When viewing a website from a desktop device, the cursor is the main component that bridges the gap between the user and the website. If you are creative enough, you can use this cursor to your advantage to boost website interaction and engagement rates like never before.
What is a Custom Cursor?
A custom cursor is changing the default icon design of the mouse cursor “pointer”.
With the help of HTML, CSS, and a little bit of JavaScript, You can create unique cursor designs for websites and add great interactions like hover animations, click effects, and more. All that would make a memorable experience for the websites.
When To Use Them?
Imagine designing an incredible website experience for an event page with animations, parallax effects, and moving objects. However, the cursor has the same old system default design. It can break the user experience.
Instead, you can use a custom cursor to make it more fun to interact with the website. Give users directions on where to go and what to do. And more importantly, to make your website stand out from the crowd.
In this list, we take a closer look at custom cursors to get inspiration and use them on our sites.
Cocota Studio

By Cocota Studio from Spain.
Iara Grinspun

By Iara Grinspun from Argentina.
Umami Ware

By Cosmos Studio from Ukraine.
Outlab

By Outlab from the UK.
Studio Mesmer

By Studio Mesmer from India.
Muramoto Meguru

By Muramoto Meguru from Japan.
Beregovoy

By Idaproject from Russia.
Anderson Brothers

By Elegant Seagulls from the USA.
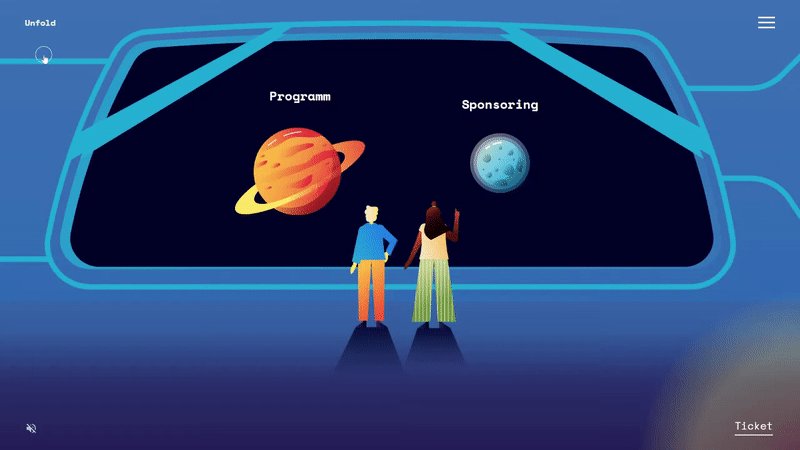
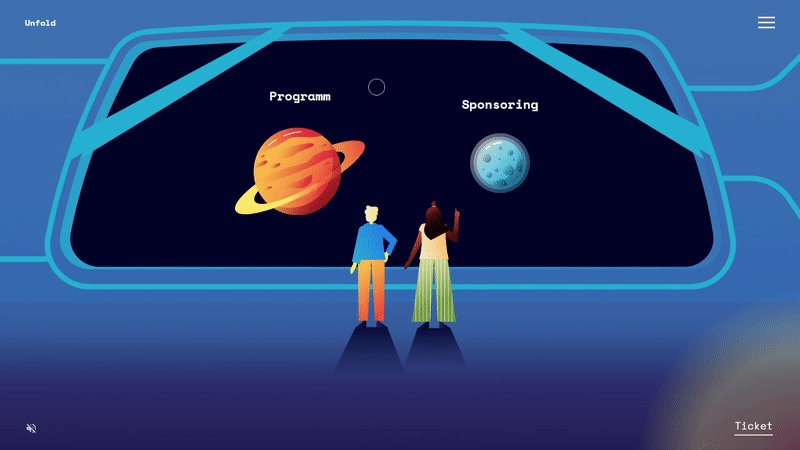
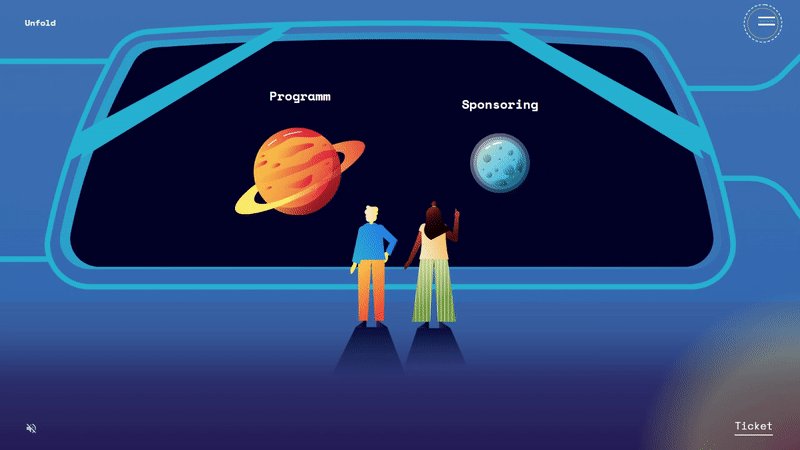
Unfold

By Cleverclip from Switzerland.
Bigbump

By bigbump from France.
Mubien

By Mubien from Spain.