Website footers might seem like the digital equivalent of an afterthought, but in reality, they play a crucial role in user experience and navigation.
In fact, they offer designers a canvas for creativity and innovation. Across the web, top-notch websites are leveraging their footers to leave a lasting impression on visitors.
From elegant designs to interactive elements, these footers showcase the art of digital sign-offs.
Join us as we explore the top 10 websites with exceptional footers that are sure to inspire your next project. Designed by the most creative minds in the industry and adorned with awards, these footers set a new standard for digital farewells
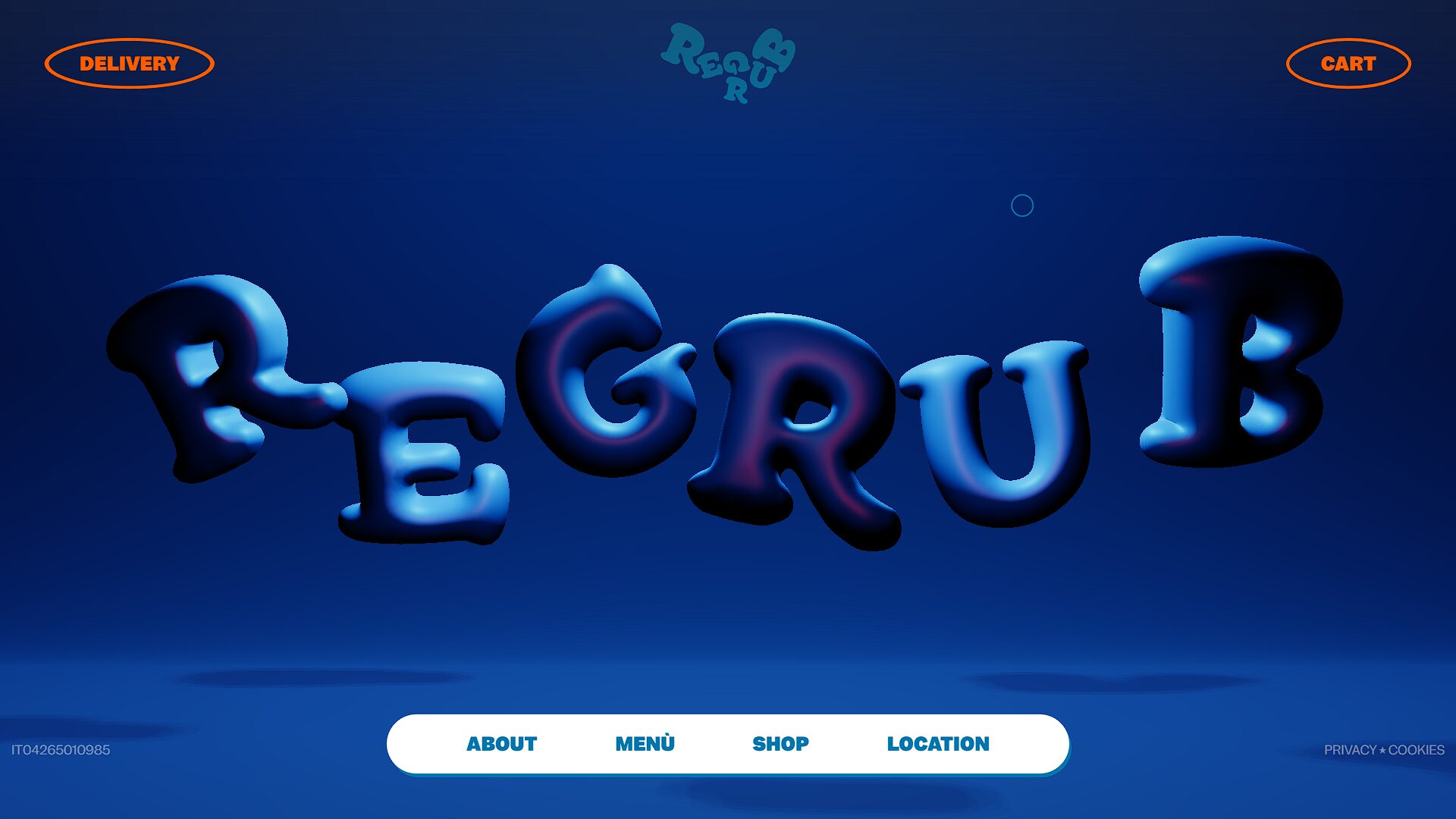
1. REGRUB

By Adoratorio from Italy.
About:
Burgers & Fast Food Brescia. Home of Bruce.
Tags:
Food & Drink 3D 404 pages Animation on scroll Clean Creative Menu Custom cursor Footer Design Header Design Interactive animation Interactive Design Interactive header Intro animation Landing Page Minimal Parallax Typography Angular Core.js GSAP Animation Node.js Nuxt.js Open Graph PWA Three.js Typescript Vue.js Webpack
2. DAVID LEE, ARTIST

By off brand from The UK.
About:
Welcome to the official website of David Lee, a renowned artist. Dive into the world of David’s unique artistry and discover his diverse range of masterpieces. Get to know his journey, inspiration, and vision.
Credits:
pietje-dewijngaert
Tags:
Solo Portfolio 3D 404 pages Animation on scroll Button Colorful Custom cursor Footer Design Gallery Interactive animation Interactive Design Interactive header Intro animation Typography Angular Core.js GSAP Animation jQuery Open Graph Three.js Typescript Webflow
3. 14ISLANDS V4

By 14islands from Sweden.
About:
We’re a nimble team of designers and developers crafting lovable products, brands, and experiences — with offices in Stockholm, Florianópolis & Reykjavík.
Tags:
Agency Portfolio Clean Cookie message Footer Design Gallery Interactive animation Interactive Design Minimal Project Page Typography Angular Next.js Node.js Open Graph React Sanity Three.js Typescript Vercel Webpack
4. Aleksandr Yaremenko — Folio

By Aleksandr Yaremenko from Ukraine.
About:
Portfolio of Aleksandr Yaremenko, design lead, digital & ui/ux designer. Primary focus on creative and product design solutions. From Kyiv, Ukraine.
Tags:
Design Agencies Agency Portfolio About Page Clean Creative Menu Custom cursor Footer Design Illustration Transitions Typography Emotion React SVG
5. ILYA KULBACHNY

By Cosmos Studio from Ukraine.
About:
Personal website & portfolio of creative director of Cosmos Studio.
Credits:
Ilya Kulbachny
Tags:
Solo Portfolio Animation on scroll Contentful Custom cursor Dark Footer Design Header Design Interactive animation Interactive Design Interactive header Intro animation Landing Page Typography Angular Core.js GSAP Animation Open Graph PHP PWA Typescript Wordpress
6. TRIONN

By Sunny Rathod from India.
About:
As an award-winning agency within the digital jungle, TRIONN® transcends aesthetics, crafting your vision into a legacy that endures. We roar with creativity, staying updated with the latest tech to make your brand a formidable force in the digital wilderness and deliver exceptional website and app experiences.
Credits:
Sunny Rathod
Tags:
Design Agencies Agency Portfolio Business Services Technology 404 pages About Page Animation on scroll Black and White Clean Custom cursor Filters and Effects Footer Design Interactive animation Interactive Design Parallax Project Page Transitions Typography GSAP Animation HTML5 Lottie Next.js Tailwind CSS WebGL
7. STAS BONDAR PORTFOLIO 2.0

By Stas Bondar from Ukraine.
About:
An award-winning multidisciplinary freelancer that is competent in solving tasks of any level: from designing a unique design concept to creating advanced animation.
Credits:
Den Potapov
Tags:
Solo Portfolio 404 pages Animation on scroll Button Contact Page Dark Footer Design Header Design Interactive animation Interactive Design Intro animation Landing Page Microinteractions Typography Angular GSAP Animation jQuery Open Graph Typescript Webflow
8. VOS9X

By Bürocratik from Portugal.
About:
VOS9X™ is a multi-asset investment and growth equity firm
Tags:
Business Promotional Services Technology 3D 404 pages Clean Colorful Contentful Footer Design Header Design Interactive animation Parallax Sound-Audio Storytelling Adobe Photoshop Angular Core.js GSAP Animation Lottie Node.js Nuxt.js Open Graph PWA Sanity Three.js Vue.js
9. NOSHLY

By Griflan from The USA.
About:
Noshly is here to support & uplift the chef community by encouraging creativity and connecting it to the world.
Credits:
Jesper Landberg
Tags:
Food & Drink Community 404 pages Animation on scroll Colorful Footer Design Icons Interactive animation Interactive Design Intro animation Photo & Video Angular Core.js GSAP Animation Nuxt.js Open Graph PHP Prismic Tailwind CSS Typescript Vue.js Webpack
10. DUCK ENGLISH

By The First The Last from Ukraine.
About:
We’re for those who dare to achieve incredible results.
Tags:
Culture & Education 404 pages About Page Animation on scroll Button Contact Page Footer Design Header Design Illustration Interactive animation Interactive Design Interactive header Intro animation Transitions Angular GSAP Animation Nginx Node.js Nuxt.js Open Graph PWA Typescript Vue.js