The footer of a website may seem like an insignificant element, but it can actually make a big impact on the overall user experience. A well-designed footer can not only enhance the aesthetics of a website, but it can also improve navigation, provide important information, and even encourage engagement.
In this article, we’ll showcase 10 examples of creative website footer designs that are both functional and visually appealing.
Whether you’re a web designer looking for inspiration or a website owner wanting to enhance your site’s usability, you’re sure to find some great ideas here.
1. LEFERI MARKETING

By Plus X from South Korea.
About:
We provide comprehensive beauty digital marketing solutions such as Google, Facebook, and Instagram ads, focusing on YouTube creator content.
Tags:
Business Beauty Fashion Services Angular Core.js GSAP Animation Open Graph PWA Swiper.js 3D Clean Footer Design Fullscreen Graphic design Interactive animation
2. BLUBOLT ECOMMERCE

By blubolt from The UK.
About:
blubolt is an eCommerce agency that designs, builds, and optimises powerful bespoke eCommerce websites on Shopify Plus.
Tags:
Design Agencies Business Community E-Commerce Angular GSAP Animation Open Graph PHP Webpack Clean Colorful Contentful Creative Menu Custom cursor Header Design Interactive animation Photo & Video Transitions
3. PILOT.AUTO

By SHIFTBRAIN from Japan.
About:
Pilot.Auto is an autonomous driving software platform based on Autoware.This platform makes it possible for partners to achieve their own autonomous driving use cases based on their desired requirements.
Credits:
Masayuki Daijima
Tags:
Business Technology Angular Core.js GSAP Animation Open Graph Three.js 3D Clean Interactive Design Photo & Video
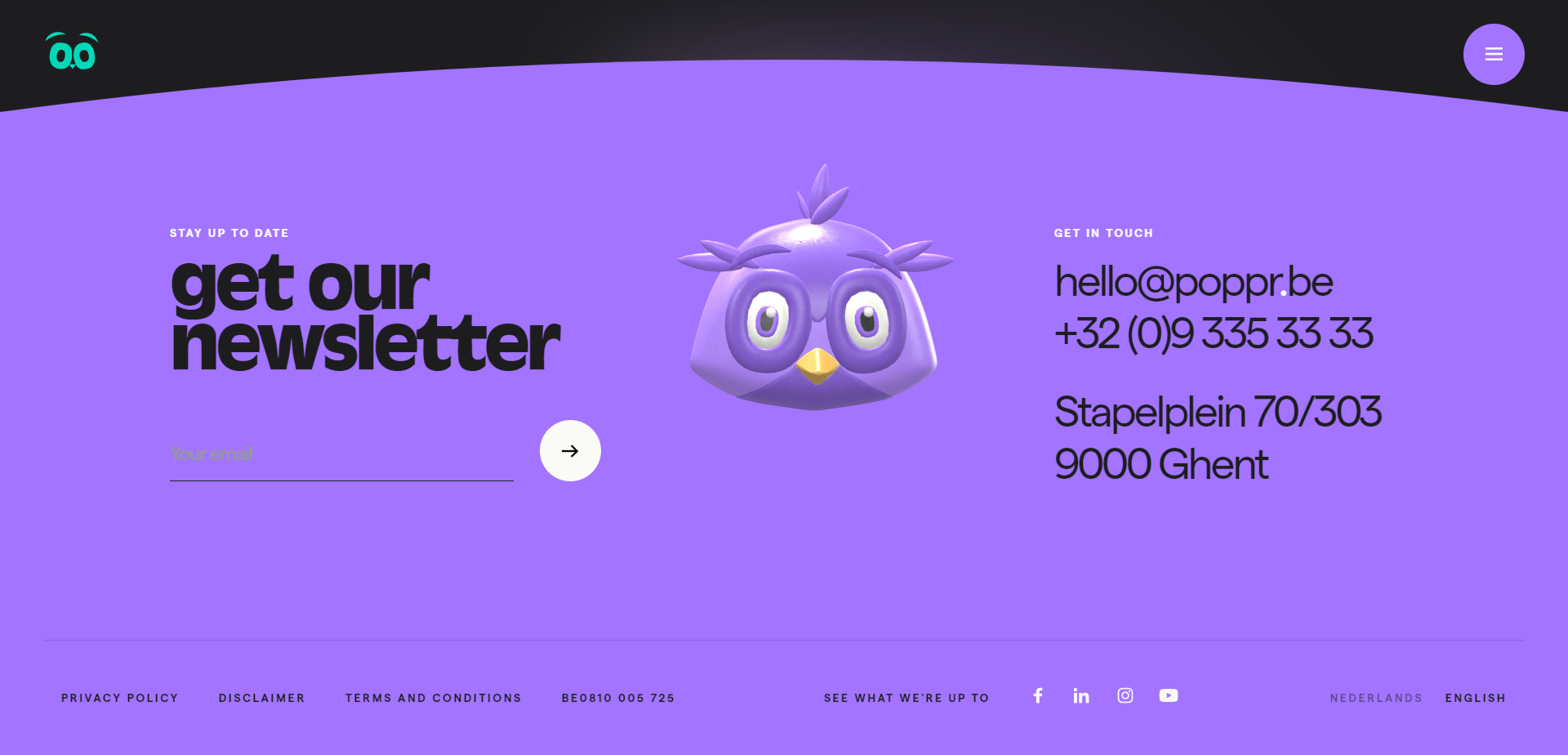
4. POPPR

By Poppr from Belgium.
About:
poppr, immersive experiences, web, augmented reality, virtual reality, 360° photography, 360° video, 3D
Credits:
Arnout De Coninck, Glenn Catteeuw, Rogier de Boevé
Tags:
Photography Film & TV Angular Craft CMS Open Graph PHP PWA Three.js Typekit 360 3D Colorful Interactive animation Microinteractions Transitions
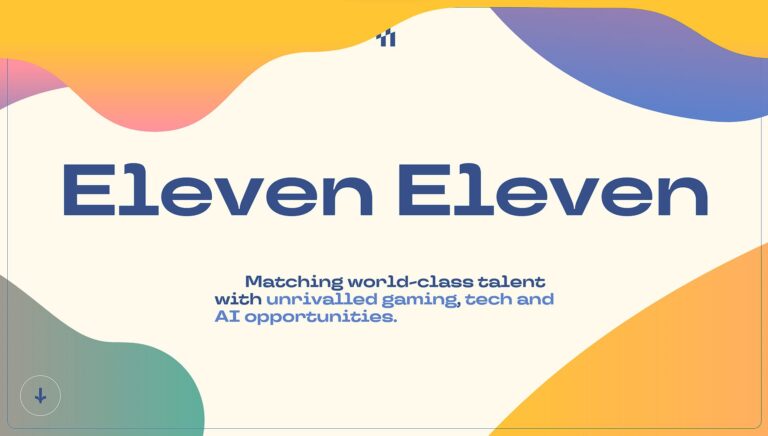
5. ARCADE

By Griflan from The USA.
About:
Arcade is the GameFi platform that gives its community the opportunity to earn meaningful rewards, from various Play-and-Earn metaverse games, without direct gameplay or ownership of in-game
Tags:
Art & Illustration Community Games & Entertainment Technology After Effects jQuery Open Graph PHP Three.js WebGL Wordpress 3D About Page Footer Design Illustration Interactive animation Typography
6. Aleksandr Yaremenko — Folio

By Aleksandr Yaremenko from Ukraine.
About:
Portfolio of Aleksandr Yaremenko, design lead, digital & ui/ux designer. Primary focus on creative and product design solutions. From Kyiv, Ukraine.
Tags:
Design Agencies Agency Portfolio Emotion React ReadyMag SVG About Page Clean Creative Menu Custom cursor Footer Design Illustration Transitions Typography
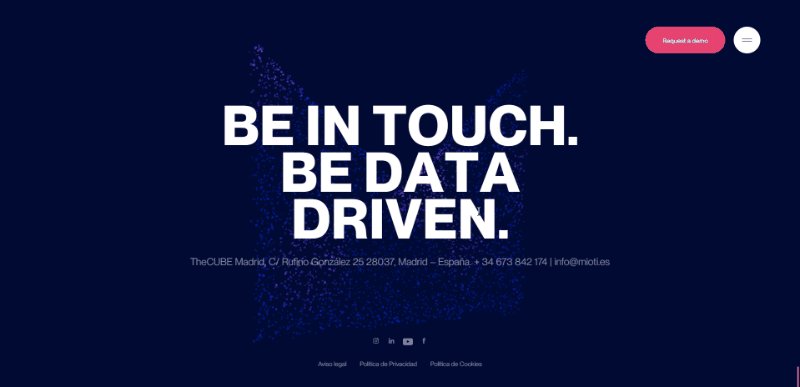
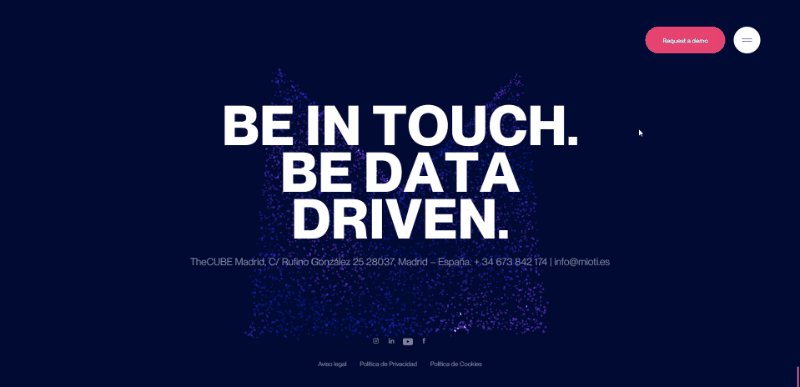
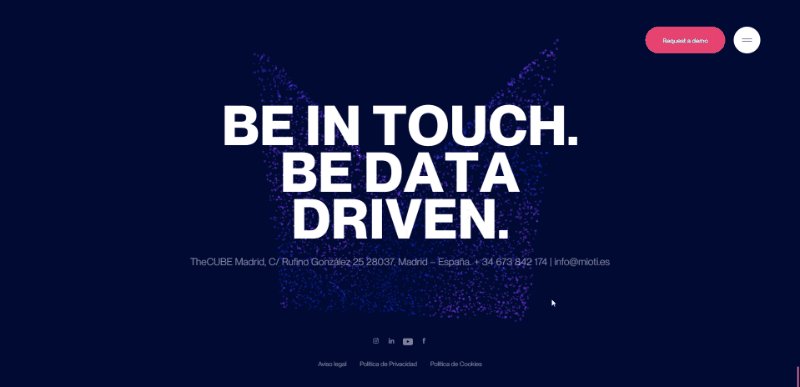
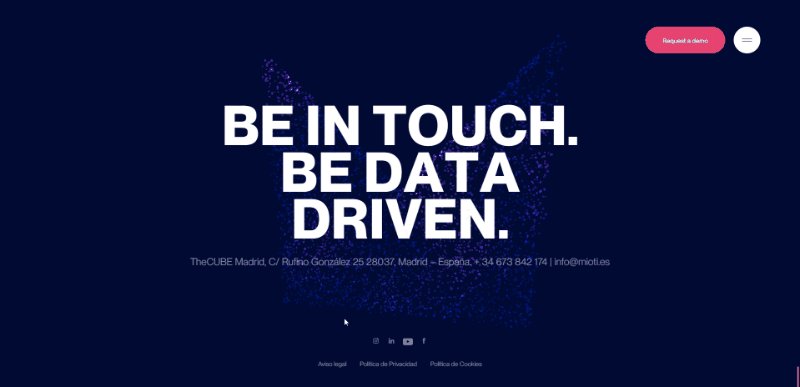
7. MIOTI CONSULTING

By Dgrees from Spain.
About:
We help large companies make their data strategy a reality by applying big data, artificial intelligence and the Internet of Things.
Tags:
Business Startups Technology Core.js GSAP Animation jQuery Open Graph PHP PWA Three.js Wordpress 3D Filters and Effects
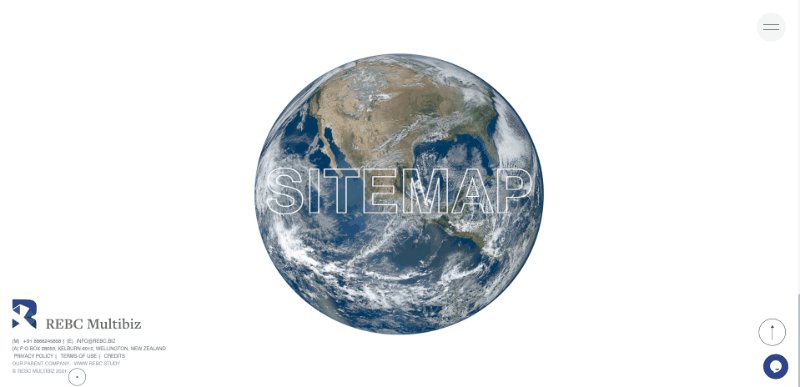
8. REBC Multibiz

By KP-Design from India.
About:
Global business consultancy and international trading firm helping companies migrate to and thrive in, emerging markets such as China, India, Russia and New Zealand.
Tags:
Business Anime.js Apache Core.js CSS GLSL GSAP Animation HTML5 jQuery PHP Three.js WebGL 3D Interactive animation Typography
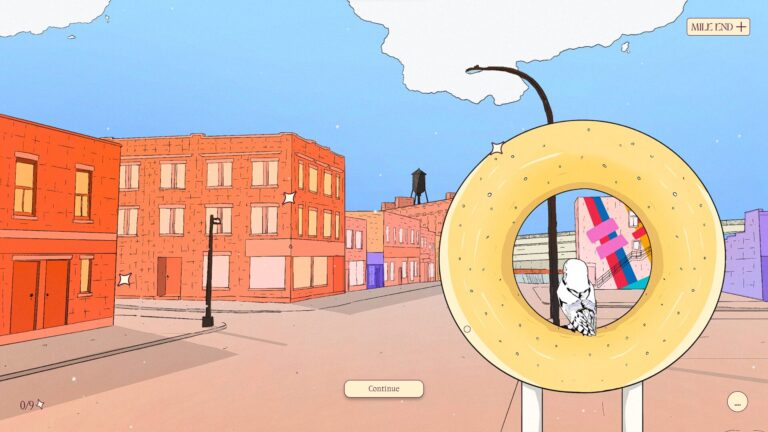
9. Panic Studio

By panic from Latvia.
About:
Panic is an animation studio that makes unforgettable stories for you. We create ideas, video, illustrations and much more. Except panic.
Tags:
Design Agencies Agency Portfolio Art & Illustration Adobe Illustrator After Effects Lottie Next.js Nginx Node.js Open Graph PWA React Webpack Colorful Gallery Illustration Interactive animation
10. Dial it Down

By Not Another from New Zealand.
About:
It’s fair to say that COVID-19 can be a sensitive subject. We were delighted to be asked by the New Zealand Human Rights Commission to bring to life the Dial it Down a Notch campaign.
Tags:
Art & Illustration Community Culture & Education Events jQuery Lottie Nginx Varnish Webflow Colorful Graphic design Illustration Interactive animation Landing Page