In the ever-evolving landscape of digital engagement, the landing page stands as a digital handshake — a pivotal moment where visitors transition from curiosity to conversion. Today, we embark on a journey through 10 outstanding landing page examples, meticulously sculpted by the most creative designers globally. Notably, these digital masterpieces have not only captured attention but have secured their place among award-winning designs.
Each landing page we explore is a testament to the artistry of its creators. Crafted by the most innovative minds in the industry, these pages go beyond functionality; they encapsulate the essence of design excellence and strategic prowess.
Join us as we dissect and draw inspiration from these outstanding landing page examples.
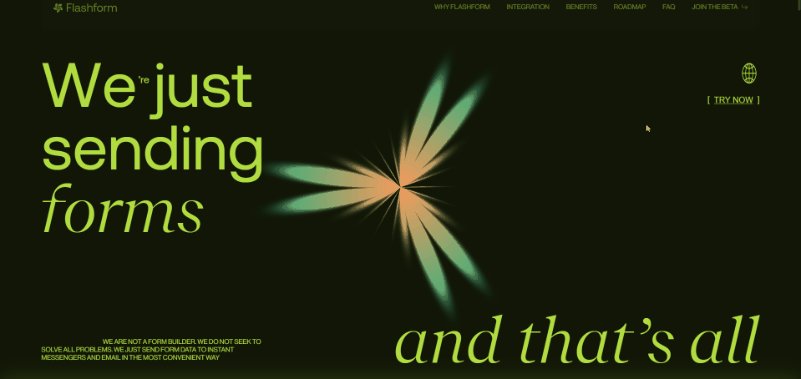
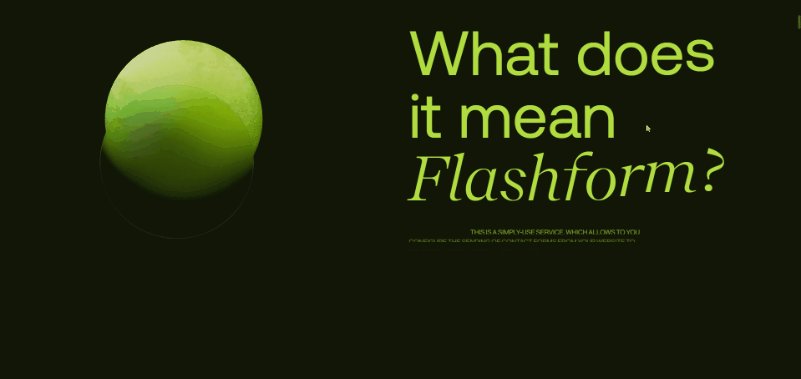
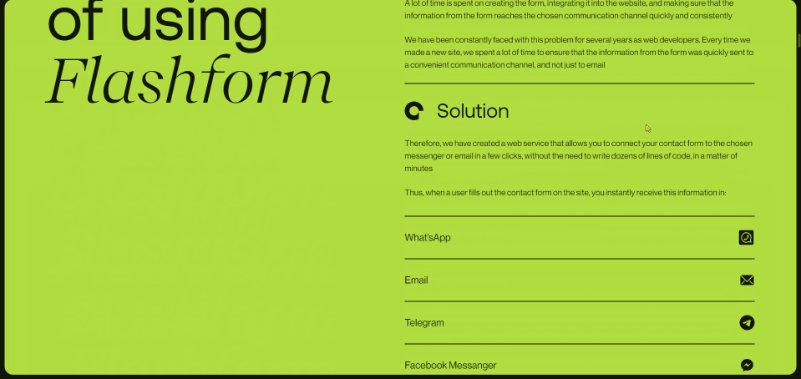
1. FLASHFORM

By Emotion Agency from Ukraine.
About:
Flashform is an easy in use data sender from a website’s contact form to different messengers and emails: What’s App, Discord, Telegram and etc.
Tags:
Services GSAP Animation Node.js Nuxt.js Open Graph Tailwind CSS Vercel Vue.js 3D Animation on scroll Button Clean Dark Footer Design Fullscreen Header Design Interactive animation Interactive Design Intro animation Landing Page Minimal Typography
2. ARMADILLO GLOBAL SECURITY

By Jongens van Boven from The Netherlands.
About:
Armadillo provides tailor-made solutions to prevent threats and manage risks for companies, individuals and their families….
Credits:
Roel Creemers, Ronald de Groot, Ramon Van de Laar, Mees Verberne
Tags:
Services Angular Apache GSAP Animation Hammer.JS jQuery Open Graph PHP PWA Typescript 404 pages Animation on scroll Cookie message Creative Menu Dark Interactive Design Intro animation Landing Page Parallax Typography Unusual Navigation
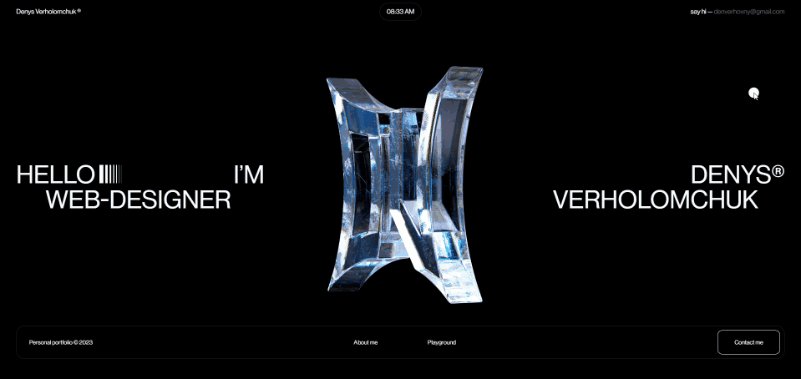
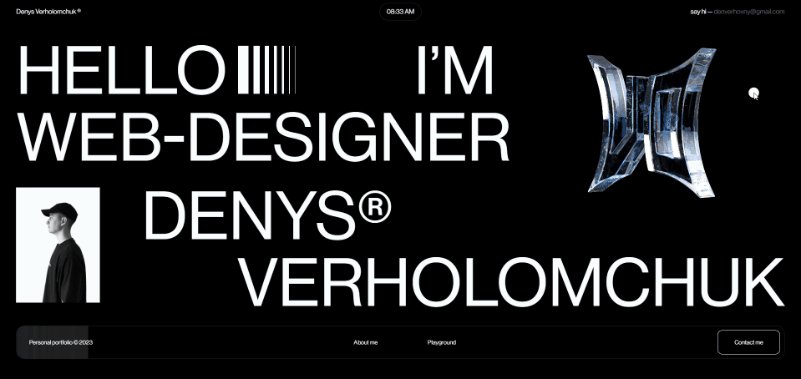
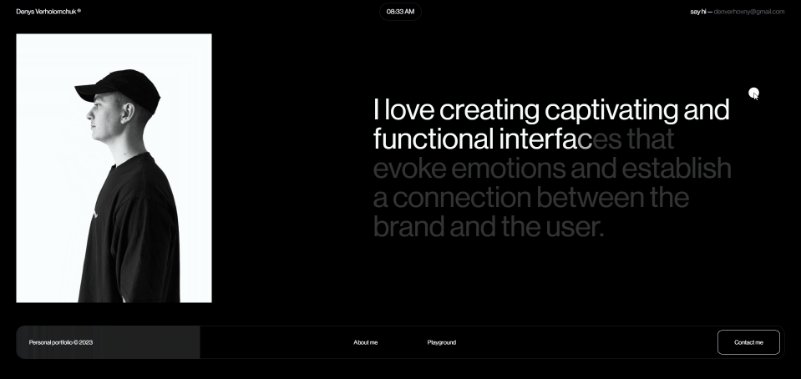
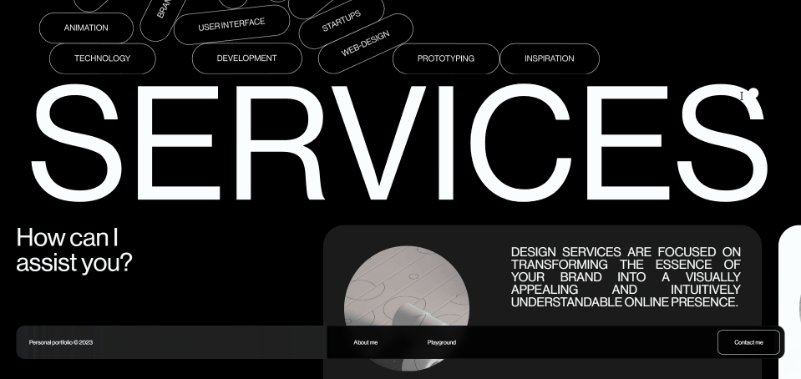
3. Denys Verholomchuk

By Denis Verholomchuk from Ukraine.
About:
Hey, my name is Denys! I’m a UX/UI Designer & Mentor. I’ll help you create a website, landing page, interface.
Tags:
Solo Portfolio Adobe XD Angular Apache GSAP Animation Typescript 3D 404 pages About Page Animation on scroll Custom cursor Dark Intro animation Landing Page Typography
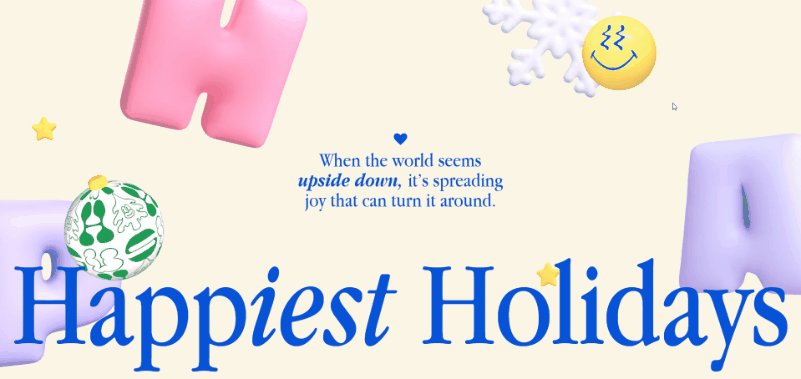
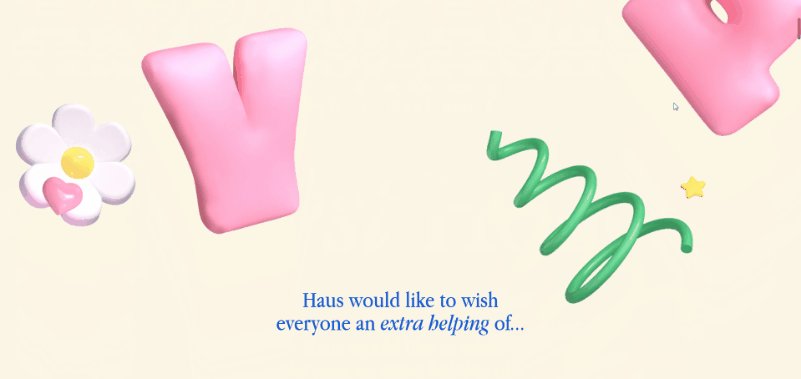
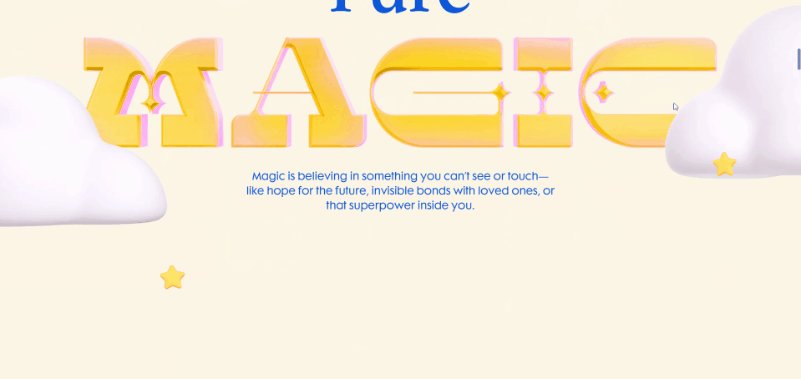
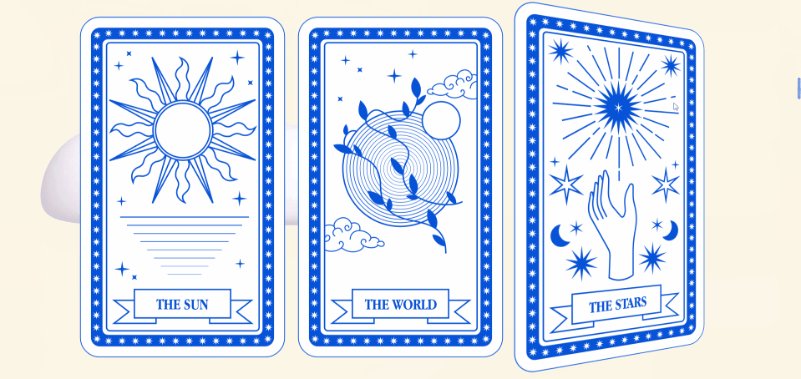
4. HAPPIEST HOLIDAYS FROM HAUS

By HAUS from The USA.
About:
Haus’ Happiest Holidays Wonderland invites you to find peace, hugs, and Love Letters — a custom font — designed just for you.
Tags:
Social responsibility Angular Next.js Node.js Open Graph React Typescript Vercel Webpack 3D Animation on scroll Clean Colorful Illustration Landing Page Minimal Photo & Video Typography
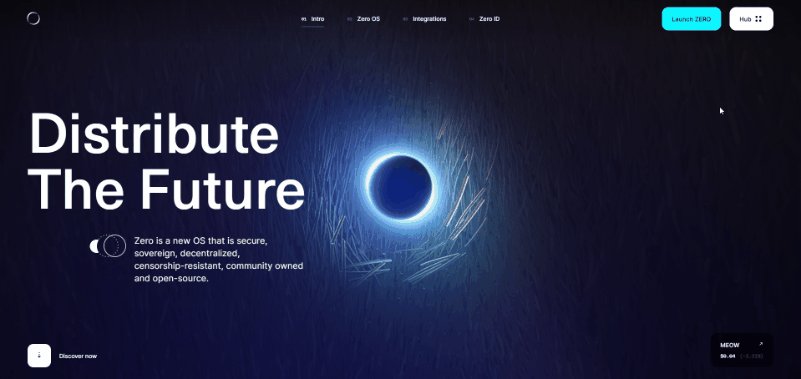
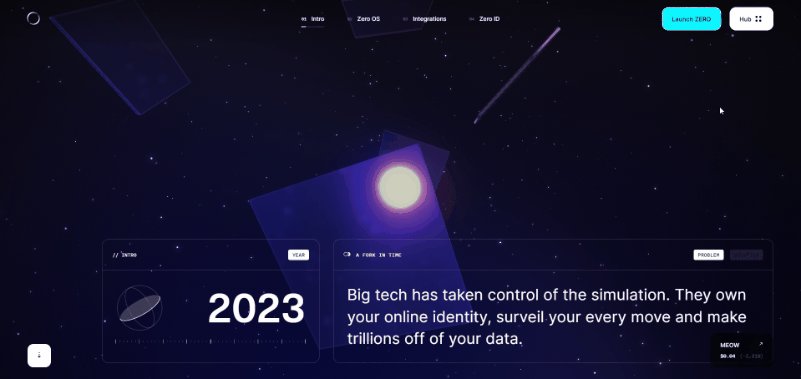
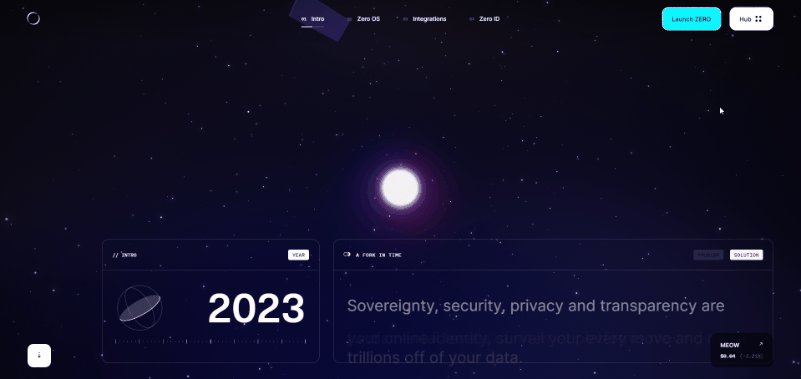
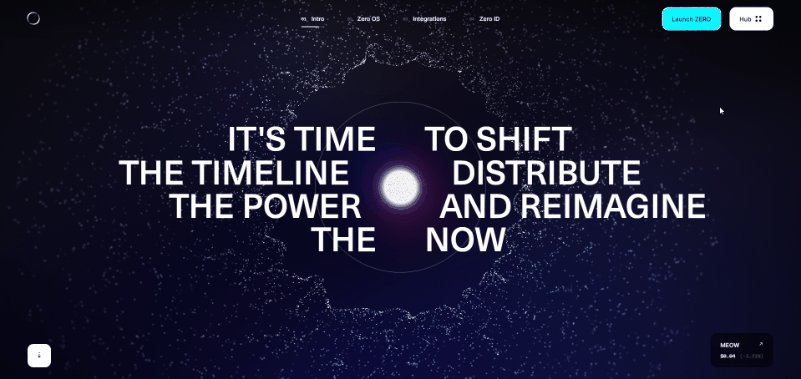
5. ZERO TECH

By Lusion from The UK.
About:
SAVE THE FUTURE. CREATE A DAO. Supercharge your community with tokenization, on-chain voting, and secure messaging.
Tags:
Technology Social responsibility Angular Netlify PWA Three.js Typescript 3D Animation on scroll Button Creative Menu Dark Interactive animation Interactive Design Interactive header Intro animation Landing Page Unusual Navigation
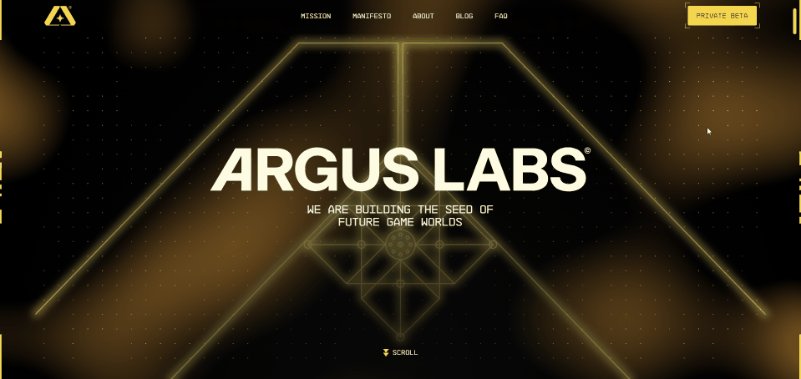
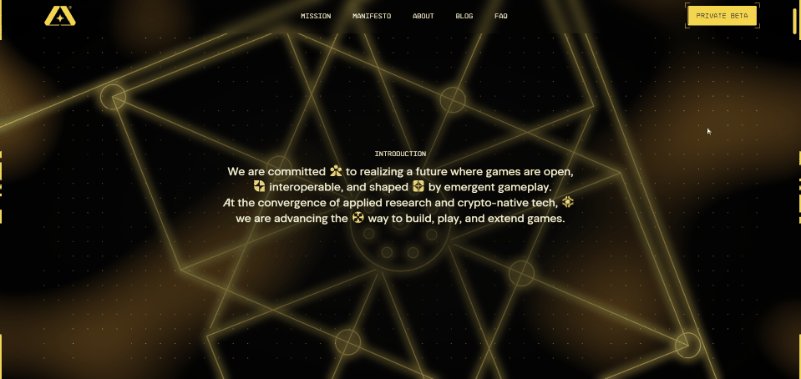
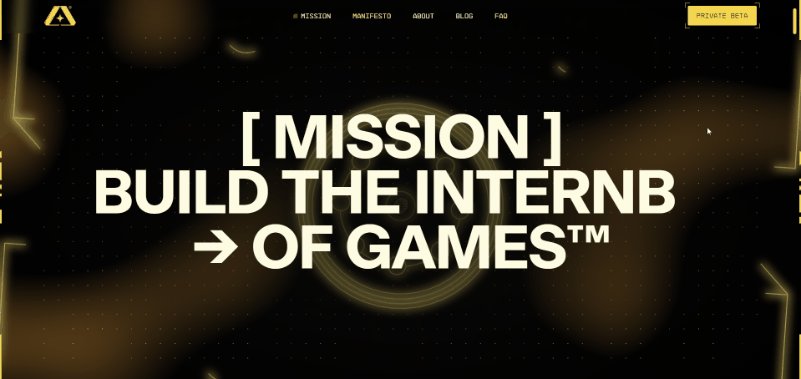
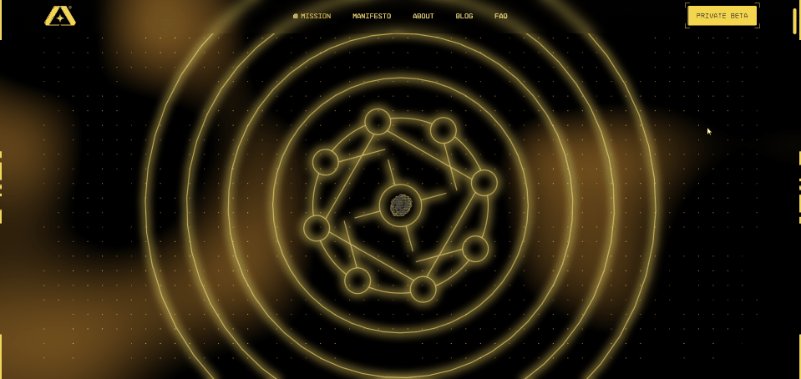
6. ARGUS LABS

By Studio Freight from The USA.
About:
We are committed to realizing a future where games are open, interoperable, and shaped by emergent gameplay. At the convergence of applied research and crypto-native tech, we are advancing way to build, play, and extend games.
Tags:
Technology Community Angular GSAP Animation Next.js Node.js Open Graph PWA React Three.js Typescript Webpack Animation on scroll Button CGI Dark Graphic design Intro animation Landing Page Microinteractions
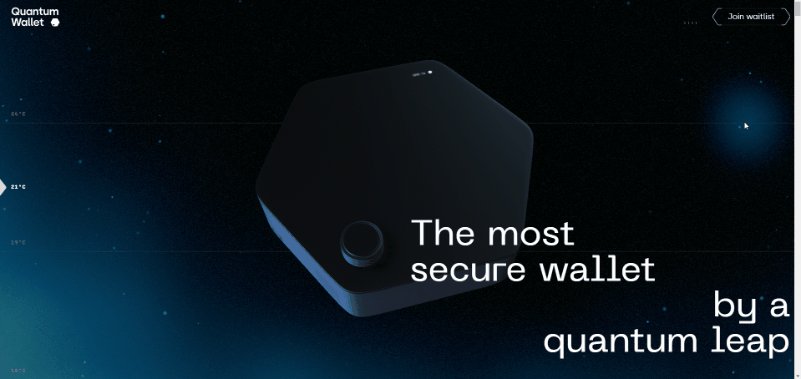
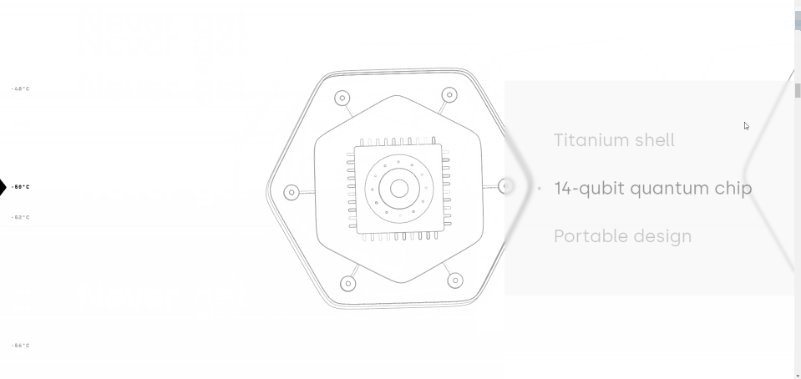
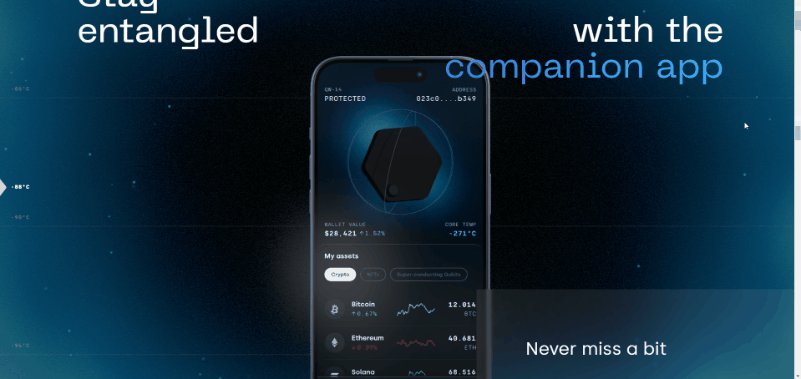
7. QUANTUM WALLET

By 14islands from Sweden.
About:
Safeguard your digital assets with our quantum-powered hardware wallet. Protect against quantum computing threats and ensure the highest level of security for your cryptocurrency investments.
Tags:
Technology Services Angular Next.js Node.js React Three.js Typescript Vercel Webpack 3D 404 pages Animation on scroll Clean Cookie message Custom cursor Intro animation Landing Page Sound-Audio Typography
8. CUBAN’S EDGE

By Holographik from Croatia.
About:
Intelligent Trading Tools Built For Professionals
Tags:
Services Finance Angular GSAP Animation Lo-dash Next.js Node.js Open Graph PWA React Typescript Webpack Animation on scroll Button Dark Footer Design Intro animation Landing Page Typography
9. DIOR BY STARCK 2023

By Bien-Fondé from France.
About:
The Medallion armchair designed by Philippe Starck, The story of an icon reinvented
Tags:
Industrial Angular Apache GSAP Animation Open Graph PWA Three.js Typescript Animation on scroll Clean Dark Intro animation Landing Page Minimal Photo & Video Sound-Audio Typography
10. SEAL + CO

By CUSP from Canada.
About:
Seal + Co Chartered Professional Accountants is a Full-Service Accounting firm based in Spruce Grove, AB. Led by partners Tom & Patrick Seal, Seal+Co provides quality business and tax advice to a select group of clients.
Credits:
Salt & Pepper
Tags:
Services Angular Core.js GSAP Animation Open Graph PWA React Typescript Webpack Animation on scroll Clean Creative Menu Custom cursor Footer Design Interactive Design Landing Page Minimal Parallax Typography