Embark on a visual odyssey through the immersive realms of web design as we unveil a collection of 10 creatively charged websites, all powered by the enchanting magic of Three.js. These digital masterpieces transcend the ordinary, offering a dynamic fusion of creativity and technology.
Each click becomes a portal to a virtual canvas where dimensions come alive, thanks to the prowess of Three.js. Designed to inspire, these websites redefine the boundaries of what’s possible in the digital landscape, showcasing the limitless potential when creativity meets the transformative capabilities of Three.js. Join us on this journey, where innovation knows no bounds and inspiration awaits at every scroll.
1. PLANET SEAGULL

By Elegant Seagulls from The USA.
About:
A digital 3D playground built by the astronauts at Elegant Seagulls.
Tags:
Games & Entertainment GSAP Animation Netlify Next.js Node.js Open Graph React Three.js Webpack 360 3D 404 pages Interactive animation Interactive Design Intro animation Landing Page Sound-Audio
2. A LIGHT IN THE WOODS

By Rogue Studio from The USA.
About:
This is not a fast moving place. Think of it as somewhere to slow down, learn about the project, and (hopefully) make your day feel a little different.
Credits:
Nathan Taylor
Tags:
Art & Illustration Angular Lottie Open Graph PHP PWA Three.js Typescript Button Clean Creative Menu Header Design Interactive Design Interactive header Intro animation Minimal Sound-Audio Storytelling Vertical Menu
3. BEYOND STUDIOS

By Psychoactive Studios from New Zealand.
About:
Beyond are leaders in virtual world building, Unreal Engine development and collaborating with partners who share our vision & values in developing Unreal virtual experiences
Tags:
Design Agencies Angular Core.js jQuery Lottie Open Graph Three.js Typescript Webflow 404 pages About Page Button Colorful Creative Menu Custom cursor Horizontal Menu Interactive animation Interactive Design Interactive header Intro animation Transitions Typography
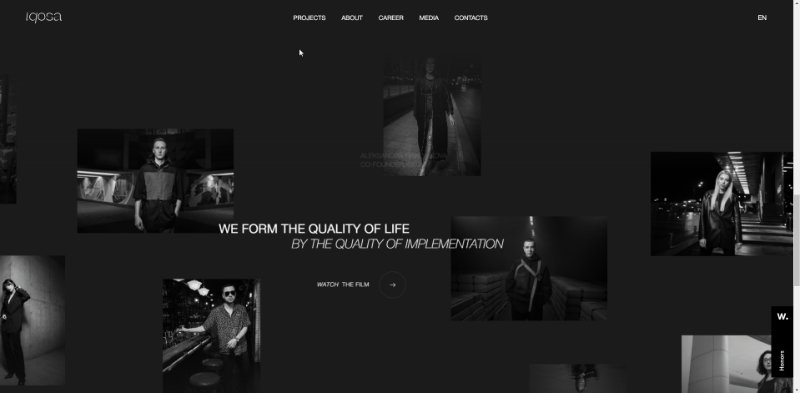
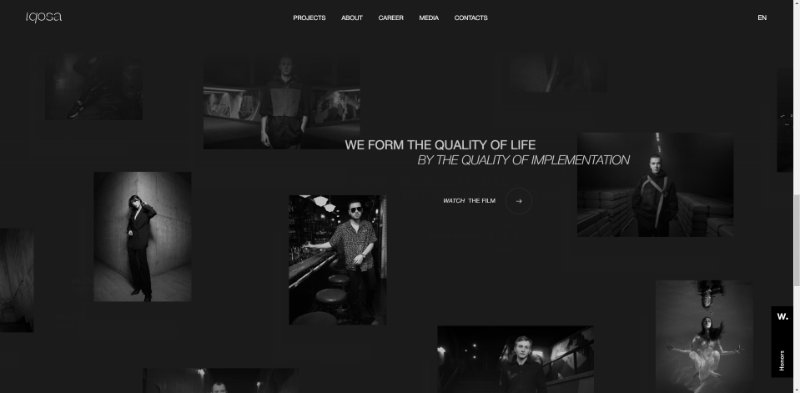
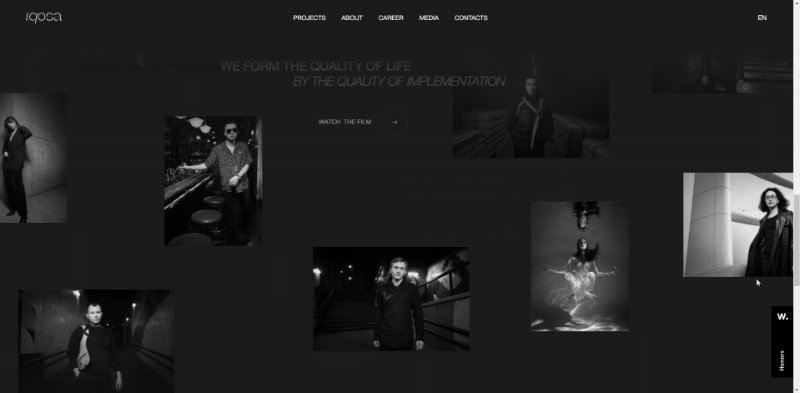
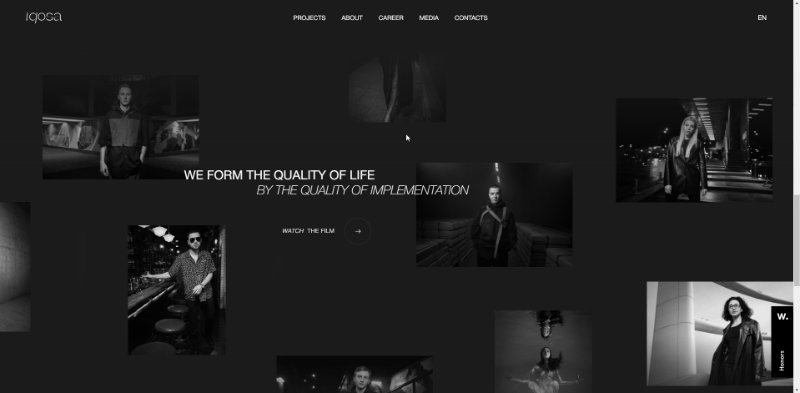
4. IQOSA

By The First The Last from Ukraine.
About:
Interior design studio | IQOSA is an international studio for interior design and architecture. Development and implementation of projects for residential and commercial facilities
Credits:
Ivan Mavrytiuk, Alina Pryshchepa, Dima Parhomchuk, Igor Kondrashov
Tags:
Business Architecture Angular Core.js GSAP Animation Node.js Nuxt.js Open Graph PWA Swiper.js Three.js Typescript Vue.js Webpack 3D 404 pages About Page Creative Menu Gallery Horizontal Menu Interactive Design Interactive header Project Page
5. ARGUS LABS

By Studio Freight from The USA.
About:
We are committed to realizing a future where games are open, interoperable, and shaped by emergent gameplay. At the convergence of applied research and crypto-native tech, we are advancing way to build, play, and extend games.
Tags:
Technology Community Angular GSAP Animation Next.js Node.js Open Graph PWA React Three.js Typescript Webpack Animation on scroll Button CGI Dark Graphic design Intro animation Landing Page Microinteractions
6. QUANTUM WALLET

By 14islands from Sweden.
About:
Safeguard your digital assets with our quantum-powered hardware wallet. Protect against quantum computing threats and ensure the highest level of security for your cryptocurrency investments.
Tags:
Technology Services Angular Next.js Node.js React Three.js Typescript Vercel Webpack 3D 404 pages Animation on scroll Clean Cookie message Custom cursor Intro animation Landing Page Sound-Audio Typography
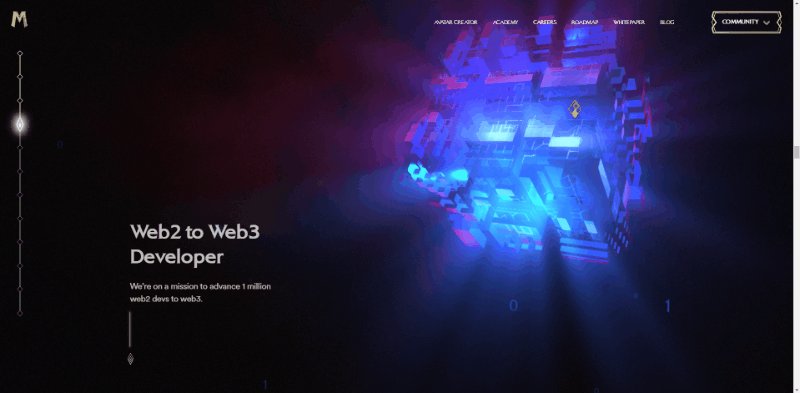
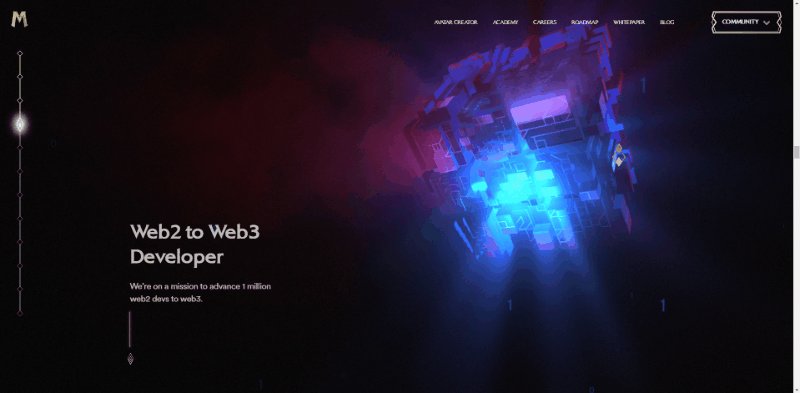
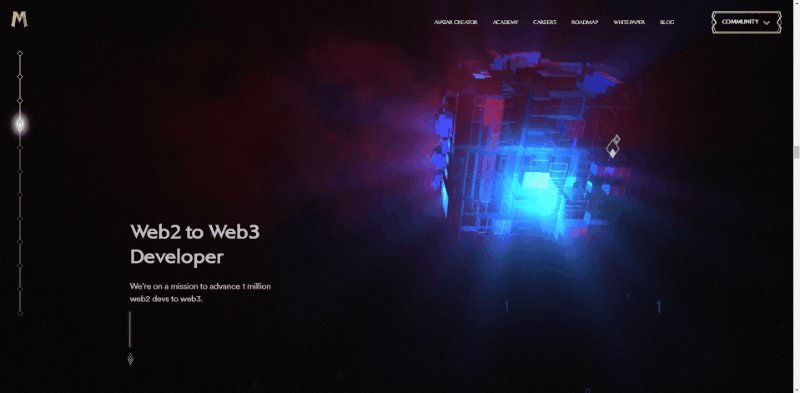
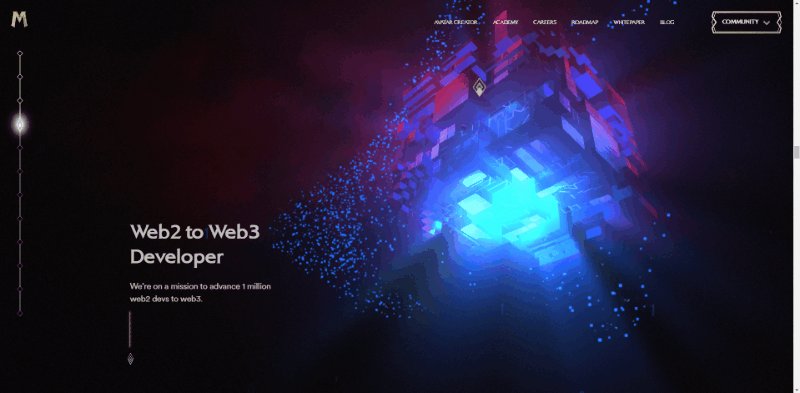
7. METACRAFTERS

By off brand from The UK.
About:
Where developers learn from blockchain experts, earn rewards, and land their next web3 job.
Tags:
Community Web3 Angular Core.js GSAP Animation jQuery Lottie Open Graph Three.js Typescript Webflow 3D Animation on scroll Button Custom cursor Dark Interactive animation Interactive Design Intro animation Landing Page Unusual Navigation
8. DIOR BY STARCK 2023

By Bien-Fondé from France.
About:
The Medallion armchair designed by Philippe Starck, The story of an icon reinvented
Tags:
Industrial Angular Apache GSAP Animation Open Graph PWA Three.js Typescript Animation on scroll Clean Dark Intro animation Landing Page Minimal Photo & Video Sound-Audio Typography
9. TAG Heuer Carrera 60th

By BONHOMME from France.
About:
For the 60th anniversary of the TAG Heuer Carrera collection, the digital parisian agency Bonhomme develops an interactive website in WebGL. The page brings out the rich history behind the collection thanks to a highly realistic 3D model of the iconic watch, which is revealed from all angles throughout the browsing of the page.
Tags:
E-Commerce Events Fashion Products After Effects Angular Blender CSS jQuery Lottie PWA Three.js Typescript WebGL Webpack 3D 404 pages Animation on scroll Clean Horizontal Layout Interactive Design Intro animation Photo & Video Typography
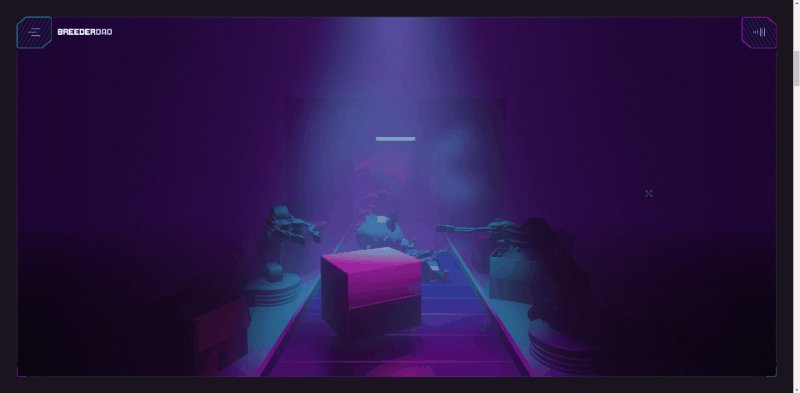
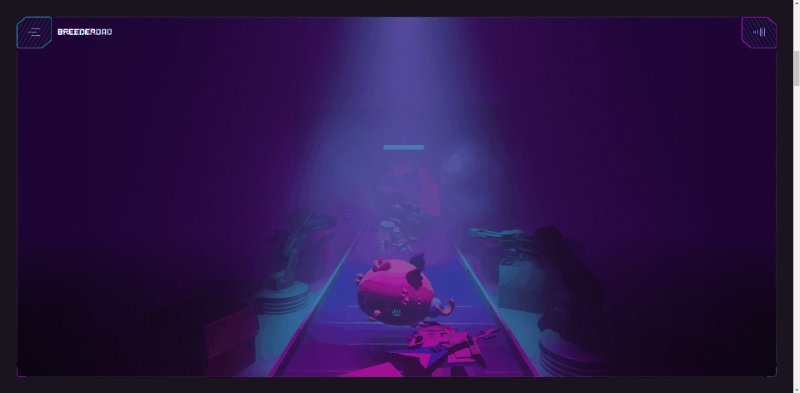
10. BREEDERDAO 2023

By off brand from The UK.
About:
This is a studio version for off brand.
Tags:
Design Agencies Angular Core.js GSAP Animation jQuery Lottie Open Graph Swiper.js Three.js Typescript 3D 404 pages Animation on scroll Button CGI Creative Menu Custom cursor Dark Filters and Effects Header Design Icons Interactive Design Interactive header Landing Page Sound-Audio