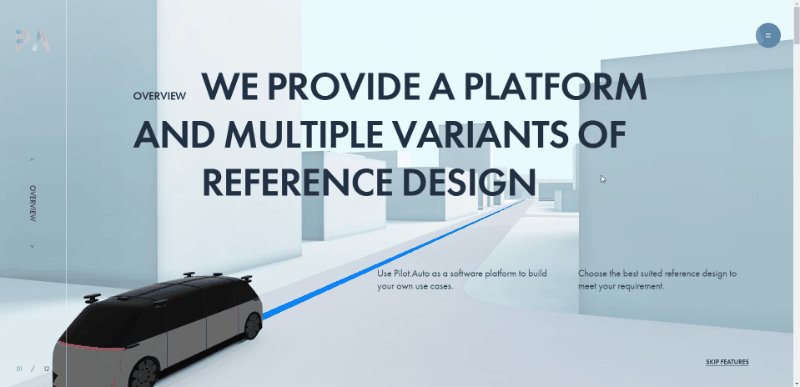
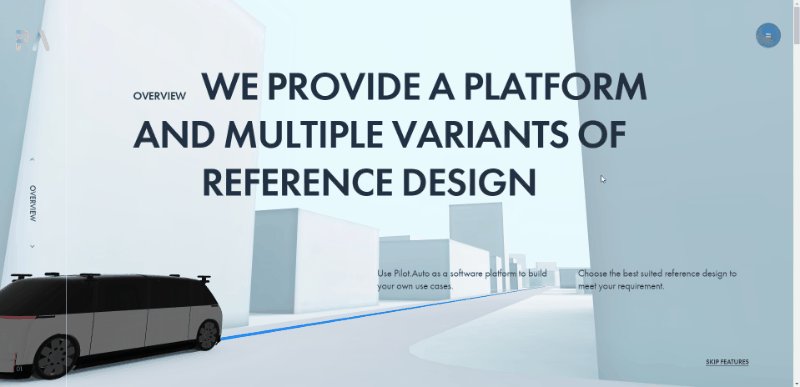
3. PILOT.AUTO

By SHIFTBRAIN from Japan.
About:
Pilot.Auto is an autonomous driving software platform based on Autoware.This platform makes it possible for partners to achieve their own autonomous driving use cases based on their desired requirements.
Credits:
Masayuki Daijima
Tags:
Business Technology Angular Core.js GSAP Animation Open Graph Three.js 3D Clean Interactive Design Photo & Video
4. CHOO-CHOO WORLD

By Lusion from The UK.
About:
Build the train sets of your dreams and let your imagination run wild.
Tags:
Art & Illustration Games & Entertainment Angular Blender Cinema 4D Lottie Netlify Open Graph PWA Three.js WebGL 3D Custom cursor Illustration Interactive animation Interactive Design Microinteractions
5. ARCADE

By Griflan from The USA.
About:
Arcade is the GameFi platform that gives its community the opportunity to earn meaningful rewards, from various Play-and-Earn metaverse games, without direct gameplay or ownership of in-game
Tags:
Art & Illustration Community Games & Entertainment Technology After Effects jQuery Open Graph PHP Three.js WebGL Wordpress 3D About Page Footer Design Illustration Interactive animation Typography
6. WANDERJAUNT

By Thoughtlab from The USA.
About:
As the only real estate company with a decentralized strategy, we’re on a mission to change the way people live and travel. Utilizing our in-house software and unprecedented range of assets, we remove the traditional hurdles of real estate and aim to make life more convenient for renters and homeowners.
Tags:
Business Architecture Art & Illustration Real Estate Angular Core.js GSAP Animation Netlify Node.js Nuxt.js Three.js Vue.js Webpack 3D Clean Colorful Illustration Interactive animation Interactive Design Parallax Typography
7. WYTH

By Adoratorio from Italy.
About:
Wyth makes technologies that help humans create meaningful relationships by bringing emotions, stories and connections beyond the interface.
Tags:
Business Design Agencies Services Startups Technology Angular Core.js GSAP Animation Hammer.JS Node.js Nuxt.js Open Graph Three.js Vue.js Webpack 3D Clean Custom cursor Fullscreen Interactive animation Typography
8. THE HALL OF ZERO LIMITS

By dogstudio from The USA.
About:
Discover your legacy in the Hall of Zero Limits
Tags:
Technology Promotional GSAP Animation Open Graph PWA Vue.js 3D Fullscreen
9. AIMCHESS

By Only from Russia.
About:
Aimchess helps chess players like you improve faster by combining unique anlytics with personalized lessons (created from your games!) to make training fun and easy.
Tags:
Culture & Education Games & Entertainment Core.js Lottie Next.js Node.js React Webpack 3D Illustration Parallax
10. THE QUARRY HOUSE

By CUSP from Canada.
About:
M.Fisher Quarry House
Credits:
Salt & Pepper
Tags:
E-Commerce Architecture Art & Illustration GSAP Animation Next.js Nginx Node.js Open Graph React Three.js Webpack 360 3D Gallery Unusual Navigation