Typography animation refers to the use of animation techniques to create movement and visual interest in text-based content. This can be done in a variety of ways, including:
- Applying motion to individual letters or words: This can be done using CSS or JavaScript to animate the position, size, or other visual properties of text elements.
- Using text as a visual element: Text can be used as a visual element in an animation, such as when it is used to create a shape or pattern that moves over time.
- Creating visual relationships between text and other elements: Animation can be used to create relationships between text and other visual elements, such as images or graphics.
Typography animation can be used to add impact and visual interest to websites, presentations, and other types of digital content. It can also be used to convey information or ideas in a more engaging and interactive way.
1. CRÉPIN PETIT

By Wokine from France.
Tags:
Business & Corporate Fashion Promotional Apache GSAP Animation Highway.js jQuery Open Graph PHP Sass Wordpress Animation Clean Minimal Transitions
2. SOURCINN

By Iron Velvet from France.
Tags:
Fashion Core.js GSAP Animation Nuxt.js Open Graph PWA Three.js Vue.js WebGL Webpack 3D About Page Fullscreen Horizontal Layout Sound-Audio
3. SPINOZA.CO

By Numbered from The Netherlands.
Tags:
Promotional Core.js jQuery Open Graph PHP React Three.js Varnish Wordpress Animation Fullscreen Scrolling
4. CRSA

By Thoughtlab from The USA.
Tags:
Architecture Business & Corporate Photography Promotional Open Graph PHP PWA WebGL Filters and Effects Gallery Transitions Typography
5. TOUCHÉ!

By lg2 from Canada.
Tags:
Business & Corporate Design Agencies Portfolio Core.js Figma GSAP Animation Lottie Node.js Nuxt.js Open Graph PWA Swiper.js Vue.js Webpack Animation Clean Illustration Parallax UI design
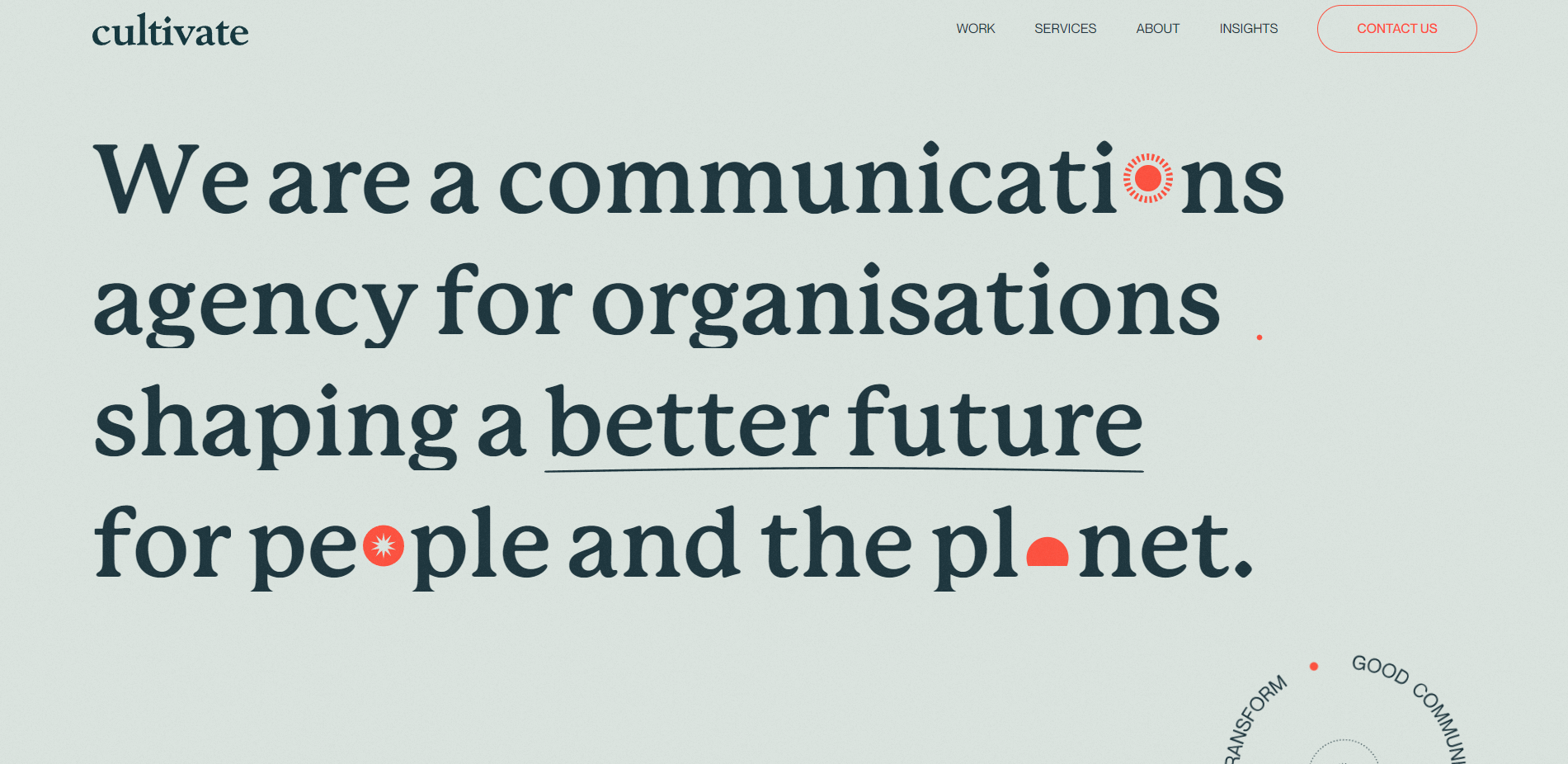
6. CULTIVATE COMMUNICATIONS

By Báchoo from Ukraine.
Tags:
Business & Corporate Apache GSAP Animation Open Graph PHP Swiper.js Wordpress Animation Microinteractions Minimal Typography
7. Skyline Projects

By Jismon Thomas from Canada.
Tags:
Business & Corporate Industrial Services Bootstrap CSS Wordpress Clean Colorful Responsive Design
8. MCM STONE TAILORS

By lavva.digital agency from Portugal.
Tags:
Architecture Design Agencies Photography Adobe Illustrator Adobe XD Next.js Node.js Open Graph React Swiper.js Webpack Content architecture Gallery Graphic design Responsive Design
9. MIOTI CONSULTING

By Dgrees from Spain.
Tags:
Business & Corporate Startups Technology Core.js GSAP Animationj Query Open Graph PHP PWA Three.js Wordpress 3D Filters and Effects Scrolling
10. Ak Web Designer

By Ashish Kachrola from India.
Tags:
Design Agencies Portfolio Services Adobe Illustrator Adobe Photoshop Angular Bootstrap CSS Figma FirebaseFont Awesome HTML5 Sass Wordpress About Page Animation Colorful Contact Page Flat Design Graphic design Illustration Parallax Responsive Design Typography