The digital realm has witnessed a paradigm shift in web design, where the horizontal layout takes center stage. In this exploration, we present the “Top 10 Sites That Reveal Excellence in Horizontal Layouts.” Crafted by the world’s most creative designers, each site within this showcase not only defies the traditional vertical flow but also stands as a testament to the ingenuity that earned them prestigious awards. Join us on a journey where lateral design meets unmatched excellence, redefining the boundaries of web layout innovation.
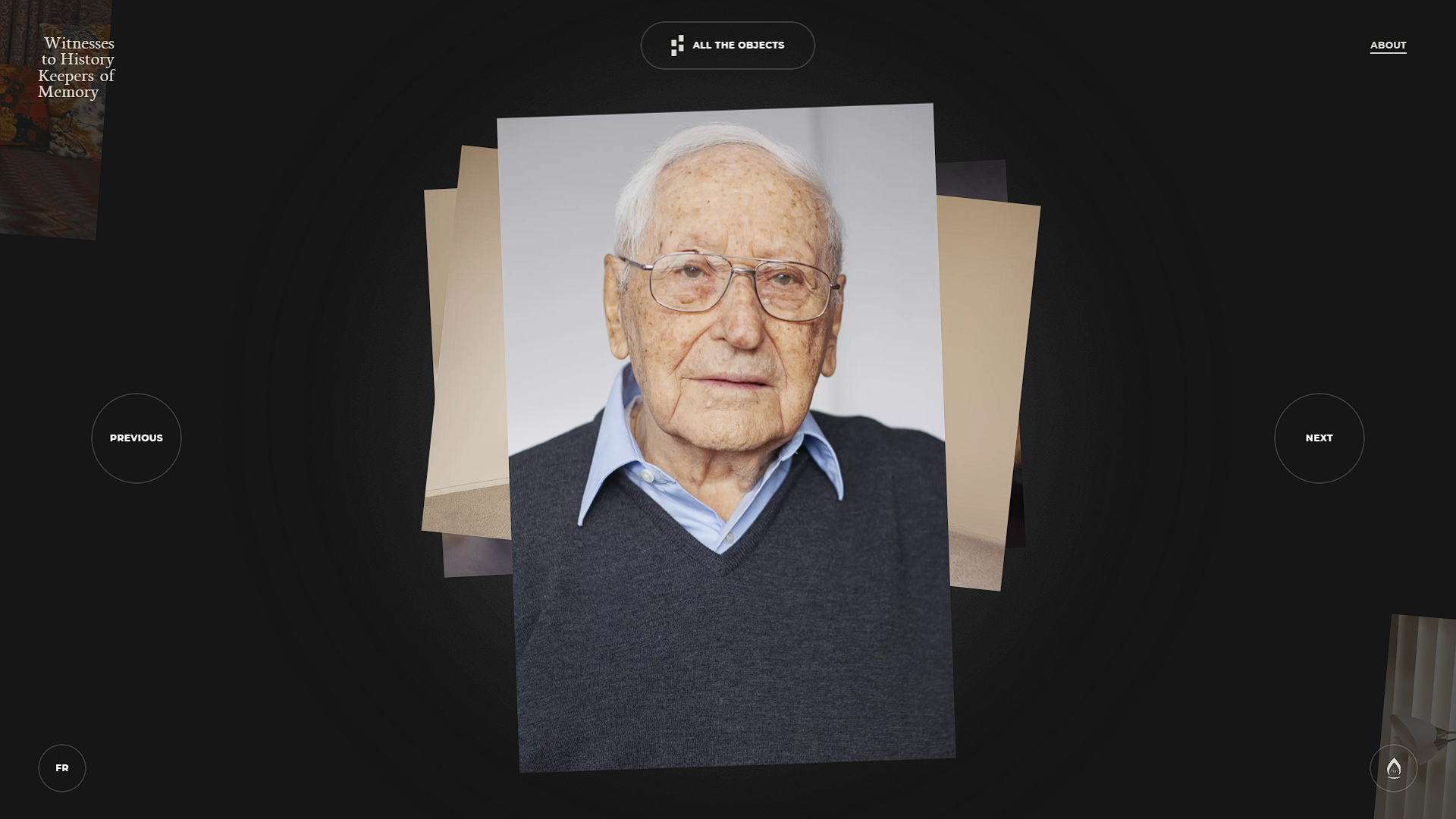
1. WITNESSES TO HISTORY

By Akufen from Canada.
About:
For almost 40 years, Holocaust survivors have shared their life stories with visitors at the Montreal Holocaust Museum.In 2019, a photography project was launched to celebrate the exceptional contributions of these witnesses to history and keepers of memory.
Tags:
Culture & Education Photography Angular Apache GSAP Animation jQuery Open Graph PHP Swiper.js Typescript Wordpress 404 pages Clean Dark Gallery Interactive Design Interactive header Minimal Storytelling Typography
2. TAG Heuer Carrera 60th

By BONHOMME from France.
About:
For the 60th anniversary of the TAG Heuer Carrera collection, the digital parisian agency Bonhomme develops an interactive website in WebGL. The page brings out the rich history behind the collection thanks to a highly realistic 3D model of the iconic watch, which is revealed from all angles throughout the browsing of the page.
Tags:
E-Commerce Events Fashion Products After Effects Angular Blender CSS jQuery Lottie PWA Three.js Typescript WebGL Webpack 3D 404 pages Animation on scroll Clean Horizontal Layout Interactive Design Intro animation Photo & Video Typography
3. JUSTINE SOULIÉ PORTFOLIO

By Patrick Heng from France.
About:
I am Justine Soulié a french freelance art director based in Paris with a keen interest in motion and illustration
Tags:
Art & Illustration Solo Portfolio Angular GSAP Animation Netlify Node.js Nuxt.js Open Graph Typescript Vue.js 404 pages About Page Clean Colorful Horizontal Layout Interactive animation Interactive Design Interactive header
4. MURABA RESIDENCES

By Le Studio Digital from France.
About:
Luxury apartments for sale in Dubai, direct from developer. Contemporary design with high quality materials and impeccable attention to detail.
Tags:
Business Architecture Angular Next.js Nginx Node.js Open Graph React Typescript Webpack 404 pages Animation on scroll Cookie message Gallery Horizontal Layout Typography
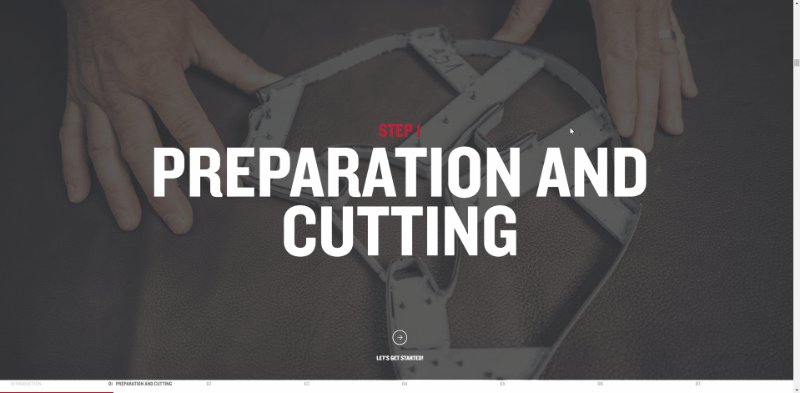
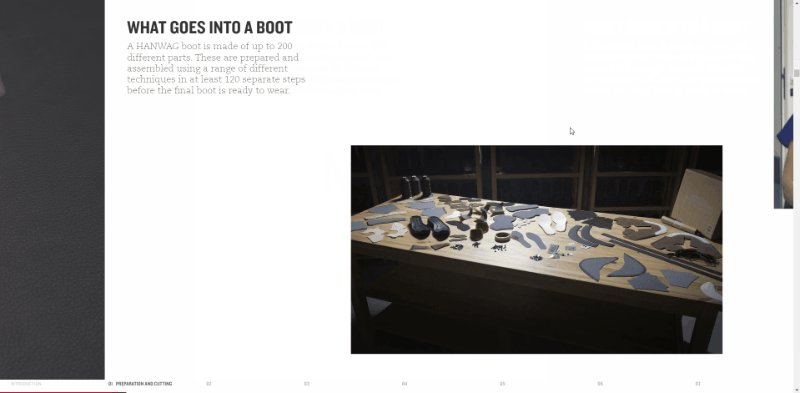
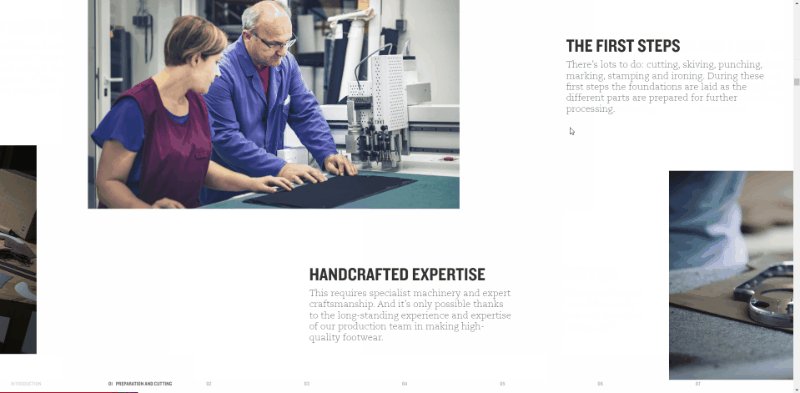
5. HANWAG PRODUCTION

By SERIOUS.BUSINESS from Germany.
About:
From 1921 to the present, Hanwag has stood for traditional handcrafted workmanship combined with technical innovation, quality and a unique fit.
Credits:
Ruben Meines
Tags:
E-Commerce Photography Promotional Angular GSAP Animation Nginx Open Graph PHP Typescript Wordpress Animation on scroll Gallery Horizontal Layout Landing Page Photo & Video Storytelling Typography Unusual Navigation
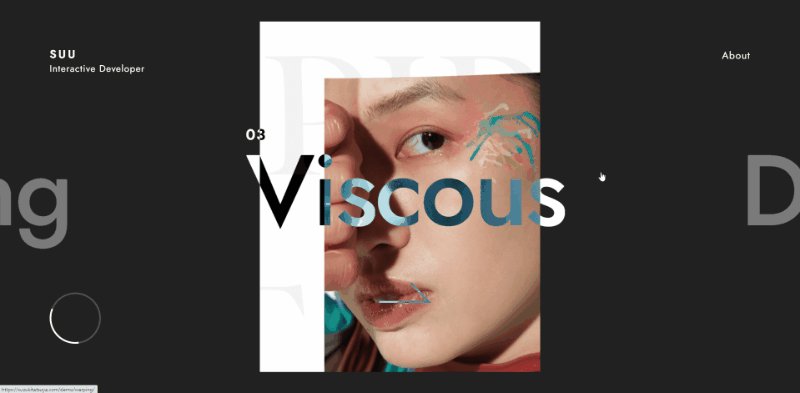
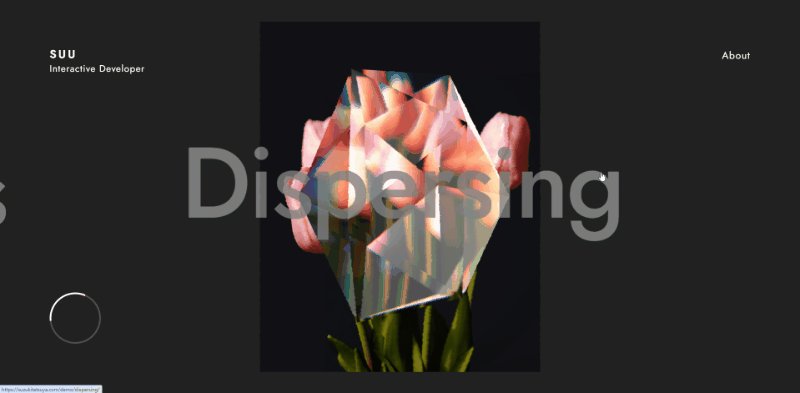
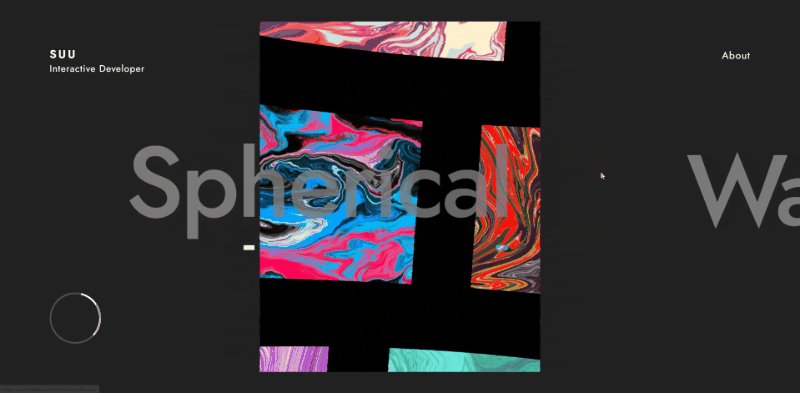
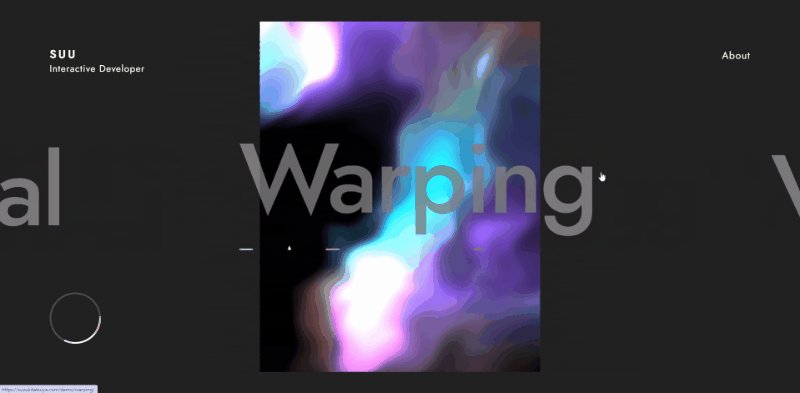
6. SUU. Interactive Developer

By SUU. from Japan.
About:
This is my portfolio website. The design is monotone and simple, and WebGL is used to accentuate the interaction.
Tags:
Technology Solo Portfolio Adobe Photoshop Adobe XD CSS GLSL GSAP Animation HTML5 Javascript Nuxt.js Sass SVG Three.js Vue.js WebGL 3D Animation on scroll Black and White Filters and Effects Gallery Horizontal Layout Infinite Scroll Interactive animation Minimal Transitions
7. EVHO LIVING

By Palazzina Creativa from Italy.
About:
Evho is a start-up company born as a venture among internationally experienced professionals in architectural design and building construction
Tags:
Business Architecture GSAP Animation Netlify Node.js Nuxt.js Open Graph Vue.js Webpack Clean Colorful Fullscreen Horizontal Layout Photo & Video Unusual Navigation
8. SNR4 Portfolio

By SNR4 from Mexico.
About:
3D Portfolio inspired by a dystopian future of the Aztec city Tenochtitlan.
Tags:
Solo Portfolio Adobe XD Angular GSAP Animation Javascript Nginx Open Graph Three.js Typescript WebGL 3D Animation on scroll Clean Fullscreen Intro animation Landing Page
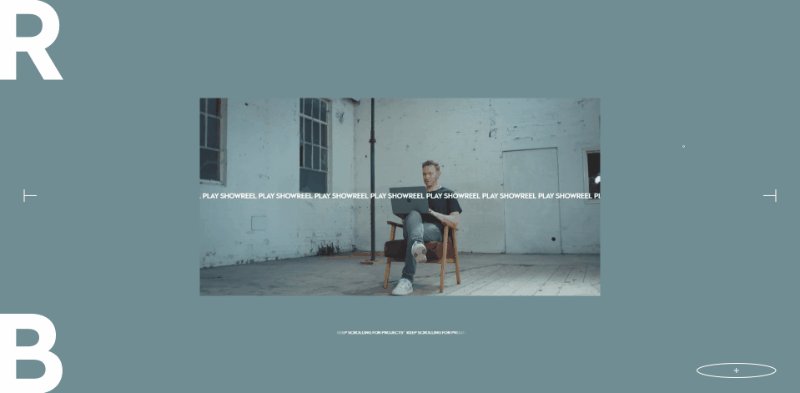
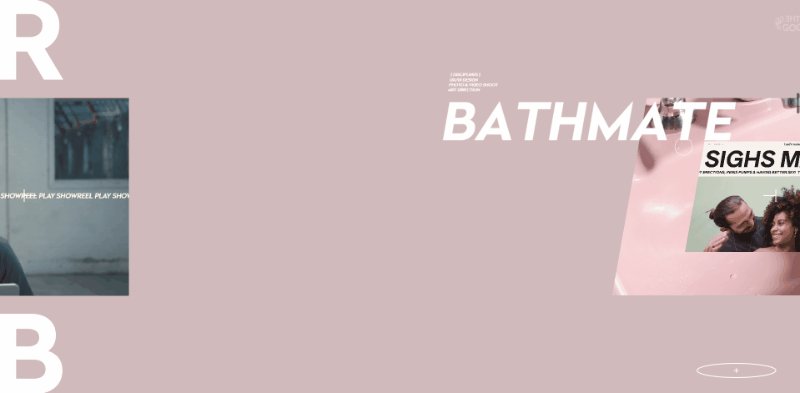
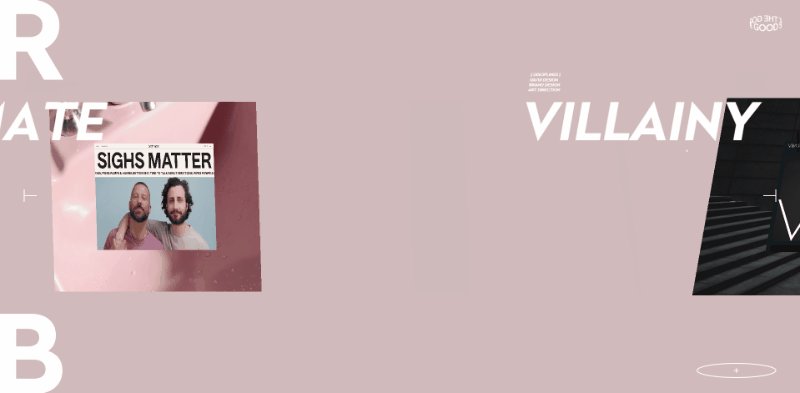
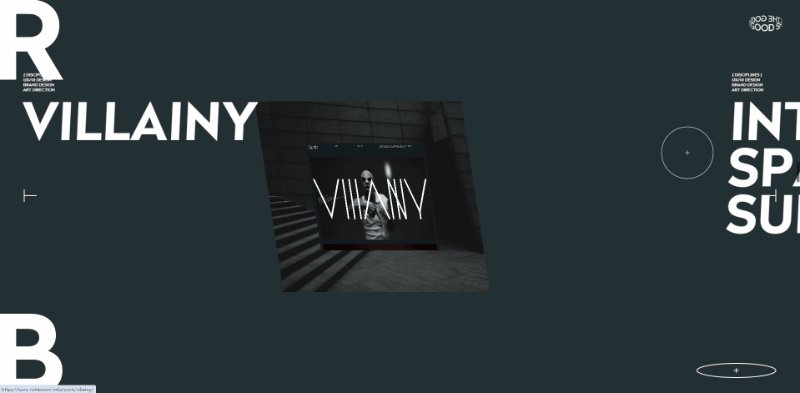
9. Rich Brown

By Rich Brown from The UK.
About:
Website for freelance UX/UI designer and art director Rich Brown
Tags:
Solo Portfolio Angular GSAP Animation Open Graph Typescript Wordpress 404 pages Animation on scroll Clean Creative Menu Custom cursor Graphic design Intro animation Landing Page Locomotive Scroll Minimal Typography
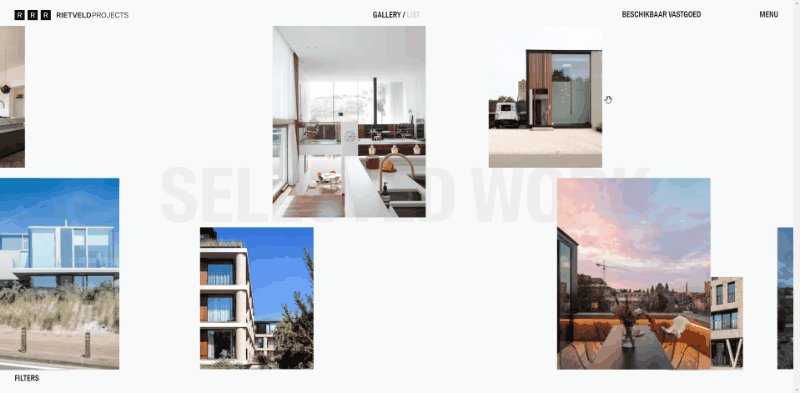
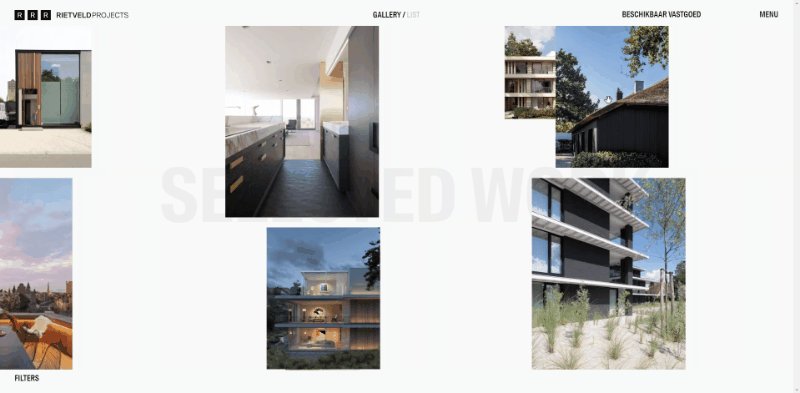
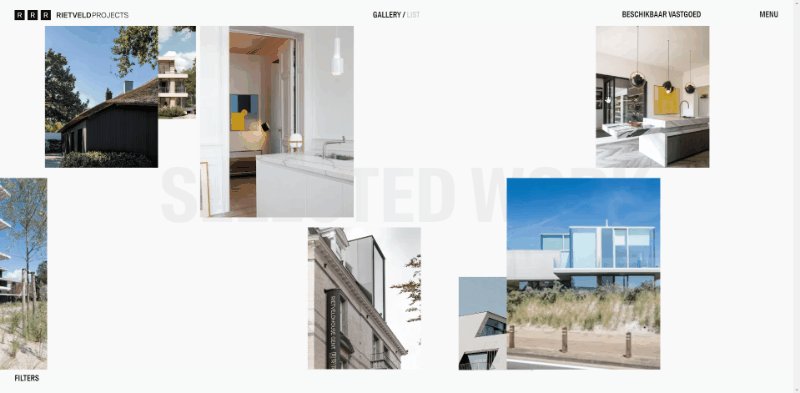
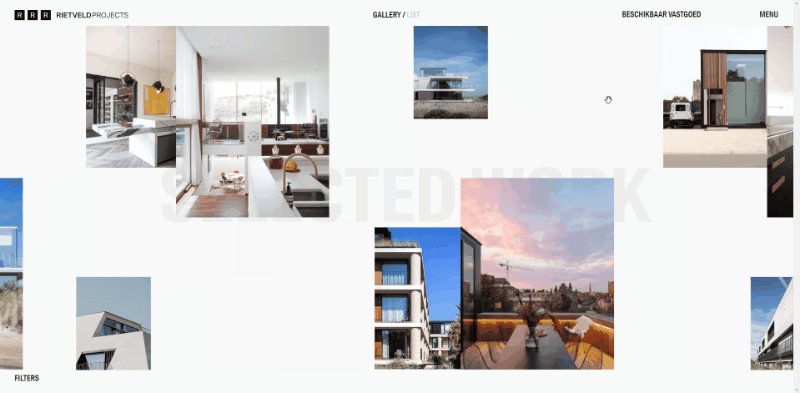
10. RIETVELD PROJECTS

By Gewest13 from The Netherlands.
About:
Rietveld Projects, a quality label for timeless architecture. Because top architecture connects us.
Tags:
Business Architecture Angular GSAP Animation Next.js Node.js Open Graph PHP React Typescript Vercel Webpack Wordpress 404 pages Cookie message Creative Menu Custom cursor Gallery Header Design Interactive Design Interactive header Intro animation Project Page Transitions