In the ever-evolving tapestry of web design, the artistry of creative animations on scroll has emerged as a defining element. Today, we embark on a journey through the digital landscape, unveiling a carefully curated selection of 10 websites where this art form reaches exceptional heights. Crafted by the most creative designers globally and adorned with prestigious awards, each site within this showcase stands as a testament to the harmonious marriage of technology and artistic ingenuity. Join us as we navigate this collection, where every scroll becomes a canvas for innovation and every click unveils a masterpiece in motion.
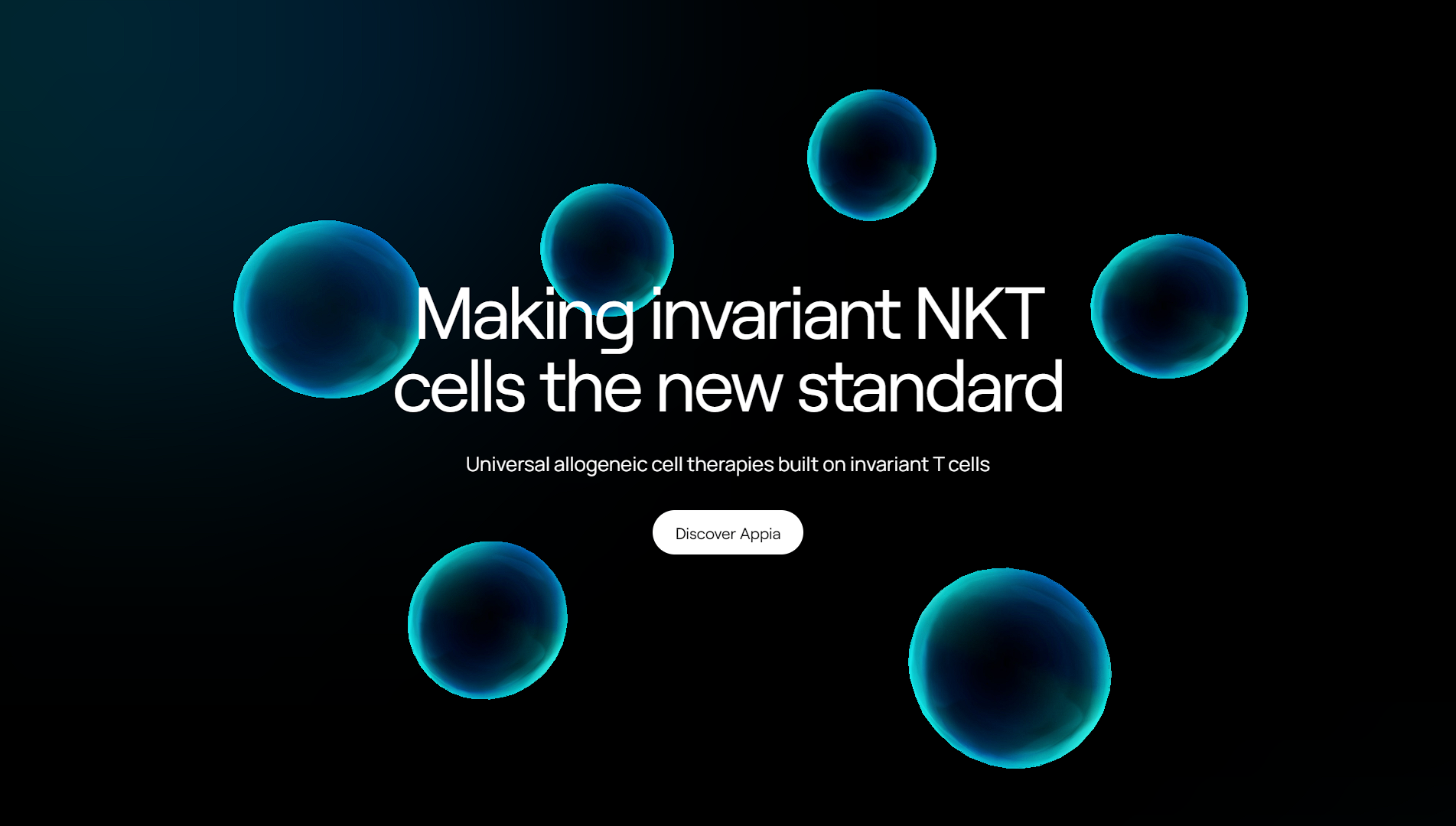
1. APPIA BIO

By hellohello from Uruguay.
About:
Making invariant NKT cells the new standard. Developing universal allogeneic cell therapies built on invariant T cells.
Credits:
Luca Nardi
Tags:
Technology Medical Science Angular GSAP Animation Next.js Node.js Open Graph PWA React Three.js Vercel Webpack 404 pages Animation on scroll Button Data Visualization Header Design Interactive animation Interactive Design Transitions Typography
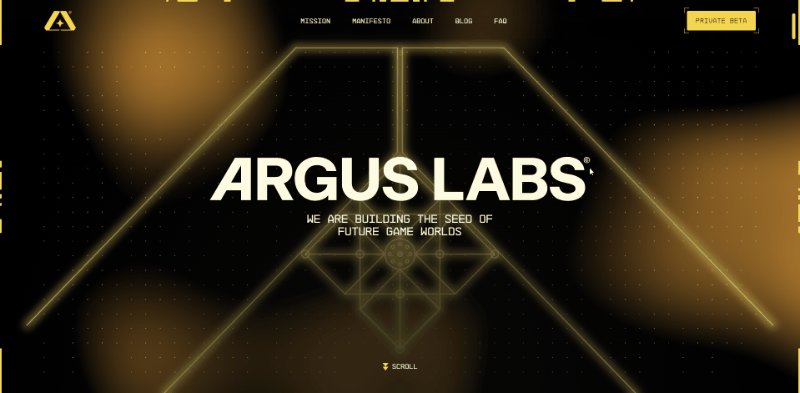
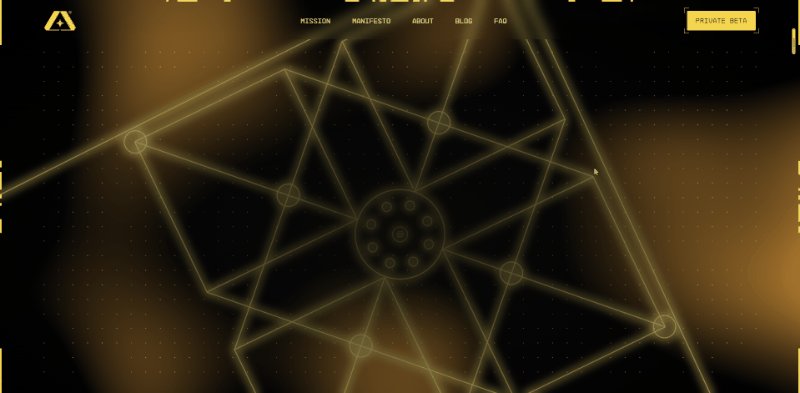
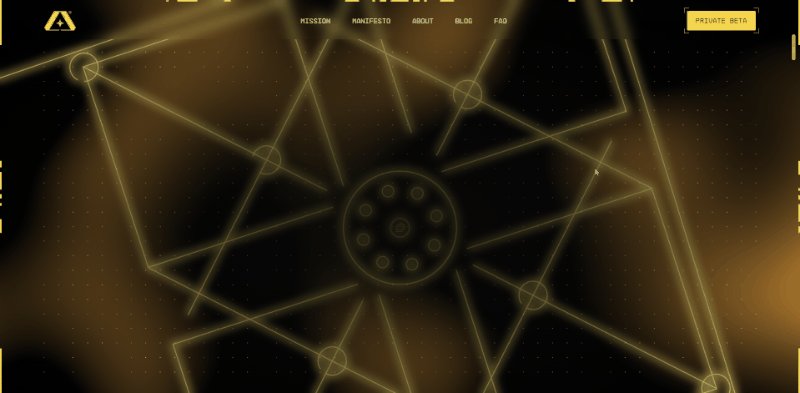
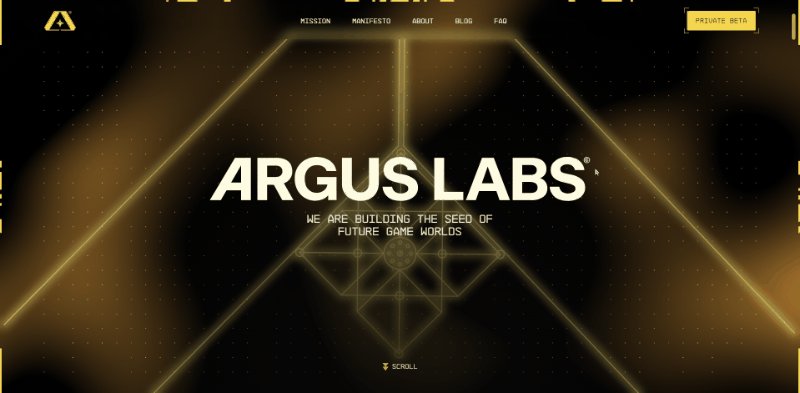
2. ARGUS LABS

By Studio Freight from The USA.
About:
We are committed to realizing a future where games are open, interoperable, and shaped by emergent gameplay. At the convergence of applied research and crypto-native tech, we are advancing way to build, play, and extend games.
Tags:
Technology Community Angular GSAP Animation Next.js Node.js Open Graph PWA React Three.js Typescript Webpack Animation on scroll Button CGI Dark Graphic design Intro animation Landing Page Microinteractions
3. QUANTUM WALLET

By 14islands from Sweden.
About:
Safeguard your digital assets with our quantum-powered hardware wallet. Protect against quantum computing threats and ensure the highest level of security for your cryptocurrency investments.
Tags:
Technology Services Angular Next.js Node.js React Three.js Typescript Vercel Webpack 3D 404 pages Animation on scroll Clean Cookie message Custom cursor Intro animation Landing Page Sound-Audio Typography
4. CUBAN’S EDGE

By Holographik from Croatia.
About:
Intelligent Trading Tools Built For Professionals
Tags:
Services Finance Angular GSAP Animation Lo-dash Next.js Node.js Open Graph PWA React Typescript Webpack Animation on scroll Button Dark Footer Design Intro animation Landing Page Typography
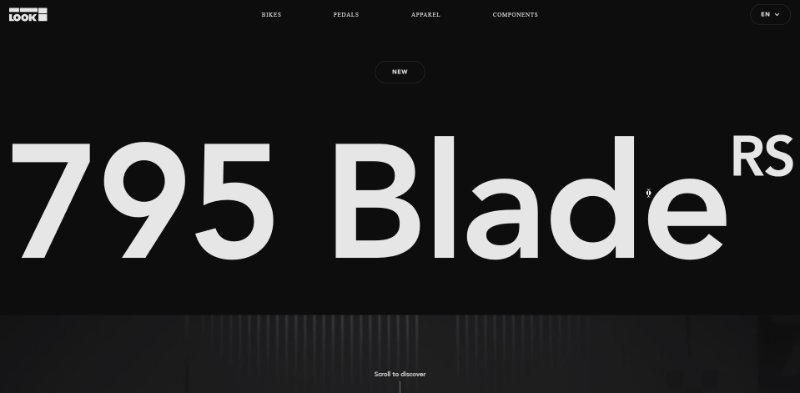
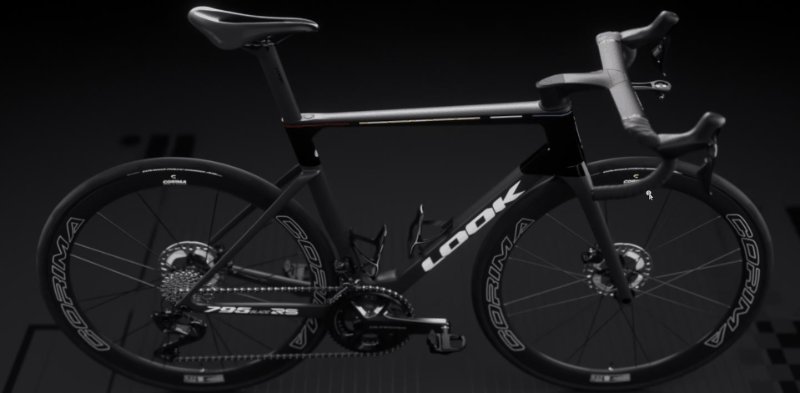
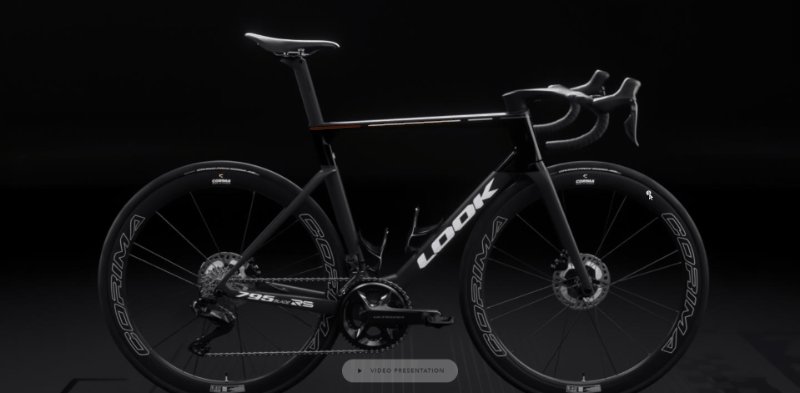
5. Look 795 Blade RS

By Ghislain Auzillon from France.
About:
Webflow landing page for the new Look 795 Blade RS racing bike
Credits:
3D — Alexandre Guere
Tags:
E-Commerce Products Promotional Angular Core.js CSS GSAP Animation jQuery Lottie Open Graph Webflow 360 3D 404 pages Animation on scroll Cookie message Custom cursor Dark Graphic design Intro animation Product page
6. DIOR BY STARCK 2023

By Bien-Fondé from France.
About:
The Medallion armchair designed by Philippe Starck, The story of an icon reinvented
Tags:
Industrial Angular Apache GSAP Animation Open Graph PWA Three.js Typescript Animation on scroll Clean Dark Intro animation Landing Page Minimal Photo & Video Sound-Audio Typography
7. ZELT

By Cuberto from The USA.
About:
Create a can-do culture with a modern employee platform built for growth.
Tags:
Services Community Angular Apache Core.js Open Graph PHP PWA Typescript Wordpress 3D Animation on scroll Clean Creative Menu Illustration Minimal
8. ELEKTRA VIRTUAL MUSEUM

By Locomotive from Canada.
About:
Discover the Elektra Virtual Museum (EVM) where works of art that exist in the real world are specially modeled and adapted for display in this 3D museum space.
Tags:
Agency Portfolio Art & Illustration Angular Core.js GSAP Animation Open Graph PWA Three.js Typescript 404 pages Animation on scroll Button Creative Menu Custom cursor Interactive animation Interactive Design Photo & Video Typography
9. LUMINAR

By BASIC® from The USA.
About:
Luminar is ushering in a new era of vehicle safety and autonomy. For more than a decade, Luminar has built an advanced hardware and software platform to enable its more than 50 industry partners, including the majority of global automotive OEMs.
Tags:
Technology Industrial Promotional Angular GSAP Animation Next.js Node.js Open Graph React Swiper.js Typescript Webpack Animation on scroll Button Clean Creative Menu Minimal Photo & Video Typography
10. KPR

By Resn from New Zealand.
About:
A Familiar World… Set on a different path. Isolated within the New Eden safe zone, you witness humanity struggling to avoid descending into chaos.Isolated within the New Eden safe
Tags:
Games & Entertainment Web3 Angular GSAP Animation Node.js Nuxt.js Open Graph Three.js Typescript Vue.js Animation on scroll CGI Creative Menu Data Visualization Filters and Effects Interactive animation Interactive Design Interactive header Intro animation Microinteractions Parallax Sound-Audio Storytelling Vertical Menu